Dentro del ecosistema de herramientas para el desarrollo móvil se encuentra React Native que pertenece a la empresa Facebook, esta librería tiene muchas características similares a React JS que nos facilitan el proceso de desarrollo de aplicaciones móviles, para iniciar te explicaremos en este artículo que es React Native y tu primer Hola mundo con esta herramienta.

Nota
Para continuar con este artículo y el trabajo en el entorno de React Native es necesario que tengas instalado Node JS, te recomendamos Leer este articulo Que es y Como instalar Node JS para que continúes trabajando sin problemas.
Que es React Native ?
Es una librería que nos ayuda a crear ricas aplicaciones móviles de manera nativa, mediante Javascript, El core de React Native esta hecho bajo Javasript pero también puedes escribir Javascript puro en tu código de React Native. Esta herramienta te permite desarrollar aplicaciones para Android e iOS mediante el uso de módulos y componentes que es una característica de React JS la librería para el desarrollo Frontend.

React Native es la forma mas rápida de hacer aplicaciones móviles, cuenta con una herramienta llamada Hot Reloading que nos da una vista previa de como va quedando nuestra aplicación mientras sigues escribiendo código.

React Native tiene compatibilidad con componentes creados en Objective-C, Java y Swift esto facilita la integración con estos lenguajes de Programación. También nos permite hacer uso de React Native cuando sea necesario o en cierta parte de tu aplicación
import React, { Component } from 'react';
import { Text, View } from 'react-native';
import { MiComponente } from './mi-componente';
class Postres extends Component {
render() {
return (
<View>
<MiComponente />
<Text>
Este componente podría usar Objective-C nativo, Java o Swift: el proceso de desarrollo de la aplicación es la misma.
</Text>
</View>
);
}
}Existen muchas empresas y Startups que estan usando React Native, entre ellas esta su creadora Facebook y sus aplicaciones










Hola Mundo
Vamos a crear nuestra primera aplicación con React Native, crearemos un hola mundo, si ya tienes instalado Node JS ve a tu consola y ejecuta el siguiente comando para desplegar el entorno para tu aplicación con React Native
npm install -g create-react-native-app
Ahora ejecuta el siguiente comando para crear una nueva aplicación, dale un nombre a tu aplicación
create-react-native-app postres
Ahora ingresamos a la carpeta de nuestro proyecto postres y arrancamos el servidor de desarrollo para visualizar el contenido de nuestra app
// Al crear la aplicación postres se crea un carpeta llamada asi mismo postres, ingresa a la carpeta cd postres // Dentro de la carpeta postres, iniciamos el servidor de desarrollo ejecutando npm start
Bien ahora en la carpeta de tu proyecto debes de crear si no lo tienes un archivo app.js y dentro de este agrega lo siguiente
import React, { Component } from 'react';
import { Text, View } from 'react-native';
export default class Postres extends Component {
render() {
return (
<View>
<Text>Hola Mundo de Postres ! </Text>
</View>
);
}
}Puedes personalizar el texto y escribir el que desees.
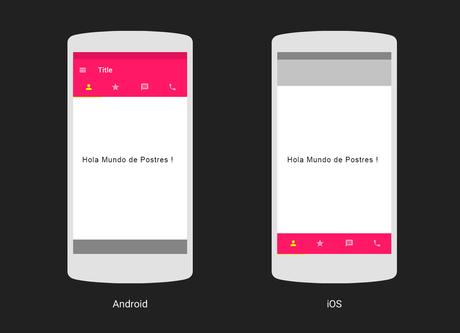
Para ejecutar tu aplicación en un dispositivo Android o iOS, estos tienen que estar conectados a tu Ordenador y debes ejecutar los siguientes comandos.
// En Android react-native run-android // En iOS react-native ios
Y obtenemos nuestro primer Hola Mundo

Con esto lanzamos nuestra primer aplicacion móvil.
React Native CLI
React Native cuenta con un conjunto de comandos que se ejecutan teniendo soporte de su línea de comandos bajo su CLI, por ello debes instalar React Native CLI ejecutando el siguiente comando en tu consola de comandos.
npm install -g react-native-cli
Este CLI te permitirá trabajar con React Native de manera más productiva con un conjunto de comandos desarrollados para React Native.
Conclusión
Es importante que tengas abierto Android Studio o xCode para iOS que son las 2 plataformas principales para desarrollar aplicaciones móviles en su entorno, teniendo abierto estos programas puedes gestionar mejor tu aplicación con React Native.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.



