Espero que se encuentren muy bien. En la entrada de hoy comenzaré con los tutoriales o recomendaciones para su blog en blogger. Pero habra tutoriales que seran recomendaciones para sus plantillas de bloger.

Recomendaciones Plantillas de Escritorio
En estas primeras recomendaciones son para Plantillas Simples o Sencillo de blogger. Esta plantilla es la que tengo en mi blog actualmente, hay ciertos cambios que se pueden hacer en estas plantillas.
En la imagen puse con nombre estos cambios que serían : Menú Barra Superior, Etiquetas y el Footer o Pie de Página. Por ejemplo el menú barra superior yo en mi plantilla tiene iconos de las redes sociales, no son imágenes son iconos los cuales ustedes pueden instalar en su blog con la ayuda y recomendación de Miss Lavanda ella en su blog ofrece 3 Menús Barra Superior en su blog.
Menú Barra Superior
Este menú entre los 3 es el que más destaca por la facilidad de instalarlo en una plantilla simple o sencillo. Para ir a la recomendación aquí esta el enlace al blog de Miss Lavanda.
Pero antes de hacer cualquier movimiento en su blog lo que recomiendo ampliamente es que todos estos cambios los hagan en otro blog secundario o de pruebas. Un blog en el cual solo este abierto para los administradores del blog . Unas imágenes de ejemplos:
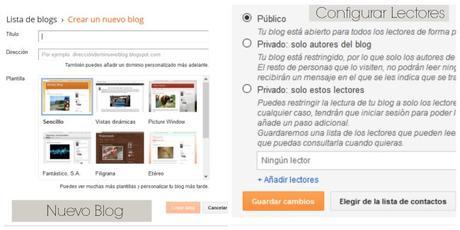
Para elegir plantilla, sencillo la más recomendable es la que esta marcada con la fecha.

Para hacer todo este proceso se pueden crear un nuevo blog secundario o de pruebas y configurarlo solo para los autores del blog. Todo esto se encuentra en Configuración después en lo básico al final :

Pero hay un código en donde lo pegan justo debajo de <head> lo cambíaran por este:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css"/>
Ahora la explicación lógica de donde proviene este código, este código lo ofrece la misma página donde están los iconos awesome. El código sería como este:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css">
Solo tienen que agregar barra inclinada casi al final del código para que al guardar el resultado no sea error en la línea x . El enlace a la página aquí esta.
IMPORTANTE
EN LA PÁGINA HAY DOS CÓDIGOS, EL QUE YO UTILICE ES EL PRIMER CÓDIGO CON EL SEGUNDO NO HE PROBADO.
ETIQUETAS
En las etiquetas es un cambio que nos ofrece Laura de Miss Lavanda para hacerlo en una plantilla. Es una recomendación para hacerlo en su blog . El enlace a la entrada de etiquetas aquí.
FOOTER O PIE DE PÁGINA
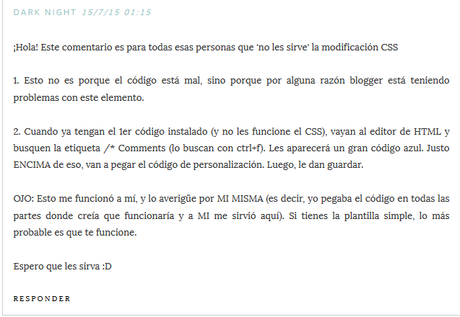
Es otra recomendación con la cual recomiendo hacerlo, primero el enlace al tutorial aquí. Ahora las recomendaciones, para agregar el código css el cual da forma y color al footer hay otra forma de agregarlo esta forma lo descubrió y créditos para ella en su comentario de Dark Night ahora una captura de pantalla donde ella lo explica muy bien:

Para ver como debe quedar su código, aquí en este enlace lo pueden ver.
Ahora los iconos awesome también se pueden agregar aquí, solo lo que tienen que hacer es buscar un pequeño código en donde Laura nos facilita para agregarlo en Añadir Gadget HTML/Javascript este código se encuentra en la misma entrada de la barra superior justo donde dice ICONOS SOCIALES. Para agregar justo debajo de <div class='footer-wrapper'> . El enlace al tutorial .
Antes de concluir esta entrada, toda esta información ha sido una recopilación mía y espero que sea realmente de utilidad en información. Esta guía es la primer parte, faltaría la segunda parte pero en la versión móvil.
Los espero el próximo miércoles con las RECOMENDACIONES PARA LA PLANTILLA MÓVIL en las cuales hay varios blog incluidos en estas recomendaciones. Disfruten una taza de chocolate frió o caliente y ¡CUIDENSE! .....
Suscribete
¡NO TE PIERDAS DE NADA Y SÍGUENOS!
