Las series de cursos Ruby on Rails en CodeHero buscan otorgarte los conocimientos necesarios, para que puedas desarrollar tus propias aplicaciones Web. En el capítulo anterior aprendimos más sobre las estructura del proyecto y a configurar una base de datos MySQL con Rails. En este nuevo capítulo de la serie veremos como realizar vistas dinámicas enfatizando en las que tienen interacción con la base de datos.
¡Alerta!
Todos los ejemplos usados en el curso son una continuación de los ejemplos del capítulo anterior.
Vistas Dinámicas desde cero.
Lo primero que aprenderemos es a crear una entidad de base de datos para almacenar las publicaciones de nuestra aplicación. Para hacer esto construimos un modelo igual que en el capítulo anterior de la siguiente manera:
rails generate model Publicacion titulo:string contenido:text
Una vez creado el modelo por consola podemos utilizar el comando ‘rake’ para construir la estructura de datos que tenemos en nuestro proyecto al manejador de base de datos que estemos utilizando. El comando es el siguente:
rake db:migrate
De esta manera hemos creado una entidad publicación la cual tendrá la interacción directa con la base de datos. Pero aún no sabemos como conectar esta información con nuestras vistas a través de los controladores.
Controladores
Como ya vimos en el capítulo anterior crearemos un controlador llamado ‘Publicacion’ que servirá de puente entre las vistas y los modelos de la siguiente forma:
rails generate controller publicacion
Lo primero que vamos a hacer es configurar nuestro controlador para que nos sirva de enlace entre el modelo, la base de datos y nuestras vistas dinámicas. Empezaremos creando métodos dentro del controlador que acabamos de crear de la siguiente forma:
Nos posicionamos dentro del archivo ‘publicacion_controller.rb’ ubicado dentro del directorio ‘app/controller/’ y agregamos los métodos ‘index’, ‘new’ y ‘create’, los cuales listan las publicaciones, prepararan el formulario y guardan la información del mismo respectivamente:
def new
@publicacion = Publicacion.new
end
def index
@publicaciones = Publicacion.all
end
def create
@publicacion = Publicacion.new(params[:publicacion].permit(:titulo, :contenido))
@publicacion.save
redirect_to publicacion_path # esta ruta se explica a continuación
end
Vean como no hace falta enviar las variables a las vistas (como hacen otros lenguajes), simplemente con declararlas e inicializarlas en el controlador es suficiente.
Rutas
Una vez que sepamos los métodos a utilizar debemos manipular el archivo de las rutas, para hacerle saber las direcciones que vamos a estar usando. El archivo de rutas se encuentra en el directorio: ‘/config/routes.rb’. agregaremos las dos rutas necesarias para usar estos métodos del controlador:
get 'publicacion' => 'publicacion#index' get 'publicacion/new' => 'publicacion#new' post 'publicacion/create' => 'publicacion#create'
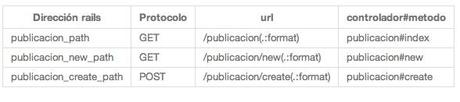
En este tipo de definición de rutas tenemos que el primer término (get y post) es el protocolo en que se van a recibir los datos, el segundo componente (publicacion/new y publicacion/create) son las url y el tercer componte (publicacion#new y publicacion#create) es el controlador seguido del método (controlador#metodo) al que esta asociado el url. Esto se puede ver mejor referenciado en el siguiente cuadro:

Vistas
Una vez desarrollado los métodos del controlador y las rutas procedemos a crear nuestras vistas finales.
Para esto debemos ubicarnos en el directorio de las vistas del controlador: ‘app/views/publicacion/’ y creamos los siguientes archivos:
La primera vista la llamaremos ‘_form.html.erb’ y este contendrá el formulario:
< %= :publicacion, url: publicacion_create_path do |f| % ><%= f.label :titulo %> </b> <%= f.text_field :titulo %>
<%= f.label :contenido %></b> <%= f.text_area :contenido %>
<%= f.submit %>
<% end %>
En esta vista encontramos detalles importantes como por ejemplo la dirección a donde se enviará la información del formulario, en este caso colocamos ‘publicacion_create_path’. Por otro lado vemos como el formulario tiene los campos de la publicación (titulo y contenido).
Luego crearemos una vista llamada ‘new.html.erb’ que contiene el formulario de la siguiente forma:
Nueva publicación
<%= render 'form' %>
Por último la vista principal que lista todas las publicaciones creadas:
<% @publicaciones.each do |publicacion| %>
<% end %>
titulo
contenido
<%= publicacion.titulo %>
<%= publicacion.contenido %>
<%= link_to 'Nueva publicación', publicacion_new_path %>
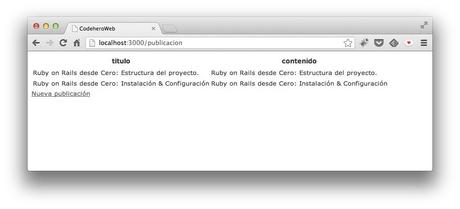
El resultado de estos controladores con sus respectivas vistas es un simple listado de publicaciones en http://localhost:3000/publicacion:

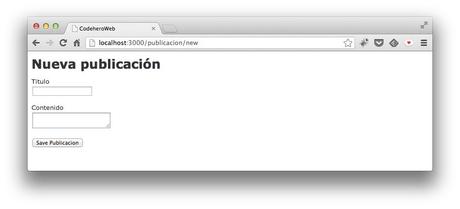
Y un formulario para insertar nuevas publicaciones http://localhost:3000/publicacion/new:

Este proceso para crear un vínculo con la base de datos y manipular los datos puede ser pesado, aún cuando Rails mapea automáticamente los objetos con la base de datos. Rails nos facilita aún mas esto si se trata de vista sencillas ya que cuenta con una herramienta de Scaffolding.
Vistas Dinámicas usando Scaffold
Es una técnica bastante útil especialmente para desarrolladores principiantes, este comando te proporciona una sencilla interfaz a los datos de base de datos, es decir, Scaffold crea todo lo que hicimos anteriormente y muchas cosa más. Entre los beneficios que nos da este comando son los siguientes:
- Genera el modelo.
- Genera las rutas automáticamente.
- Se apega a los estándares de Rails.
- Genera vistas y controlador del (CRUD):
- Creación.
- Modificación.
- Eliminación.
- Detalle del Objeto.
- Listado de objetos.
Todo esto se genera con la siguiente linea de comando:
rails generate scaffold post titulo:string contenido:text
Con esta línea estamos creando un objeto “post” con dos atributos (‘titulo’ y ‘contenido’) al igual que cuando creamos “publicacion” esta linea de comando genera lo siguiente:
invoke active_record
create db/migrate/20130725032950_create_posts.rb
create app/models/post.rb
invoke test_unit
create test/models/post_test.rb
create test/fixtures/posts.yml
invoke resource_route
route resources :posts
invoke scaffold_controller
create app/controllers/posts_controller.rb
invoke erb
create app/views/posts
create app/views/posts/index.html.erb
create app/views/posts/edit.html.erb
create app/views/posts/show.html.erb
create app/views/posts/new.html.erb
create app/views/posts/_form.html.erb
invoke test_unit
create test/controllers/posts_controller_test.rb
invoke helper
create app/helpers/posts_helper.rb
invoke test_unit
create test/helpers/posts_helper_test.rb
invoke jbuilder
create app/views/posts/index.json.jbuilder
create app/views/posts/show.json.jbuilder
invoke assets
invoke coffee
create app/assets/javascripts/posts.js.coffee
invoke scss
create app/assets/stylesheets/posts.css.scss
invoke scss
identical app/assets/stylesheets/scaffolds.css.scss
El comando para revertir y destruir un scaffold es igual de simple:
rails destroy scaffold post
Si ejecutaron la línea de comando para generar el Scaffold y ejecutaron el comando para migrar los objetos a la base de datos antes mencionado (‘rake db:migrare’), podrán ver como el framework por arte de magia les crea todo el CRUD (crear, leer, modificar y eliminar según sus siglas en ingles) incluso con validaciones y mensajes de error. Si ejecutaron la línea de comando creándolo con el nombre ‘post’ pueden revisar la magia en http://localhost:3000/posts
Conclusión
En esta lección conocimos las formas de cómo interactúa el framworks con la base de datos, pasando por las tres capas (modelo – vista – controlador).
Aprendimos a generar esta interacción desde cero generando nosotros mismos nuestros modelos, controladores y vistas (aunque es más tedioso es mi recomendación para crear modelos complejos) y conocimos las ventajas de utilizar Scaffold como herramienta para facilitar esta interacción.
No dude en hacernos saber sus dudas y comentarios en la sección de comentarios y además espero que te unas a nuestra comunidad y revises nuestros otros cursos.
¡Hasta el próximo capítulo!
Revistas

