Splush es un servicio para obtener un simpático gadget con efecto acordeón, basado en el feed (fuente). Con él podremos mostrar las entradas más recientes de nuestro blog o los últimos posts de nuestros espacios favoritos. Permite incorporar varios feeds por lo que también podría servir de blogroll compacto. Podeis juguetear con el modelo que hemos incorporado a la derecha.
Advierto que está en inglés, pero no es complicado seguir las instrucciones para conseguir el código. Requiere registro, pero sólo para poder modificar posteriormente el artilugio. No requiere validación por e-mail, o lo que es lo mismo, traga con cualquiera que pongais, pero en ese caso, no podreis recuperar la contraseña si la olvidais.


TUTORIAL .
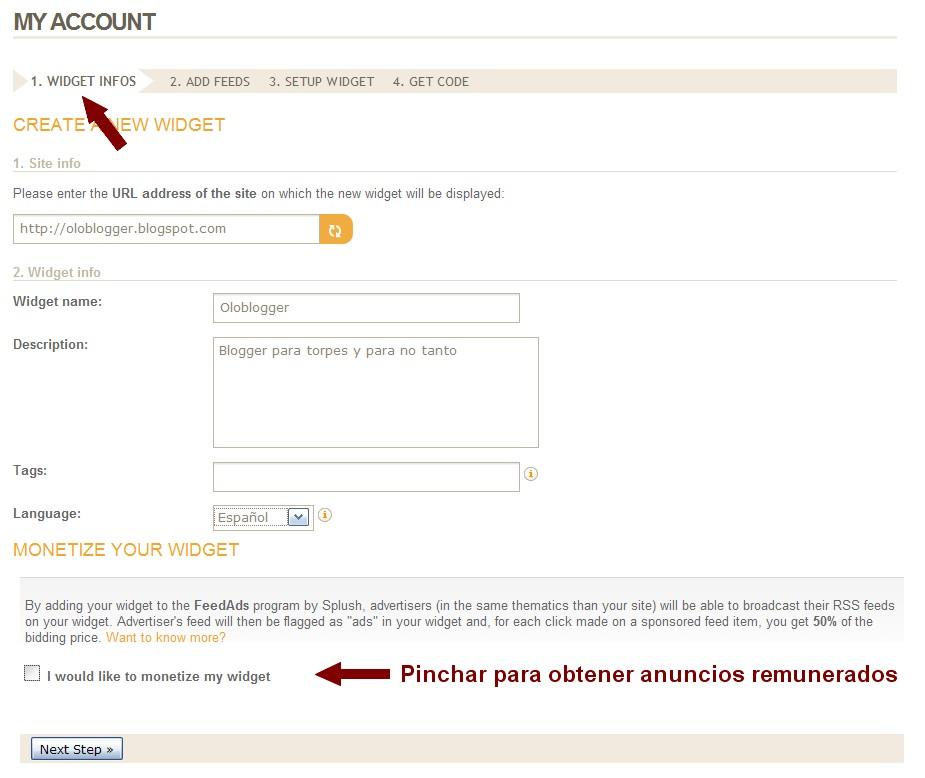
1. Empezamos con el primero de los cuatro pasos para crear el widget. Lo que se pregunta al principio es la página dónde se exhibirá el widget. Si luego colocais el código en otra página distinta, saldrá un mensaje de error. No me pregunteis por qué, pero es así. Ojo que sólo es válido para una página. Si se quiere poner el mismo artilugio en otra, habrá que crear otro widget distinto. Para distinguirlos, podeis nombrarlos (Widget name).

La última casilla no la he utilizado, pero si la dejais marcada, nos cuentan que pondrán anuncios en el artilugio y nos cederán un 50% de... nosequé. Esta parte la dejo para que los interesados investiguen y si tienen a bien, pongan su experiencia en los comentarios. Si no quereis anuncios, la desmarcais y pinchais "Next Step".
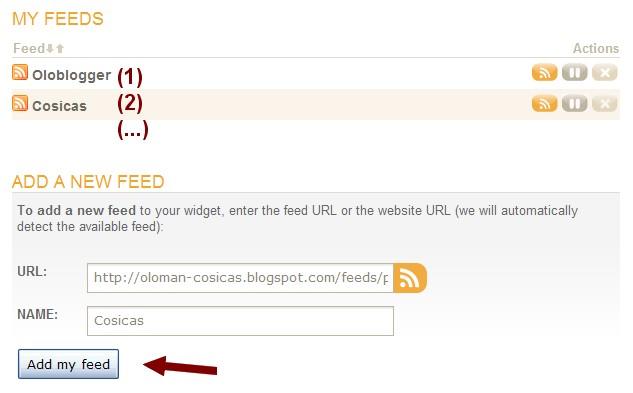
2. Ahora sí que la dirección que nos piden es la de la página cuyas entradas queremos mostrar. Tecleais la dirección completa de la página y el servicio buscará si tiene fuentes. Con "Add my Feed", añadís el feed y podeis seguir añadiendo más si quereis esta característica. Cuando tenemos lo que queremos, pinchamos de nuevo "Next Step".

3. En la siguiente página podeis configurar el formato de fecha, el ancho y los colores del cacharrito, así como si quereis que se muestren imágenes o no. Podeis ir viendo como queda en una demo que sale a la derecha. Cuando terminemosPinchamos "Validate and get my code"
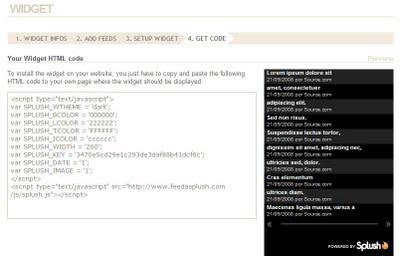
4. Ultima pantalla en la que sólo tenemos que copiar el código que nos facilitan y pegarlo dónde queramos. Lo normal será en la barra lateral o en el pie de la página.

Es posible editar a posteriori el widget para alterar los feeds o el aspecto, así que tranquilos y a probar cosas.
Si te ha gustado el artículo inscribete al feed clicando en la imagen más abajo para tenerte siempre actualizado sobre los nuevos contenidos del blog:


