Tarde de domingo y yo con mi querido Prestashop en mi proyecto familiar de una tienda esotérica online… Llamadme masoca, pero yo me lo paso pipa 
Hoy un post breve para los que, como yo, aun vayáis algo raspados de presupuesto (¿pongamos CERO?

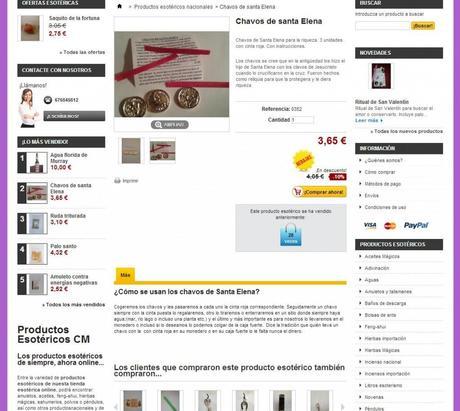
Ya sabéis que la plantilla default de Prestashop presenta varios fallos y carencias, pero este no es el tema del post. Situémonos: estamos en la ficha de producto, ya de por sí bastante mal diseñada en Prestashop.
Si, como es habitual, os animáis a hacer servir el módulo de ventas cruzadas y, además, os aparecen los “productos de la misma categoría”, resulta que en los productos con descripción larga (que deberían ser todos o la mayoría, sobre todo si queréis trabajar el SEO en Prestashop en todas sus facetas…), entre la descripción corta, el precio y el botón del carrito y la descripción larga se nos cuelan por medio dos hileras de productos que entorpecen enormemente la lectura de la información del producto.
La descripción corta del producto y la larga deberían ir prácticamente de la mano. Sí, cierto que está muy bien poner la miel en la boca con ventas cruzadas y productos similares… pero ¡OJO! porque en la plantilla default de Prestashop es tanta la distancia entre ambas descripciones que corremos el riesgo que el cliente no llegue a ver la descripción larga y se vaya de la página (sí… ya sé que siempre os cuentan el cuento de que le cliente se cansa de hacer click… pero el cliente también se cansa de hacer scroll).
Así pues, vamos a subir la posición de la descripción larga de los productos en Prestashop, siempre teniendo en cuenta que hablamos de la plantilla por defecto.
¿Cómo subir la posición de la descripción larga de los productos Prestashop? Muy fácil.
- Nos conectamos a nuestro FTP y dentro de la carpeta de nuestro theme buscamos el archivo product.tpl.
- Dentro del archivo product.tpl buscamos el siguiente código: {$HOOK_PRODUCT_FOOTER} (aquí es donde van las ventas cruzadas, productos de la misma categoría, etc.) y lo cortamos (para desplazarlo)
- Nos lo llevamos al final del todo del archivo (es decir, lo pegamos al final de todo del archivo).
- Voilà!