Si eres desarrollador web o diseñador web y te encuentras con que quieres probar un diseño web que has subido a Internet, y quieres saber cómo se ve, no vas a estar preguntando a cada colega que conoces con un dispositivo distinto cómo se ve tu sitio web en sus móviles o tablets, porque sería una pérdida de tiempo para ellos y para ti mismo.
Por eso, seas experto o no, te presento una herramienta online gratuita que querrás guardarte en favoritos de tu navegador, con la que podrás simular tu sitio web desde distintos modelos de móviles, tanto en horizontal o vertical.
Además de la herramienta, te presento un truco que tienen hoy en día todos los navegadores web que utilizamos para realizar esto mismo. ¿Preparados?
Para los que nunca habéis hecho un sitio web os puede parecer una estupidez esta herramienta, pero para los que sí, os puedo asegurar que os va a encantar. Y aunque no seas desarrollador web, os puede resultar curiosa conocerla.
Aunque sólo podáis comprobar vuestro sitio web como si fuesen estos modelos: iPhone 5/ HTC One/ Nokia Lumia 920/ Samsung Galaxy Y / Google Nexus 7/ iPad, pero son un ejemplo de las resoluciones de los dispositivos móviles más usados del mercado actual.

Además de la herramienta online, casi todos los navegadores de hoy en día tienen una opción para ver cualquier sitio web, offline (para cuando se está desarrollando un sitio web y está todavía en nuestro equipo) y online (para cualquier sitio web que esté en el aire).

Con esta herramienta gratuita incluida en todos los navegadores que uso a día de hoy (Google Chrome y Mozilla Firefox), podréis comprobar las diferentes resoluciones más típicas a día de hoy, así como cambiar el tamaño de la simulación o escoger entre los modelos Galaxy S5, Nexus 5X, Nexus 6P, iPhone 5, iPhone 6, iPhone 6 Plus, iPad…
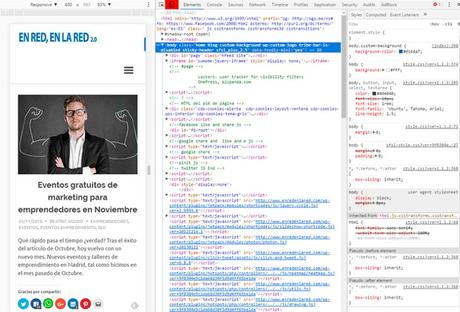
En el pantallazo que os pongo, está comprobado mi sitio web desde Chrome. Al darle por primera vez, no recuerdo en este momento si por defecto salía la web que visitéis en formato móvil o si por el contrario os saldrá en formato ordenador. Sea cual sea la situación, en caso de querer usar la versión móvil, le tendréis que dar al icono que os he señalado en rojo.
Además de indicaros esto, en la parte que se muestra la web en diseño responsive, veréis que hay varias opciones:
- Cambiar las resoluciones escribiendo los numeritos.
- Cambiar la resolución haciendo clic donde pone “Responsive” y ahí os saldrán todas las resoluciones actuales del mercado.
- O bien dándole en las barritas grises que hay justo entre la previsualización del sitio web y entre la palabra responsive. Cada barrita gris, muestra una resolución distinta.
¿Qué métodos usas tú para comprobar que tu sitio web se adapta a las diferentes resoluciones del mercado responsive? Si te parece interesante, compártelo.

