Cómo poner blondas enmarcando el blog.
Es una duda que me ha llegado varias veces por email, pero si tuviera que contestar una a una... ¡no me daría la vida! La verdad es que hay varias formas de hacerlo y puede que esta no sea la más sencilla, pero es la que a mí me funciona y por eso es la que he elegido compartir contigo.
Necesitas acceder a tu cuenta de google photos (donde se alojan las imágenes de tu blog de blogger) o tener una cuenta en dropbox (puedes abrir una siguiendo ESTE TUTORIAL). Como otras veces, vamos a trabajar con las URLs de las imágenes, por lo que es muy importante que estén subidas a una plataforma online de manera pública. Sino... te aparecerá el icono del folio cortado y no se verá.
ELIGIENDO LAS IMÁGENES
Lo primero es elegir las blondas que vas a usar para enmarcar las entradas, voy a compartir contigo las que más uso yo. Puedes añadirlas directamente o tomar las medidas para diseñar las tuyas. Muy importante: si decides diseñarlas tú, recuerda que el fondo debe ser transparente, usa Photoshop, Illustrator o Corel Draw y guárdala en formato .PNG.

DESCARGAR
Ahora elige la pareja que prefieras para las pruebas y cárgalas en tu cuenta de Google Fotos o Dropbox para conseguir los enlaces que vamos a necesitar.
AÑADIENDO BLONDAS A TU BLOG
He utilizado el mismo blog de pruebas que usamos para añadir la imagen detrás del menú. El que está basado en la plantilla Vintage Feelings que puedes ver AQUÍ.

Para instalar correctamente las blondas necesitas conocer el ancho de tu blog. El código, por supuesto, admite modificaciones, una vez instalado podrás variar los píxeles para adaptarlo a tu ancho, pero como me es imposible mirar uno por uno todos los blogs para dar soluciones, te aconsejo que te plantees la opción de modificar el ancho de tu blog.
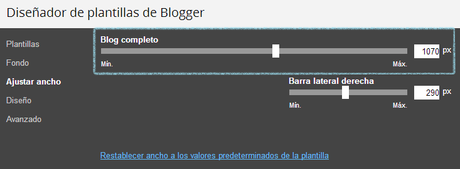
En Plantilla > Personalizar > Ajustar ancho

Puedes ver el ancho actual de tu blog. El de mi blog de pruebas es 1070. Lo suficiente para que se vea bien en cualquier monitor, la letra sea legible y poder usar una barra lateral mínimamente decente donde no se amontonen los gadgets y los títulos.
Ahora que ya tenemos nuestras blondas online y hemos comprobado el ancho de nuestro blog, ¡vamos a lo interesante! Añadir las blondas al cuerpo del blog.
EL CÓDIGO QUE NECESITAS
Estas son las líneas de código que añadiremos a nuestra plantilla HTML para que se vean nuestras blondas:
.content-fauxborder-left{padding: 0 24px;background: url(URL BLONDA IZQUIERDA) repeat-y left;}.content-fauxborder-right{background: url(URL BLONDA DERECHA) repeat-y right;width: 60px;}
Vamos a ver donde añadirlo y cómo modificarlo:
1.- Entra en tu plantilla HTML, pincha en cualquier zona dentro del cuadrado donde aparece todo tu código y pulsa a la vez Control y F para abrir el buscador interno de la plantilla de blogger.
2.- Ahora busca:
/* Header----------------------------------------------- */
3.- Justo arriba pega las 8 líneas nuevas. Así:
.content-inner {
background-color: #ffffff;
}
.content-fauxborder-left{padding: 0 24px;background: url(URL BLONDA IZQUIERDA) repeat-y left;}.content-fauxborder-right{background: url(URL BLONDA DERECHA) repeat-y right;width: 60px;}
/* Header
----------------------------------------------- */
4.- Ha llegado el momento de trabajar con las URLs de nuestra imágenes. Yo las he subido a Google Fotos (antes Picasa), al ser el alojador de imágenes predeterminado de blogger es mucho más rápido que dropbox.
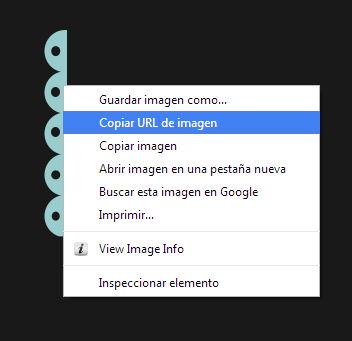
Hacemos click en la imagen para verla a tamaño real y pinchamos de nuevo con el botón derecho del ratón seleccionando: Copiar URL de la imagen.

5.- Y colocamos la URL de cada imagen donde corresponde. En mi caso el código queda así usando las blondas azules:
.content-fauxborder-left{
padding: 0 24px;
background: url(https://lh3.googleusercontent.com/-TmOXsV6IB4g/VPv9AdPN90I/AAAAAAAAiLc/xFQNqrNz2hw/w23-h207-no/body_izq_b.png) repeat-y left;
}
.content-fauxborder-right{
background: url(https://lh5.googleusercontent.com/-jt62LlGwFRo/VPv9AT-dr3I/AAAAAAAAiLg/JbPGghiC3Ck/w23-h207-no/body_der_b.png) repeat-y right;
width: 60px;
}

¡Ya está! Blondas enmarcando el cuerpo del blog.
Pero recuerda lo que te dije antes, si tu ancho del blog es diferente, tendrás que ir jugando con los valores en px que te he marcado en rosa hasta conseguir que tus blondas se vean perfectamente. Es cuestión de ir probando y dedicarle tiempo a entender el código. Cuando lo hayas hecho un par de veces... ¡te terminará saliendo solo!
¿Qué? ¿Te animas a usarlo en tu blog? ¡Si lo haces, déjame el enlace en comentarios para verlo!

QUIERO SABER MÁS SOBRE ESTE CURSO TAN CHULO
Suscríbete a mis entradas por email ¡para no perderte nada!
♥ Las recibirás en tu bandeja de entrada el mismo día que sean publicadas ♥