Seguimos personalizando el diseño del blog para adaptarlo completamente a nuestra idea. Hoy vamos a ver cómo poner una lupa en el buscador de Blogger, un pequeño detalle que nos hará diferentes ¿no crees?
1.- El código que vamos a usar es:
<form action='/search' id='buscador' method='get'>
<input id='texto' name='q' onblur='if (this.value == "") {this.value = "Buscar";}' onfocus='if (this.value == "Buscar") {this.value = "";}'/><input id='botonbuscar' type='submit' value='LUPA'/>
</form>
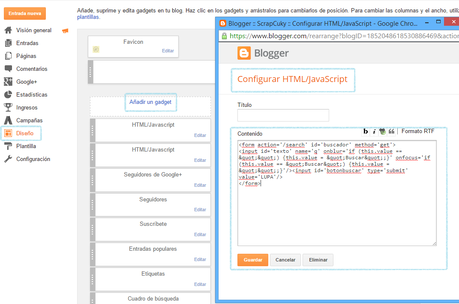
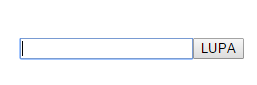
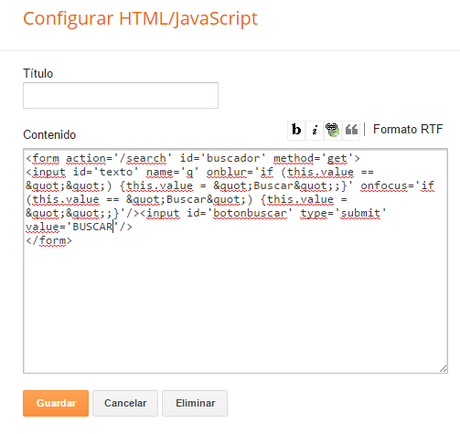
Si lo añadimos como gadget HTML/Javascript desde el panel de Diseño de Blogger, veremos ésto:

 Un buscador de lo más sencillo sin formato ninguno. Vamos a ponerlo bonito y a añadir una lupa donde pone LUPA.
Un buscador de lo más sencillo sin formato ninguno. Vamos a ponerlo bonito y a añadir una lupa donde pone LUPA.2.- Ahora que hemos copiado nuestro código en un gadget HMTL/Javascript y podemos verlo en vivo en nuestro blog, le daremos el formato desde la plantilla HTML.

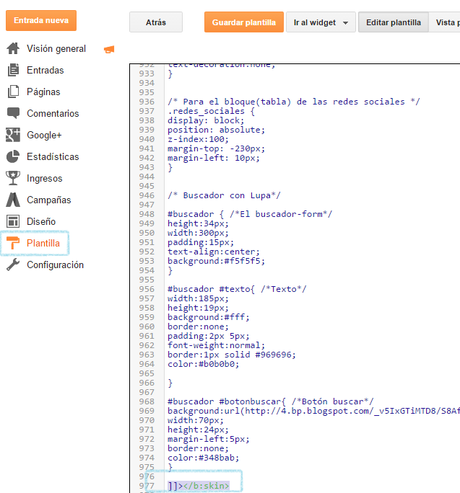
Pinchamos en cualquier zona dentro de nuestra plantilla, donde aparece el código, y pulsamos a la vez: Control y la tecla F. Se abrirá el buscador interno de Blogger. Buscamos:
]]></b:skin>
Y justo encima pegamos el siguiente código:
/* Buscador con Lupa*/
#buscador { /*El buscador-form*/
height:34px;
width:300px;
padding:15px;
text-align:center;
background:#f5f5f5; /*color de fondo del buscador*/
}
#buscador #texto{ /*Texto*/
width:185px;
height:19px;
background:#fff; /*color de fondo*/
border:none;
padding:2px 5px;
font-weight:normal;
border:1px solid #969696; /*borde del buscador*/
color:#b0b0b0; /*color de la letra*/
}
#buscador #botonbuscar{ /*Botón buscar*/
background:url(URL DE TU IMAGEN) no-repeat left top;
width:70px; /*ancho del botón donde irá tu imagen de la lupa*/
height:24px; /*alto del botón donde irá tu imagen de la lupa*/
margin-left:5px;
border:none;
color:#348bab; /*color de la letra, por si decides prescindir de la imagen*/
}
IMPORTANTE: recuerda adaptar tu imagen de la lupa con lupa al ancho y el alto del botón. En este caso:
width:70px; /*ancho del botón donde irá tu imagen de la lupa*/
height:24px; /*alto del botón donde irá tu imagen de la lupa*/
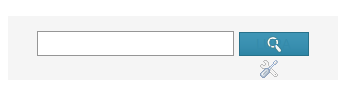
3.- Si miras ahora en Vista Previa tienes ésto:

Si te fijas la palabra LUPA aparece encima del dibujo de nuestra lupa.
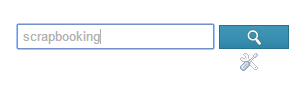
4.- La forma más sencilla de eliminar el texto del botón es poniendo en color transparente la letra. Aparece en el último fragmento del código, así:
#buscador #botonbuscar{ /*Botón buscar*/
background:url(URL DE TU IMAGEN) no-repeat left top;
width:70px; /*ancho del botón donde irá tu imagen de la lupa*/
height:24px; /*alto del botón donde irá tu imagen de la lupa*/
margin-left:5px;
border:none;
color: transparent; /*color de la letra, por si decides prescindir de la imagen*/
}

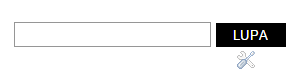
5.- También podemos eliminar la imagen y quedarnos solo con el texto:
#buscador #botonbuscar{ /*Botón buscar*/
background: #000000 url(#) no-repeat left top;
width:70px; /*ancho del botón donde irá tu imagen de la lupa*/
height:24px; /*alto del botón donde irá tu imagen de la lupa*/
margin-left:5px;
border:none;
color: #ffffff; /*color de la letra, por si decides prescindir de la imagen*/
}
 Si decides usar el texto, tienes que modificar la palabra LUPA que pusimos en el gadget HTML/JAVASCRIPT desde diseño por la que quieras:
Si decides usar el texto, tienes que modificar la palabra LUPA que pusimos en el gadget HTML/JAVASCRIPT desde diseño por la que quieras:
Así:
<form action='/search' id='buscador' method='get'>
<input id='texto' name='q' onblur='if (this.value == "") {this.value = "Buscar";}' onfocus='if (this.value == "Buscar") {this.value = "";}'/><input id='botonbuscar' type='submit' value='BUSCAR'/>
</form>
6.- Modificando los colores del código de la plantilla podemos conseguir integrar el formulario completamente en el diseño de nuestro blog:
Buscador minimalista black & white:
/* Buscador con Lupa*/
#buscador { /*El buscador-form*/
height:34px;
width:300px;
padding:15px;
text-align:center;
background:#ffffff;
}
#buscador #texto{ /*Texto*/
width:185px;
height:19px;
background:#000000;
border:none;
padding:2px 5px;
font-weight:normal;
border:0px solid #969696;
color:#ffffff;
}
#buscador #botonbuscar{ /*Botón buscar*/
background: #000000 url(#) no-repeat left top;
width:70px; /*ancho del botón donde irá tu imagen de la lupa*/
height:24px; /*alto del botón donde irá tu imagen de la lupa*/
margin-left:5px;
border:none;
color: #ffffff; /*color de la letra, por si decides prescindir de la imagen*/
}
 Recuerda que puedes escoger los colores que quieras DE ESTA WEB, que es la que yo uso siempre.
Recuerda que puedes escoger los colores que quieras DE ESTA WEB, que es la que yo uso siempre.Buscador en Rosa:
/* Buscador con Lupa*/
#buscador { /*El buscador-form*/
height:34px;
width:300px;
padding:15px;
text-align:center;
background:#ffffff;
}
#buscador #texto{ /*Texto*/
width:185px;
height:19px;
background:#F5A9BC;
border:none;
padding:2px 5px;
font-weight:normal;
border:0px solid #969696;
color:#000000;
}
#buscador #botonbuscar{ /*Botón buscar*/
background: #F5A9BC url(#) no-repeat left top;
width:70px; /*ancho del botón donde irá tu imagen de la lupa*/
height:24px; /*alto del botón donde irá tu imagen de la lupa*/
margin-left:5px;
border:none;
color: #000000; /*color de la letra, por si decides prescindir de la imagen*/
}

Buscador integrado con el fondo en azul:
/* Buscador con Lupa*/
#buscador { /*El buscador-form*/
height:34px;
width:300px;
padding:15px;
text-align:center;
background:#81DAF5;
}
#buscador #texto{ /*Texto*/
width:185px;
height:19px;
background:#ffffff;
border:none;
padding:2px 5px;
font-weight:normal;
border:1px solid #ffffff;
color:#81DAF5;
}
#buscador #botonbuscar{ /*Botón buscar*/
background: #81DAF5 url(#) no-repeat left top;
width:70px; /*ancho del botón donde irá tu imagen de la lupa*/
height:24px; /*alto del botón donde irá tu imagen de la lupa*/
margin-left:5px;
border:none;
color: #ffffff; /*color de la letra, por si decides prescindir de la imagen*/
}

Y reducir el tamaño del fondo para que no quede tan ancho y puedas colocarlo bien encajado en tu sidebar, en color lavanda:
/* Buscador con Lupa*/
#buscador { /*El buscador-form*/
height:34px;
width:250px; /*ancho total del buscador*/
padding:15px; /*margen exterior del buscador*/
text-align:center;
background:#E2A9F3;
}
#buscador #texto{ /*Texto*/
width:150px; /*ancho de la caja de búsqueda*/
height:19px;
background:#ffffff;
border:none;
padding:2px 5px;
font-weight:normal;
border:1px solid #ffffff;
color:#E2A9F3;
}
#buscador #botonbuscar{ /*Botón buscar*/
background: #E2A9F3 url(#) no-repeat left top;
width:80px; /*ancho del botón donde irá tu imagen de la lupa*/
height:19px; /*alto del botón donde irá tu imagen de la lupa*/
margin-left:0px; /*margen entre la caja de búsqueda y el botón BUSCAR o la LUPA*/
border:none;
color: #ffffff; /*color de la letra, por si decides prescindir de la imagen*/
}

Solo con bordes naranjas, muy minimalista:
/* Buscador con Lupa*/
#buscador { /*El buscador-form*/
height:34px;
width:250px;
padding:15px;
text-align:center;
background:#ffffff;
border: 1px solid #F7BE81;
}
#buscador #texto{ /*Texto*/
width:150px;
height:19px;
background:#ffffff;
border:none;
padding:2px 5px;
font-weight:normal;
border:1px solid #F7BE81;
color:#F7BE81;
}
#buscador #botonbuscar{ /*Botón buscar*/
background: #ffffff url(#) no-repeat left top;
width:80px; /*ancho del botón donde irá tu imagen de la lupa*/
height:19px; /*alto del botón donde irá tu imagen de la lupa*/
margin-left:0px;
border: 0px solid #F7BE81;
color: #F7BE81; /*color de la letra, por si decides prescindir de la imagen*/
}

BUSCADORES CON LUPA
Modelo Azul
 /* Buscador con Lupa*/
/* Buscador con Lupa*/#buscador { /*El buscador-form*/height:34px;width:225px;padding-top: 6px;padding-left: 5px;margin-left: -6px;text-align:center;background:#A9E4F2; /*color de fondo del buscador*/}
#buscador #texto{ /*Texto*/width:141px;height:18px;background:#fff; /*color de fondo*/border:none;padding:2px 5px;font-weight:normal;border:1px solid #A9E4F2; /*borde del buscador*/color:#3BA7C3; /*color de la letra*/outline: transparent;}
#buscador #botonbuscar{ /*Botón buscar*/background:url(https://lh3.googleusercontent.com/-9AdHjDDwYzM/VU3wKYHO8ZI/AAAAAAAAk9Q/is5BbVpOPoY/w70-h24-no/lupa_azul.png) no-repeat left top;width:70px; /*ancho del botón donde irá tu imagen de la lupa*/height:25px; /*alto del botón donde irá tu imagen de la lupa*/margin-left: 0px;border:none;color:transparent; /*color de la letra, por si decides prescindir de la imagen*/}
Modelo Verde
 /* Buscador con Lupa*/
/* Buscador con Lupa*/#buscador { /*El buscador-form*/height:34px;width:225px;padding-top: 6px;padding-left: 5px;margin-left: -6px;text-align:center;background:#D9FFDF; /*color de fondo del buscador*/}
#buscador #texto{ /*Texto*/width:141px;height:18px;background:#fff; /*color de fondo*/border:none;padding:2px 5px;font-weight:normal;border:1px solid #D9FFDF; /*borde del buscador*/color:#82CC8D; /*color de la letra*/outline: transparent;}
#buscador #botonbuscar{ /*Botón buscar*/background:url(https://lh3.googleusercontent.com/-prppvEIorC8/VU3zIHth_BI/AAAAAAAAk9o/Zt9U5ZKvxlA/w70-h24-no/lupa_verde.png) no-repeat left top;width:70px; /*ancho del botón donde irá tu imagen de la lupa*/height:25px; /*alto del botón donde irá tu imagen de la lupa*/margin-left: 0px;border:none;color:transparent; /*color de la letra, por si decides prescindir de la imagen*/}
Modelo Rosa

/* Buscador con Lupa*/
#buscador { /*El buscador-form*/
height:34px;
width:225px;
padding-top: 6px;
padding-left: 5px;
margin-left: -6px;
text-align:center;
background:#FCE8EA; /*color de fondo del buscador*/
}
#buscador #texto{ /*Texto*/
width:141px;
height:18px;
background:#fff; /*color de fondo*/
border:none;
padding:2px 5px;
font-weight:normal;
border:1px solid #FCE8EA; /*borde del buscador*/
color:#F5B2B6; /*color de la letra*/
outline: transparent;
}
#buscador #botonbuscar{ /*Botón buscar*/
background:url(https://lh5.googleusercontent.com/-S89VD9-ApHQ/VU3z-1WF0lI/AAAAAAAAk-E/ukG-sE8SjLU/w70-h24-no/lupa_rosa.png) no-repeat left top;
width:70px; /*ancho del botón donde irá tu imagen de la lupa*/
height:25px; /*alto del botón donde irá tu imagen de la lupa*/
margin-left: 0px;
border:none;
color:transparent; /*color de la letra, por si decides prescindir de la imagen*/
}
¿Quieres diseñar tu propio botón con lupa?
Descarga el archivo en .EPS y modifícalo a tu gusto en cualquier programa de diseño gráfico (Corel, Photoshop, Illustrator, Inkscape...)
DESCARGAR
¿Te animas a añadir un botón personalizado con los colores de tu blog?Si lo haces ¡déjame el enlace en comentarios para verlo!

¡EMPEZAMOS EN JULIO!
APRENDE A DISEÑAR Y PROGRAMAR BLOGS BONITOS, ORIGINALES Y OPTIMIZADOS PARA TI Y TUS AMIGAS
QUIERO SABER MÁS SOBRE ESTE CURSO TAN CHULO
Suscríbete a mis entradas por email ¡para no perderte nada!
♥ Las recibirás en tu bandeja de entrada el mismo día que sean publicadas ♥