Sé que estáis con el diseño de vuestro blog y hay algo que os molesta mucho. Esa barra de navegación de blogger que hay en la parte superior de la pantalla no hay manera de que quede bien con vuestro diseño, ¿me equivoco?
Antiguamente blogger dejaba eliminarla desde el propio diseño del widget pero ahora hay que hacerlo con código, que son muy cucos. Así que aquí os pongo un sencillo y fácil tutorial para borrar esa dichosa barra de una vez por todas:
Aquí tenéis un ejemplo de la dichosa barra:

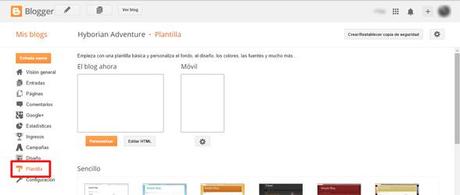
1. Lo primero que tenemos que hacer es ir, dentro de las opciones de nuestro blog, a la página de "Plantilla"
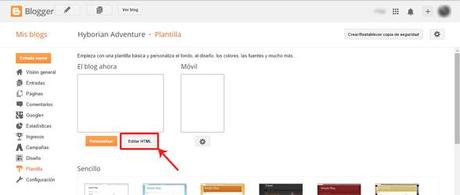
 2. Ahí pinchamos en "Editar HTML" que hay bajo la imagen de "El Blog ahora"
2. Ahí pinchamos en "Editar HTML" que hay bajo la imagen de "El Blog ahora"
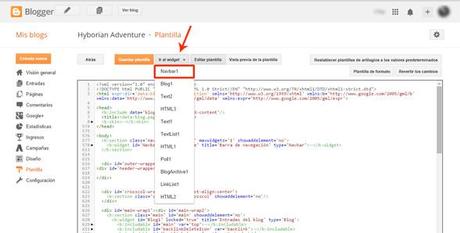
3. Desplegamos el botón "Ir al widget" y pinchamos en "NavBar1"

Esto nos lleva directamente a la parte del código que corresponde a la barra que queremos eliminar. Es probable que tengamos que subir un par de líneas para ver el código completo que tenemos que borrar.

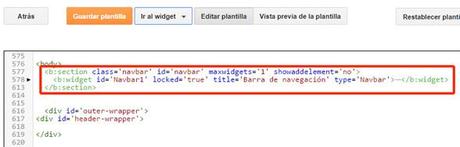
4. Veréis que a la izquierda (junto al número de línea) hay una pequeña flecha de color negro. No la pinchéis, porque nos desplegará el código completo del widget y no es necesario.
Por si no se ve correctamente en la imagen os pongo el texto completo que hay que borrar:
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Barra de navegación' type='Navbar'>---</b:widget>
</b:section>
Dadle al botón "Vista previa de la plantilla" para corroborar que está todo ok antes de guardar la plantilla. Si está bien, "Guardar la plantilla" en el botón naranja que hay encima del código.
¡¡Y listo!! Ya tendréis la barra borrada de vuestro blog y podréis disfrutar más de vuestro diseño ;)
¡Nos vemos en el próximo tutorial!

