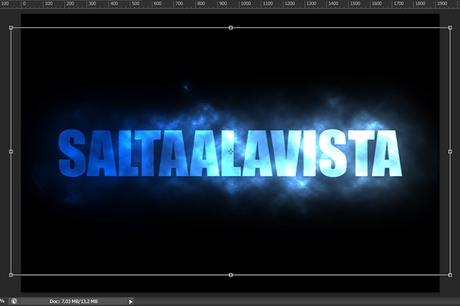
RESULTADO FINAL

RECURSOS
- IMAGEN DE LUZ
TUTORIAL
PASO 1
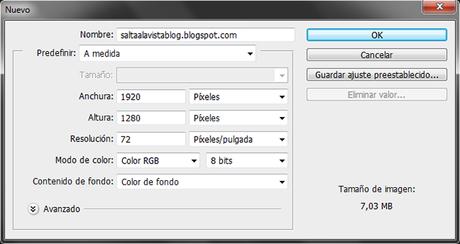
Abre Adobe Photoshop y crea un nuevo documento de 1920 píxeles de altura por 1280 de anchura, con una resolución de 72ppp y un fondo color Negro.

PASO 2
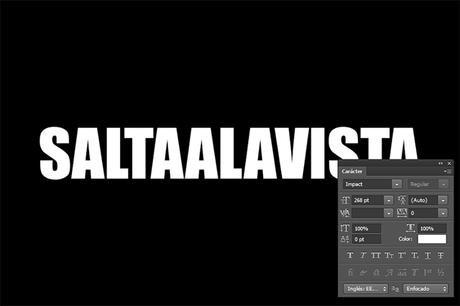
Selecciona la herramienta Texto y crea un texto de color blanco centrado en el lienzo. (Para el ejemplo de este tutorial yo utilice una fuente Impact con un tamaño de 268 pt.)

PASO 3
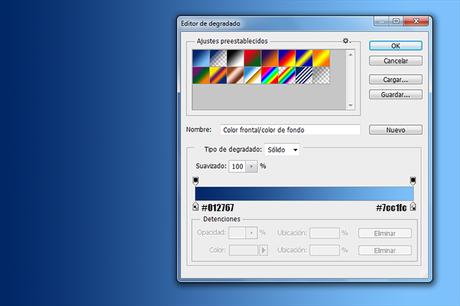
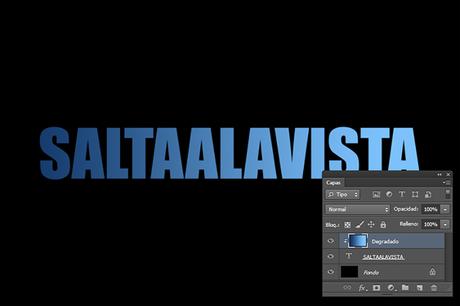
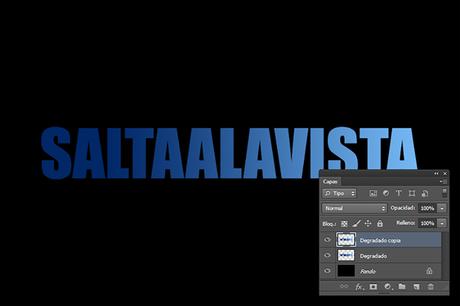
Seguidamente crea por encima de la capa de texto una nueva capa. Selecciona los colores #012767 (color frontal) y #7cc1fc (color de fondo) en tu paleta de colores y con la herramienta Degradado crea un degradado lineal de izquierda a derecha sobre la nueva capa creada.

PASO 4
Clic derecho sobre la capa del degradado y selecciona la opción Crear máscara de recorte.

PASO 5
Selecciona la capa de texto con la capa del degrado y clic Control+E para fusionarlas en una sola capa, a continuación Control+J para duplicarla.

PASO 6
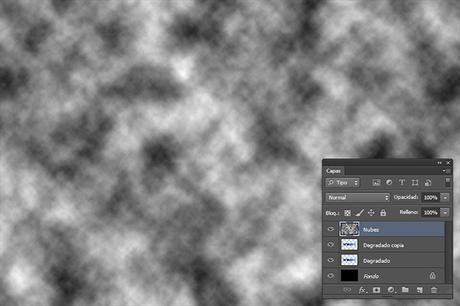
Clic D en tu teclado para recuperar el blanco y negro como colores de fondo y frontal. Seguidamente crea una nueva capa y ve a Filtro/Interpretar/Nubes.

PASO 7
Cambia el Modo de fusión de la nueva capa a Sobreexponer color. Si fuera necesario puedes mover, escalar o cambiar la opacidad de esta capa para que el efecto de la textura de nubes sea más o menos visible dependiendo de tus gustos.

PASO 8
Selecciona la capa con el texto que duplicamos anteriormente y que debe encontrarse justo por debajo de la capa de nubes. Ve a Filtro/Desenfocar/Desenfoque gaussiano y aplica un radio de 75 píxeles. Repite con Control+F el efecto de desenfoque creado.

PASO 9 (Opcional)
Si lo deseas también puedes cambiar el tamaño de esta capa con Control+T.

PASO 10
Coloca la imagen descargada 8hyFxNB.png encima del resto de capas escalando su tamaño y cambia su modo de fusión a Trama.

RESULTADO FINAL

“No olvides compartir esta entrada a través de tus redes sociales si te ha resultado de interés, gracias”
MÁS TUTORIALES EN ESPAÑOL:
- TIGRE DE PIEDRA EN LLAMAS
- TATUAJE SEXY ESTILO“DÍA DE MUERTOS”
- EFECTO DE TEXTO CRISTAL
- TUTORIAL DE TERROR PARA HALLOWEEN
- VIDEOTUTORIAL EFECTO PARA RETRATOS
- COLOREAR FOTOS ANTIGUAS
- WALLPAPER DE FUTBOL CON CAPAS DE AJUSTE

