RESULTADO FINAL

RECURSOS
- Fuente SF Sports Night by Dafont
- Motivos by EnvatoTuts+
TUTORIAL
PASO 1
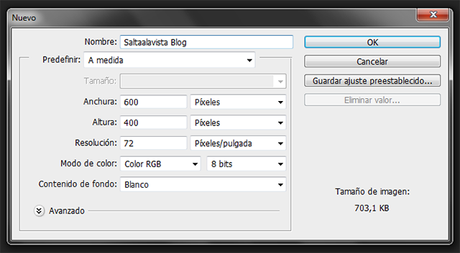
Crea un Nuevo documento (Ctrl + N) de 600x400 píxeles y una resolución de 72ppp. A continuación rellénalo con la herramienta Bote de Pintura (G) de color #111f2a.


PASO 2
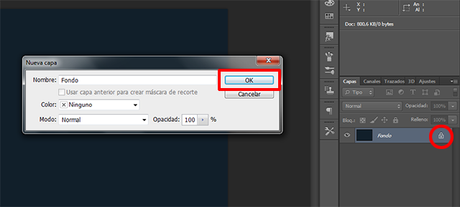
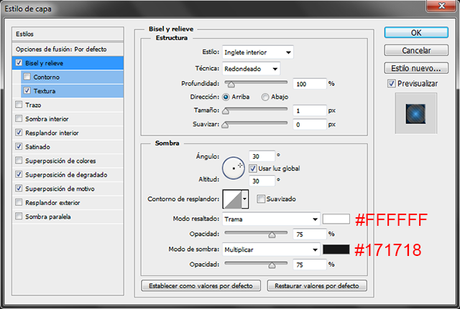
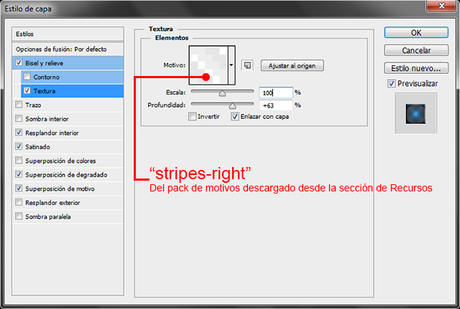
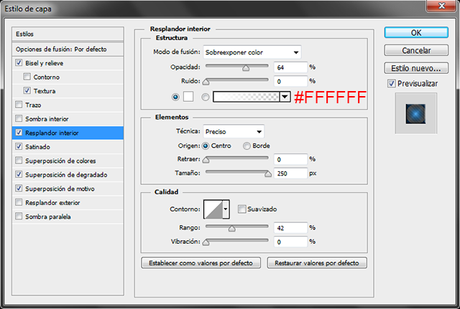
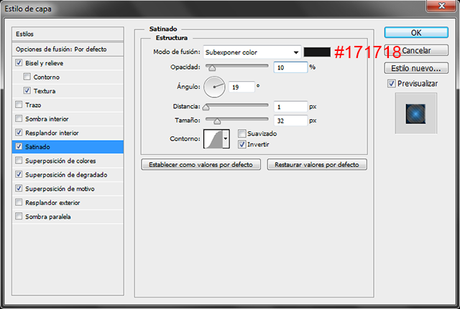
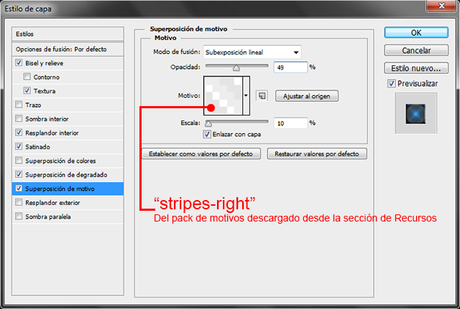
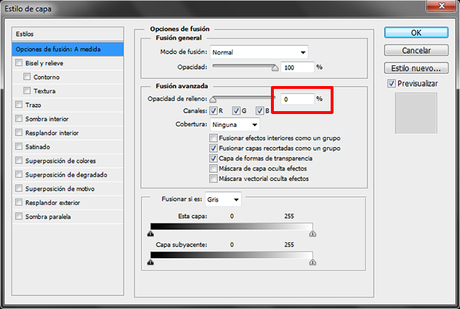
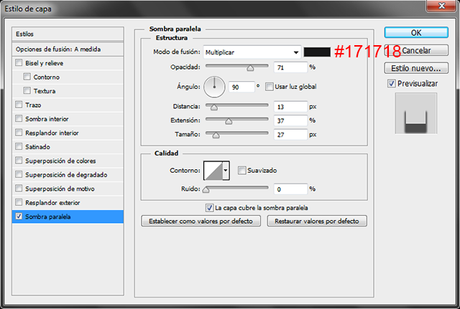
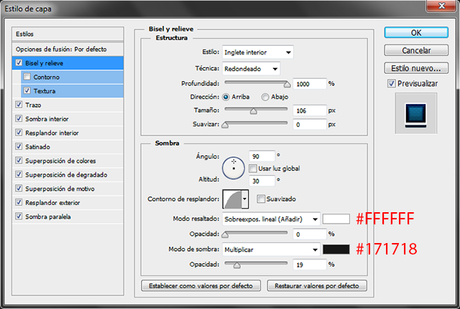
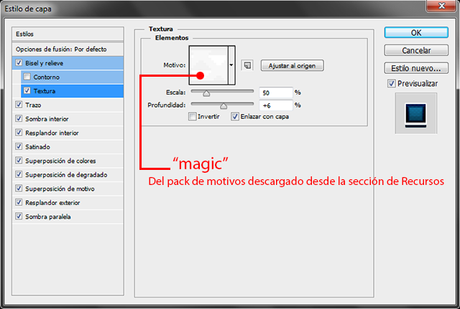
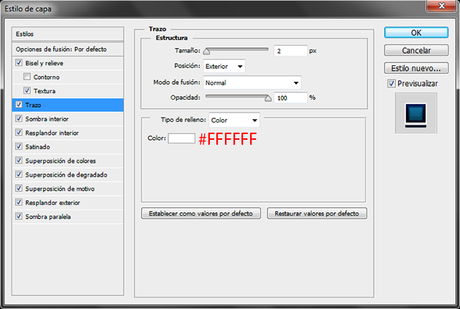
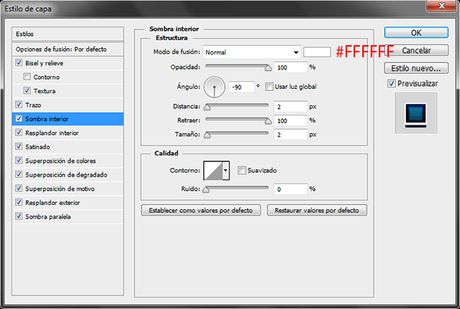
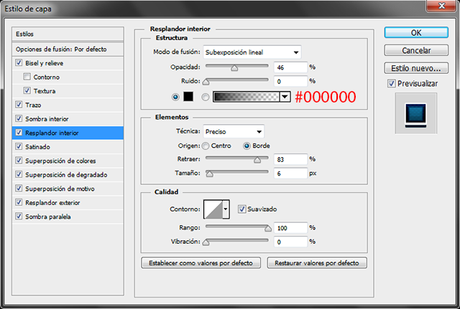
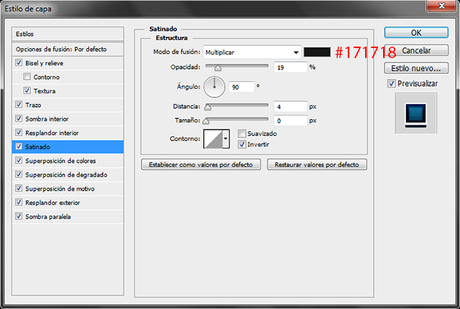
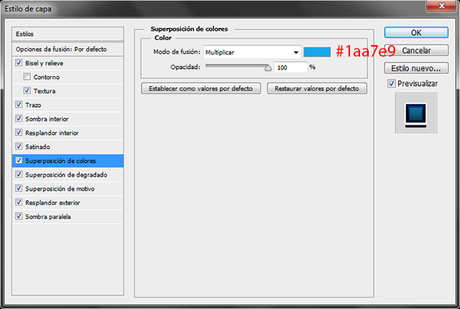
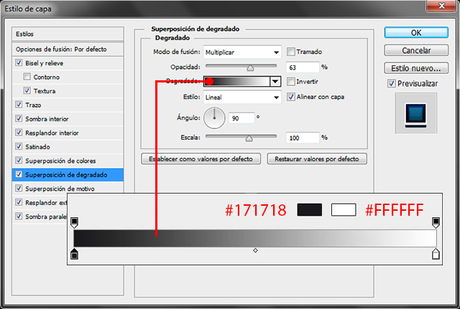
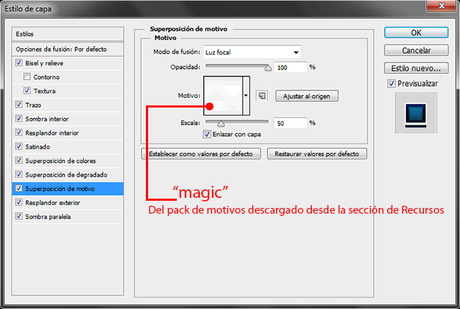
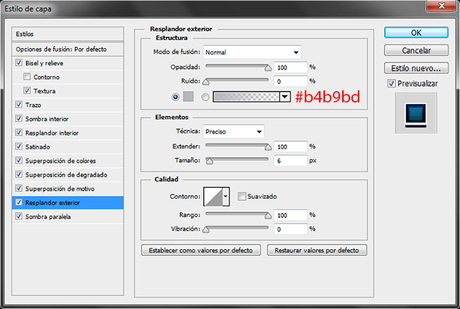
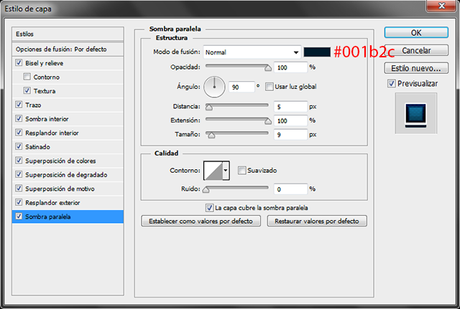
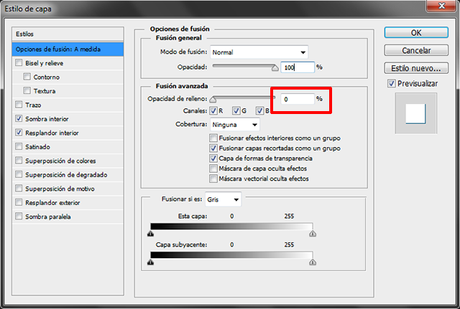
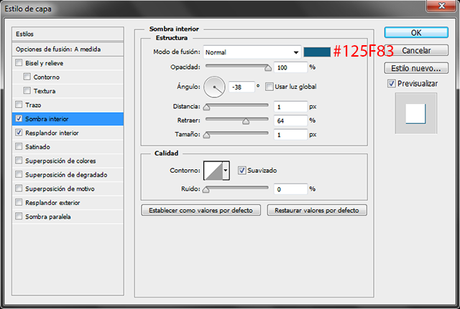
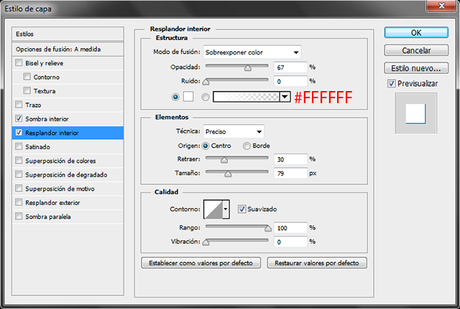
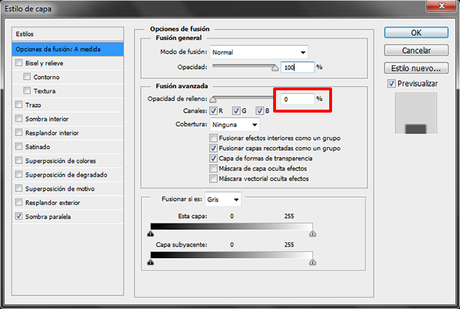
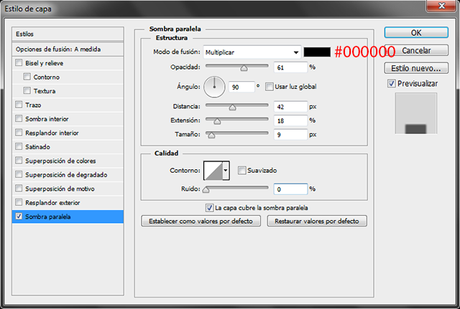
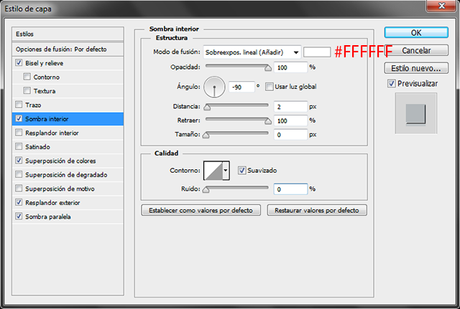
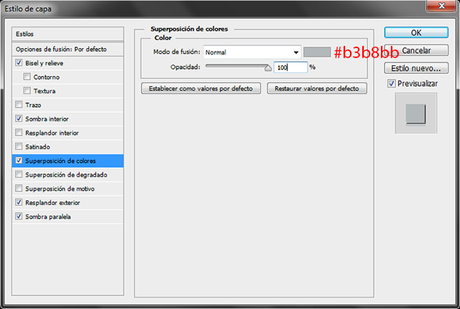
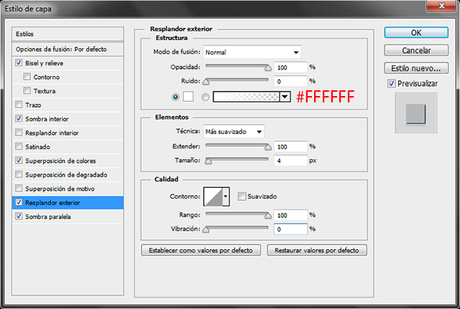
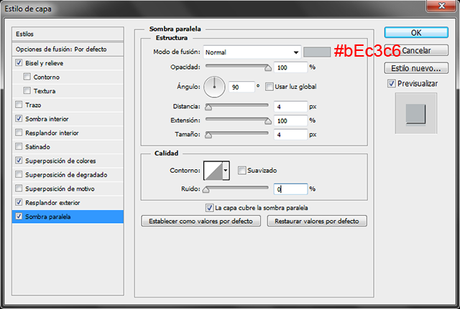
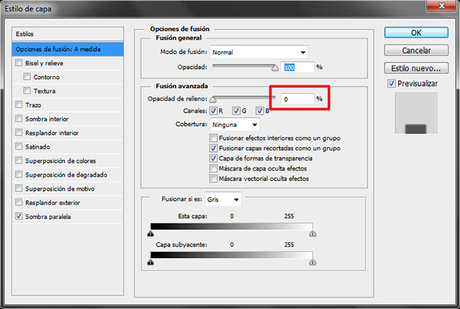
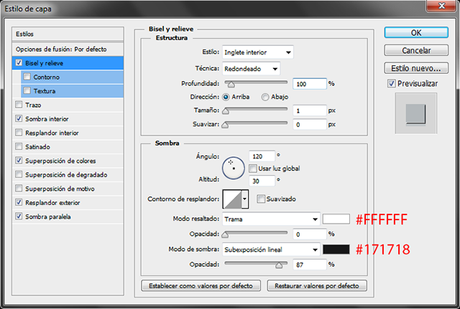
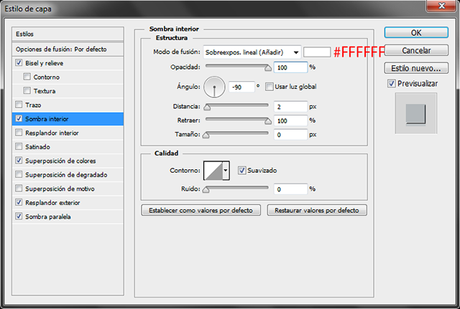
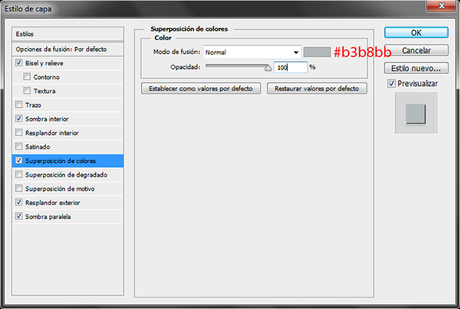
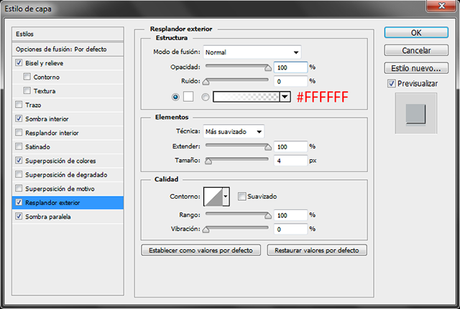
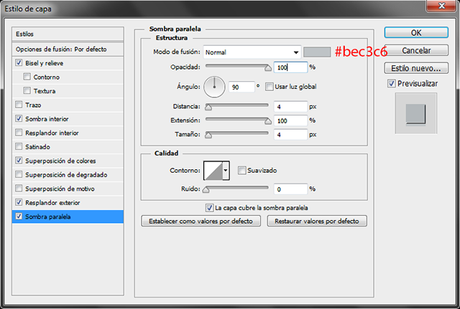
Seguidamente doble clic sobre el candado de la capa recién creada para desbloquearla y clic Ok en la ventana flotante. Una vez desbloqueada, doble clic nuevamente para aplicar los siguientes Estilos de Capa.







PASO 3
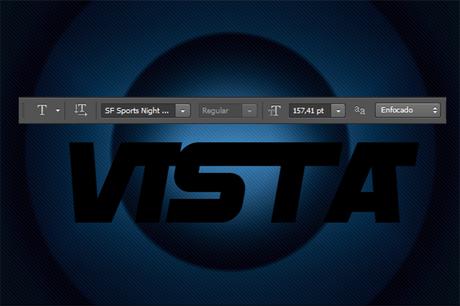
A continuación selecciona e instala la fuente descargada desde la sección de Recursos del tutorial “SF Sports Night NS Alternate” y escribe la palabra “Vista” aproximadamente sobre la zona central inferior del lienzo, con un tamaño de fuente de 157,41pt. en color negro y define su método de suavizado en Enfocado.

PASO 4
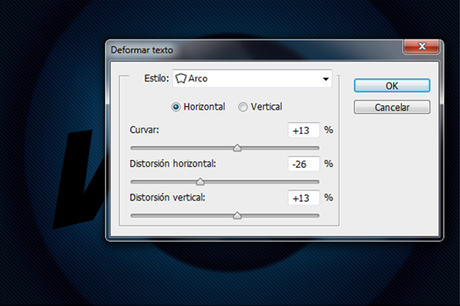
A continuación y para deformar el texto ve a Edición/Transformar/Deformar y aplica los siguientes ajustes:

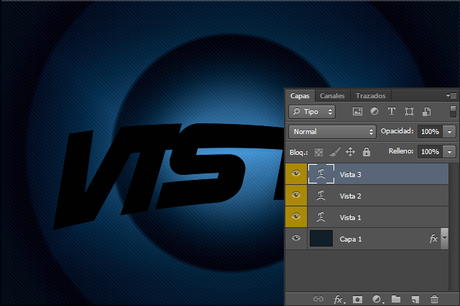
Seguidamente duplica esta capa por 2 veces (Ctrl + J) y (Ctrl + J).
PASO 5
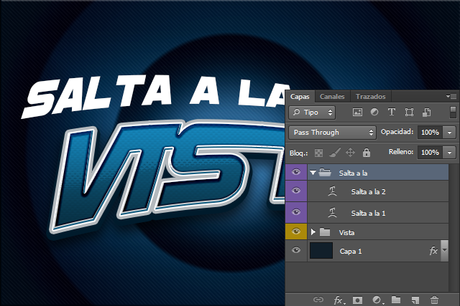
Crea un grupo para estas tres capas de texto y renómbralas como “Vista 1”, “Vista 2” y “Vista 3”.

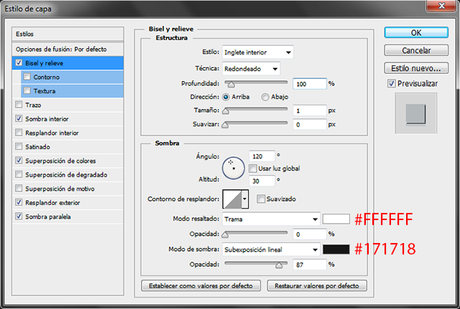
Seguidamente aplica los siguientes Estilos de capa:
Estilos de Capa para “Vista 1”



Estilos de Capa para “Vista 2”












Estilos de Capa para “Vista 3”




PASO 6
Selecciona e instala ahora la fuente descargada desde la sección de Recursos del tutorial “SF Sports Night NS” y escribe la palabra “Salta a la” por encima de las capas “Vista” con un tamaño de fuente de 58,59pt. en color blanco y define su método de suavizado en Enfocado.

PASO 7
Deforma el nuevo texto creado. Para ello ve a Edición/Transformar/Deformar y aplica los siguientes ajustes a la capa de texto:

Seguidamente duplica esta capa (Ctrl + J).
PASO 8
Crea un grupo para estas dos nuevas capas de texto y renómbralas como “Salta a la 1” y “Salta a la 2”.

Seguidamente aplica a cada una de ellas los siguientes Estilos de capa:
Estilos de Capa para “Salta a la 1”



Estilos de Capa para “Salta a la 2”






PASO 9
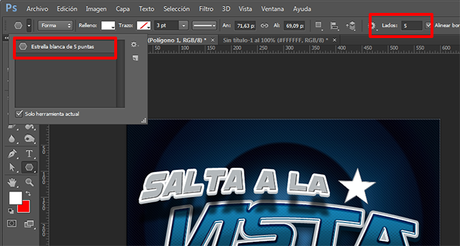
Selecciona la herramienta Polígono (U) y configura 5 como número de lados. A continuación selecciona Estrella blanca de 5 puntas dentro del selector de herramientas preestablecidas. Una vez hecho esto traza seguido de “Salta a la” una capa de formas de la Estrella de 5 puntas y nómbrala “Estrella”.

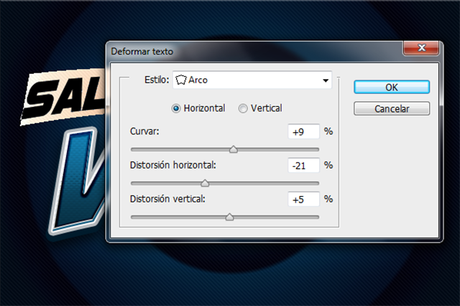
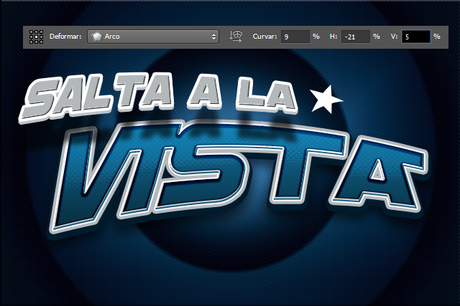
Seguidamente ve a Edición/Transformar/Deformar y selecciona del menú desplegable la opción Arco con unos valores iguales a los mostrados a continuación.

Duplica ahora esta capa de formas renombrándola como “Sombra” y crea un nuevo grupo para estas dos capas con el nombre “Estrella 1”.

PASO 10
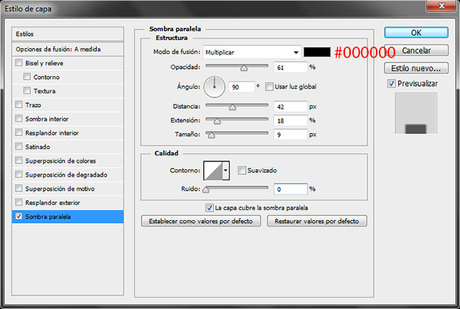
Seguidamente aplica a “Estrella” y “Sombra” los siguientes Estilos de capa:Estilos de Capa para “Sombra”



Estilos de Capa para “Estrella”






PASO 11
Duplica por 2 veces el grupo de capa “Estrella 1”. A continuación renombra cada uno de los nuevos grupos como “Estrella 2” y “Estrella 3”. Desplaza ambos grupos hacia la izquierda de “Estrella 1” y escala cada uno de ellos hasta obtener una vista como la mostrada a continuación.

RESULTADO FINAL

VERSIÓN EN INGLÉS DEL TUTORIAL
MÁS TUTORIALES DE PHOTOSHOP EN ESPAÑOL:
- CREACIÓN DE UN PAISAJE IMAGINARIO CON PHOTOSHOP
- TEXTO CON ESTILO DE CHOCOLATE Y TEXTURA DE GALLETA
- EFECTO CARICATURA CON PHOTOSHOP & PLUGIN PIXEL BENDER
- COLORES MÁS INTENSOS CON PHOTOSHOP
- RETRATO EN SEMITONO CON ADOBE PHOTOSHOP E ILLUSTRATOR
- CONVERTIR UNA FOTOGRAFÍA EN DIBUJO A LÁPIZ CON PHOTOSHOP
“No olvides compartir esta entrada a través de tus redes sociales si te ha resultado de interés, gracias”

