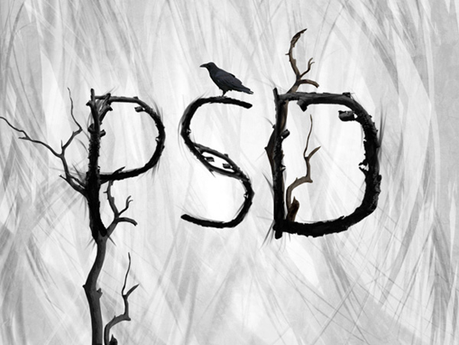
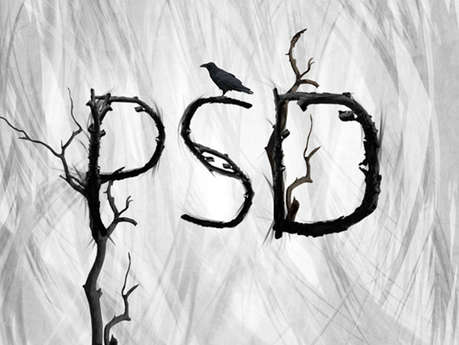
RESULTADO FINAL:

RECURSOS:• Árbol by Freeimages.• Rama by Freeimages.• Textura by Freeimages.• Cuervo by Freeimages.*Si no dispones de una cuenta en Freeimages y tampoco tienes intención de crearte una haz clic aquí y te mostraremos la forma de poder descargar las imagenes.• Pinceles originales by PSDFan.• Pinceles gratuitos by ImaginaryRosse.
TUTORIAL:Paso 1Crea un nuevo documento (800x600 píxeles). Aplica sobre la capa “Fondo” un Degradado Radial con los siguientes colores (#f8f8f8; #e0e0e0).

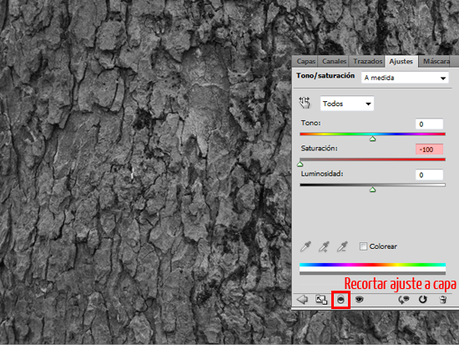
Paso 2Abre la imagen de la textura. Ve a Selección/Todo, a continuación ve a Edición/Copiar. Regresa a la ventana de tu diseño y Control+V para pegar.

Ahora aplica una Capa de ajuste Tono/Saturación. Asegúrate de aplicar una Máscara de recorte, para que esta capa de ajuste sólo afecte a la capa de la corteza subyacente.

Reduce la Opacidad de la capa a 30%, y cambia su Modo de fusión a Superponer.

Paso 3Carga el Pack de Pinceles descargado en la sección de Recursos de este tutorial. Crea una nueva capa llamada "Marcas de pincel”. Aplica varias marcas sobre el lienzo (en color negro).

A continuación, cambia el Modo de fusión de esta capa a Superponer y reduce la Opacidad al 80%.

Paso 4Crea un par de capas más por encima de “Marcas de pincel”. Aplica sobre las capas nuevas marcas en color negro y color blanco e igualmente que con la capa anterior cambia su Modo de fusión a Superponer y reduce su Opacidad al 80%.

Paso 5Crea una capa de texto en el centro de tu lienzo. El texto evidentemente puede decir lo que quieras, en este caso yo sólo he escrito las letras "PSD". La fuente no es importante, pero te resultará más sencillo si utilizas un tipo de letra que sea bien legible y de color negro.

Paso 6Selecciona, corta y pega algunas de las ramas que aparecen en las fotos que has descargado de la sección de Recursos de este tutorial. Mantén estas imágenes en capas separadas para que puedas trabajar con una mayor comodidad.

Paso 7Coloca por ejemplo la imagen del árbol en la parte izquierda del lienzo, situándolo a la altura de la parte inferior de la letra P.

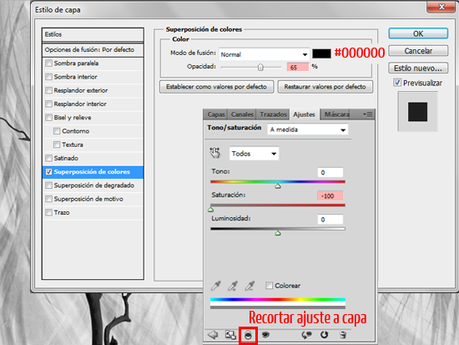
Ahora vamos a hacer que nuestro árbol encaje de una mejor forma con el resto de la composición. Para ello abrimos los Estilos de capa y le aplicamos una Superposición de colores para seguidamente aplicar una Capa de ajuste de Tono/Saturación (asegurándonos de aplicar una máscara de recorte a la misma).

Paso 8Vamos ahora a deformar nuestras ramas para adaptarlas a la forma de las letras. Para ello vamos a utilizar la herramienta Deformación de posición libre (Edición/Deformación de posición libre). Crea puntos en la rama para después moverlos hasta conseguir ajustarlos de la mejor manera posible a la forma de la letra.

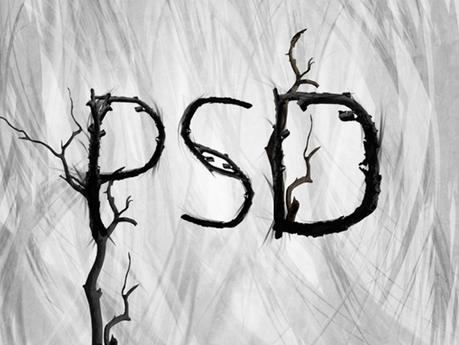
Paso 9Así es como tu composición deberá verse una vez que hayas deformado varias ramas para cubrir todas y cada una de las letras. Con cada rama, asegúrate de aplicar el mismo Estilo de capa y el mismo ajuste de Tono/Saturación que los utilizados para la capa inicial.

Esta es la vista que deberás tener de la composición una vez terminados los pasos anteriores y eliminada la capa de texto.

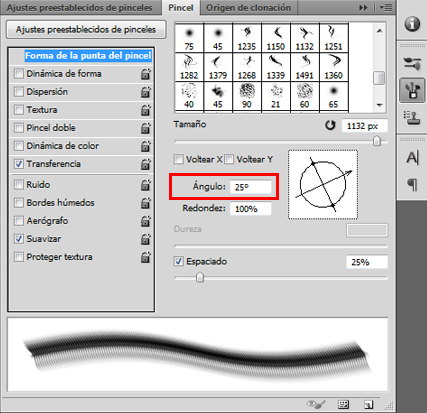
Paso 10Crea ahora una nueva capa llamada "Marcas de pincel 2”. Selecciona de nuevo el Pincel descargado y aplica sobre las letras diferentes marcas para darle a las letras un sutil efecto de ramas deshilachadas.

Un consejo rápido a la hora de aplicar estas marcas es el de rotar el pincel para cada uno de los brochazos que vamos a dar, ya que no siempre coincidirán nuestros Pinceles con el ángulo que necesitamos para cada una de las letras. Para realizar dicha modificación bastará con abrir el panel de Pinceles y cambiar la opción de ángulo (Ventana/Pincel).

Paso 11El siguiente paso será crear una nueva capa a la que llamarás “Destellos”. Crea en ella varios Degradados radiales de color blanco a transparente.

A continuación cambia el Modo de fusión de esta capa a Superponer y reduce su Opacidad al 40%.

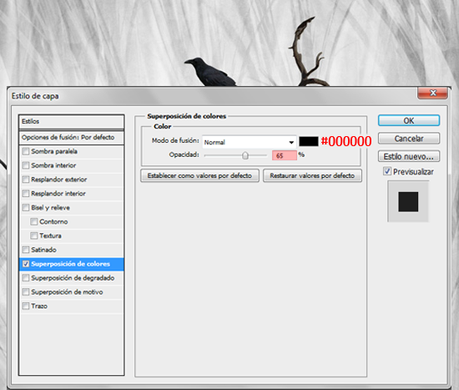
Paso 12Abre la imagen del cuervo, realiza una selección del mismo para de esta manera separarlo del fondo de la imagen que no nos interesa, a continuación ve a Edición/Copiar. Regresa a nuestro diseño y Control+V para pegar.Sitúa el cuervo en la parte superior de una de las letras y aplícale el siguiente Estilo de capa.

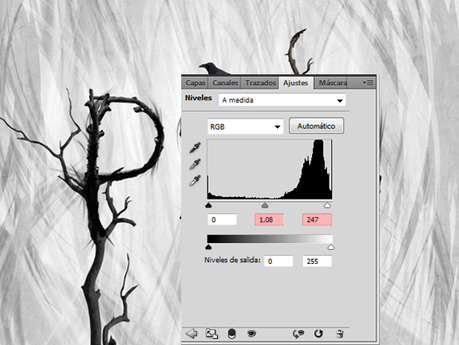
Paso 13Y ya para finalizar vamos a aplicar una Capa de ajuste de Niveles con el fin de añadir un poco más de contraste a nuestra composición.

RESULTADO FINAL:

Versión en Inglés de Tutorial

