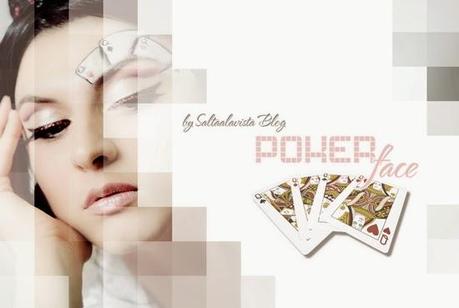
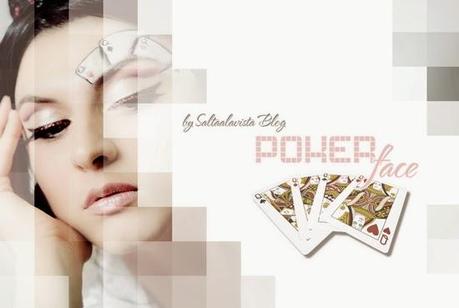
RESULTADO FINAL:

RECURSOS:- Imágenes y Fuentes - PSD by Saltaalavista Blog
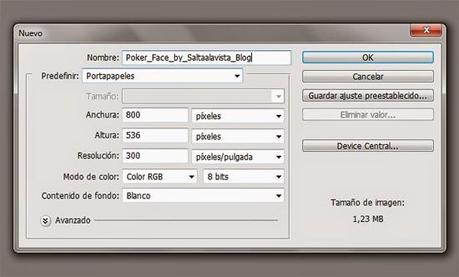
TUTORIAL:Paso 1Crea un nuevo documento con las siguientes características.Tamaño: 800x536 pixelesResolución: 300 pppContenido de fondo: Blanco

Paso 2Abre la imagen Modelo y sitúala desplazada a la izquierda sobre el lienzo tal y como se muestra en la imagen.

Paso 3Abre ahora la imagen Iluminación. Escala y rótala de tal forma que la zona con mayor concentración de luminosidad quede sobre el rostro de la modelo. A continuación crea un Degradado lineal de Negro a Transparente desde la parte derecha de tal forma que no se vean las capas Modelo y Fondo que están por debajo de Iluminación.

Paso 4Ve al menú de Canales y con el cursor situado sobre el canal RGB haz Control+Clic para cargar la selección con la que trabajaremos para realizar el efecto Mosaico.

Paso 5Seguidamente con la selección activa ve al menú de Capas. Haz invisible la capa Iluminación, selecciona la capa Modelo y crea una Máscara de capa.

Paso 6Selecciona la Máscara de capa recién creada, ve a Filtro/Pixelizar/Mosaico y aplícale un Tamaño de celda de 60 cuadrados.

Paso 7Con la Máscara de capa aun seleccionada ve a Imagen/Ajustes/Niveles y aplica los siguientes valores: 7, 1, 95

Paso 8 (Opcional)Si no has quedado satisfecho con la ubicación de la Modelo una vez creado el mosaico y aplicado el correspondiente ajuste de Niveles, ahora es el momento de corregir, para ello tan solo debes soltar el candado que une la imagen de la Modelo con la Máscara, seleccionar la miniatura de la Modelo y con la herramienta Mover recolocar la imagen en la posición que tú consideres.

Paso 9Ahora vamos a crear unos cuantos cuadros en la parte derecha del diseño, para ello duplica la capa Modelo con su correspondiente Mascara y suelta el candado que las une (en caso de que no lo hayas soltado ya en el Paso 8).

Paso 10Selecciona la miniatura de la Modelo 2 y centra la imagen con respecto al lienzo, a continuación selecciona la miniatura de la Máscara de capa, ve a Edición/Transformar/Rotar 180º y lleva la Máscara de capa hasta la parte derecha del diseño de forma que te quede el diseño tal y como se observa en la imagen siguiente.

Paso 11Con la Máscara de capa aun seleccionada ve a Imagen/Ajustes/Niveles y aplica los siguientes valores: 35, 1, 180

Paso 12Abre la imagen Naipes y sitúala en la zona en blanca del diseño, fuera de las celdas del mosaico. Baja la opacidad de esta capa a 58%.

Paso 13Instala las fuentes descargadas. A continuación selecciona la fuente Astronaut y con un tamaño de 20,6 pt y un color #efd2d6 escribe la palabra POKER.

Paso 14Selecciona ahora la fuente TheNautiGal y con un tamaño de 21,77 pt y un color #efd2d6 escribe la palabra face a continuación pero un poco más abajo de POKER.

Paso 15Aplica a ambas capas de texto el siguiente Estilo de capa.Tamaño: 2 pxPosición: ExteriorColor: #ffffff

Paso 16Para finalizar aplica un Ajuste de niveles a todo el diseño con los siguientes valores: 40, 1, 255

RESULTADO FINAL:

OTROS TUTORIALES EN ESPAÑOL:- EL REFLEJO ANTE EL ESPEJO- AUTORRETRATOS ESTILO SKETCH- PORTADA PARA FACEBOOK + PSD GRATIS- SELECCIÓN DE PELO CON PHOTOSHOP- RETRATO EN SEMITONO
Gracias por tu visita y recuerda que puedes compartir este tutorial desde tus redes sociales si te ha resultado de interés, ya que de esta manera tan sencilla, tú nos estarás ayudando a nosotros también.

