
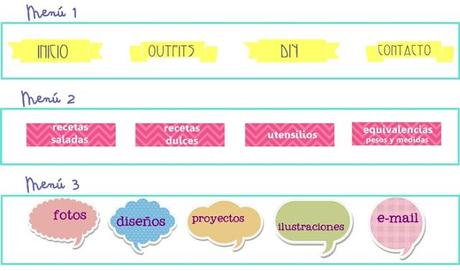
Ya os expliqué aquí cómo insertar pestañas debajo de la cabecera del blog.Hoy, a petición de María, del blog Merimery, veremos cómo poner un menú personalizado.Lo bueno de ésta opción es que podemos diseñar los botones que funcionarán como menú, y así tenerlo todo unificado.Aquí os enseño tres ejemplos de menús que he hecho con fuentes, recortes de fondos e imágenes:

Si quieres descargarte estas imágenes, haz click aquí.
Para tener algo parecido, primero tenemos que crear las imágenes, banners, etiquetas... que queramos para nuestro espacio.
MUY IMPORTANTE: El tamaño de las mismas debe de ser reducido. Dependemos del espacio que hay y de la cantidad de etiquetas.Ten en cuenta el color de tu plantilla, y si las imágenes que vas a utilizar son transparentes o tienen fondo blanco.
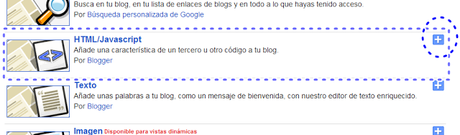
Una vez tenemos nuestros diseños, necesitamos las URL de las imágenes. Éstas se consiguen subiendo los archivos a una entrada o a algún espacio para subir imágenes (flickr, photobucket, google sites...). Una vez las hemos subido, vamos a crear los códigos HTML de cada una de ellas,pero no sin antes obtener la URL, pinchando sobre ella con el botón derecho del ratón, COPIAR URL DE LA IMAGEN. Un consejo: abre una nueva entrada o un documento de word y redacta ahí cada código. Cuando los tengas todos, sólo tendrás que copiar y pegar.Deber tener en cuenta qué quieres enlazar en cada banner: secciones, etiquetas, entradas... copia el link y pégalo donde te indica.Código:<a href="pega aquí el enlace"1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="pega aquí la URL de la imagen" /></a>Cuando tengas todos tus códigos generados, ve a DISEÑO e inserta un gadget HTML/HAVASCRIPT:
Si lo cambiáis, avisadme. Me encanta ver cómo ponéis en práctica estos tutoriales. Y si publicáis una foto en Facebook, mejor que mejor.
#TutorialDelDomingoFacebook ´´ Pinterest ´´ Twitter


publicado el 15 septiembre a las 10:36
Muchas gracias de veras. Nunca me ha gustado eso del html o el css, porque lo veo y me lio mucho. Agradezco la simpleza. http://elblogdeunanonima.blogspot.com.es/ Te lo dejo para que lo veas. Ya ire ajustandolo al diseño del blog :) Muchas gracias, de verdad.
publicado el 30 agosto a las 23:15
hola muy buenas, gracias por la explicacion pero tengo un problema, cuando hago todo eso y quiero pinchar encima de una de las pestañas no me redirige al enlace que he insertado, me podrias decir el porque??? muchas gracias
publicado el 21 abril a las 16:29
como hago para que eso , lo creado me conduzca a mis entradas???
publicado el 15 febrero a las 11:02
Gracias, lo has explicado muy bien, lo he intentado y me sale, cuando lo ponga te lo comunico.