
Hace unas semanas, Esther, de Créame y más, me preguntó cómo podía centrar la cabecera de su blog. Blogger, por sí mismo no la centra, la alinea hacia la izquierda.
Buscamos soluciones, y con este tutorial Esther quedó satisfecha. De hecho, si entráis en su blog lo podréis comprobar.
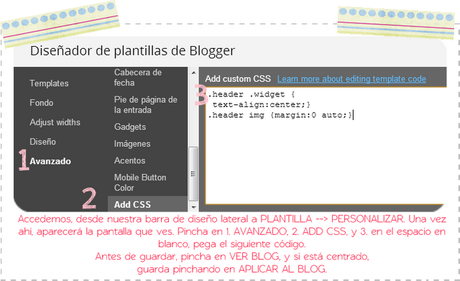
Estos son los pasos a seguir:
Es muy rápido y fácil.Este es el código:
.header .widget {
text-align:center;}.header img {margin:0 auto;}
*Si no se centra la cabecera en tu blog siguiendo estos pasos, es posible que sea por el tipo de plantilla que usas.Ya me contaréis si os ha servido de ayuda este tutorial.
Puedes compartirlo en Facebook @Las Creaciones de Bea y Natalia,
#tutorialdeldomingo

Síguenos:Facebook ´´ Pinterest ´´ Twitter

