
Hoy veremos cómo insertar una imagen junto al título de cada entrada.
La imagen que pongamos, pude ser identificativa o relacionada con la temática del blog.
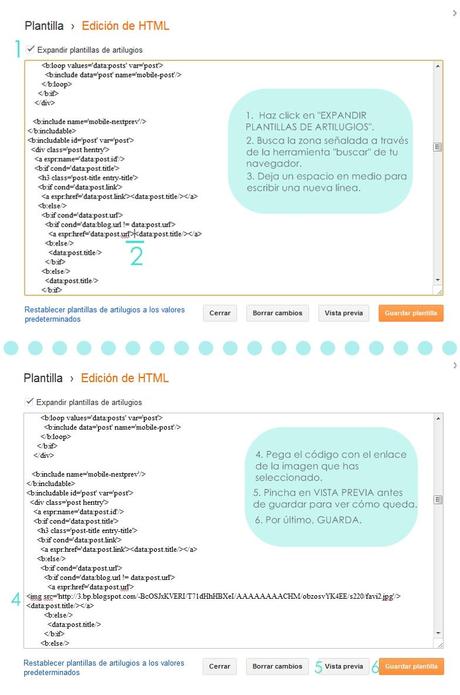
Es obligatorio que la imagen sea muy pequeña. Así que podemos reducir la imagen deseada o crear una nueva.Una vez seleccionada tenemos que copiar la URL de esa imagen, que previamente habremos subido al blog, por ejemplo. La que yo voy a usar es esta: Si pinchamos sobre cualquier imagen con el botón derecho del ratón, aparecerá "COPIAR URL DE IMAGEN". Una vez copiado, lo reservamos...A continuación, abrimos en el menú de diseño la pestaña PLNATILLA, y después la Edición HTML. Cuando se nos abra la nueva ventana, estos son los pasos a seguir:

¿Sabías que podías hacerlo?
¿Te gusta la idea?
Puedes compartirlo en Facebook @Las Creaciones de Bea y Natalia,
y en Twitter @CreacionesBN
para que llegue a más bloggers.
#tutorialdeldomingo
Síguenos: Facebook ´´ Pinterest ´´ Twitter

