
En el tutorial de hoy veremos cómo insertar en una entrada el típicodos opciones: con texto y con imagen. Si quieres saber cómo se hace, sigue leyendo...
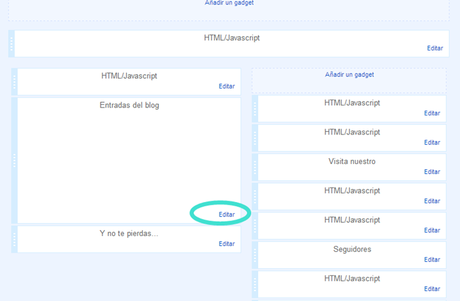
Para la primera opción lo que antes hay que hacer, aunque no es lo principal es ir a DISEÑO y editar el texto:
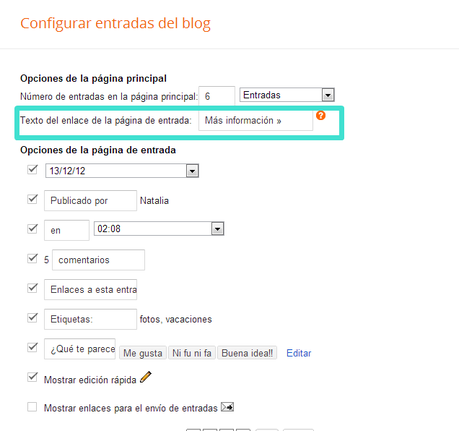
Haz click en EDITAR las entradas del blog. Se te abrirá la siguiente pantalla:

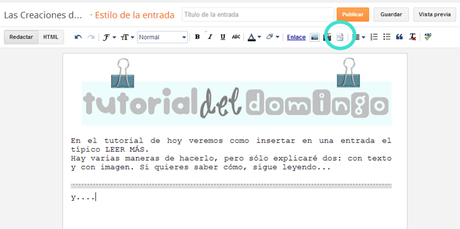
Ahí puedes editar el texto a mostrar. MÁS INFORMACIÓN, SEGUIR LEYENDO, NO TE PIERDAS EL POST...Guardamos, y listo.En el momento de redactar el post hazlo como siempre. Puedes escribirlo entero y luego decidir dónde cortar. O escribir la introducción.El caso es que donde decidas hacer el corte tienes que poner el cursor y pinchar el icono INSERTAR SALTO DE LÍNEA, que ves en la siguiente pantalla:

Aparecerá la línea que divide. Sigue redactando el post y PUBLICA como siempre.

La segunda opción es con imagen.

Próximamente, podréis descargar estos iconos en
este álbum de Facebook.
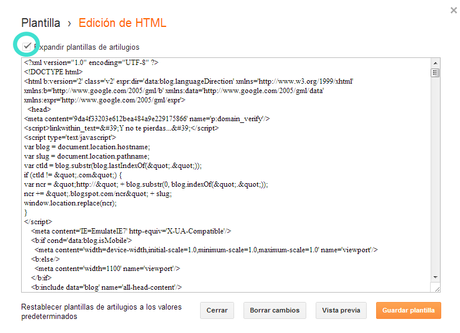
Primero necesitas una imagen. La creas, la descargs, y después la cuelgas en una entrada, google sites, flickr... y obtén su URL. Si la cuelgas en una entrada, haciendo click sobre ella con el botón derecho del ratón copia su URL y la reservas.Ve a la EDICIÓN HTML de tu blog. Expande la plantilla de artilugios, así:

Ahora tienes que decantarte por la primera o la segunda opción.
Si eliges la segunda, para que se realice "el corte", cada vez que redactes una entrada, tendrás que seguir los pasos de la primera opción. Redactas la entrada, y donde quieras hacer el corte, clicas en el simbolito (de insertar salto de línea), y como ya has cargado tu imagen, y se sustituirá el texto por la misma.
Espero que esté bien explicado y que no os líe.
Puedes compartirlo en Facebook @Las Creaciones de Bea y Natalia,
y en Twitter @CreacionesBN
para que llegue a más bloggers.
#TutorialDelDomingo

