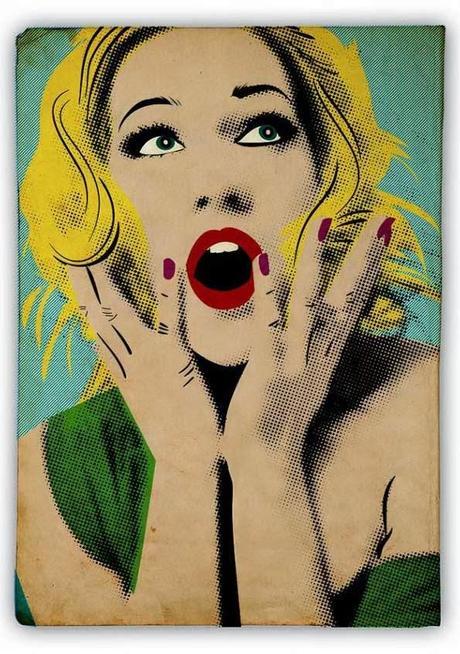
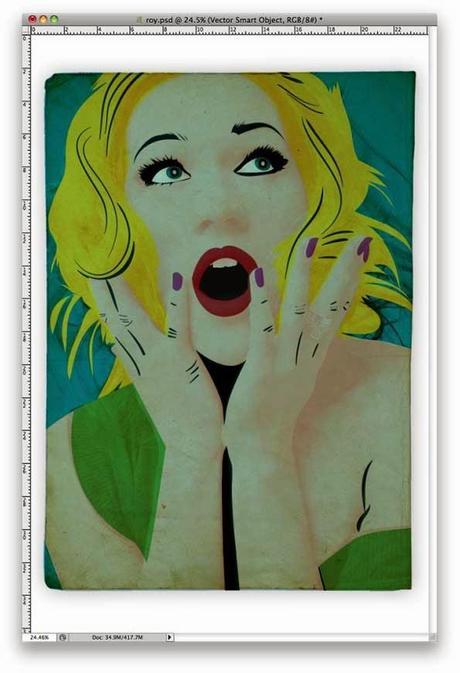
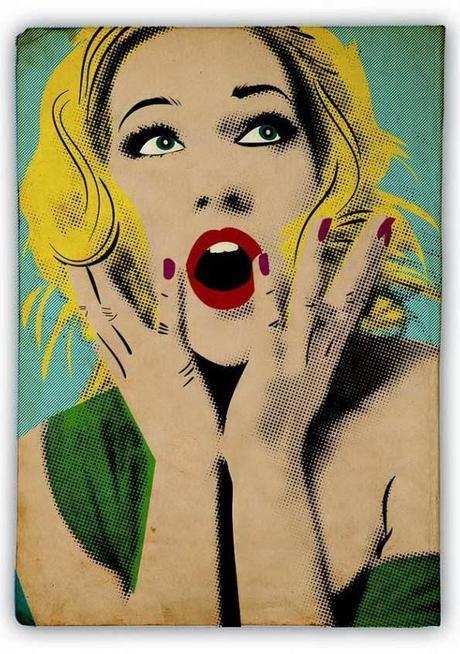
RESULTADO FINAL:
 RECURSOS:
RECURSOS:Modelo original by Shutterstock.Modelo alternativa by Nancyschoenmakers.Textura de Papel original by Shutterstock.Textura de Papel Alternativa by crisazi.PSD by Abduzeedo.
TUTORIAL:
Paso 1Vamos a comenzar el tutorial con Adobe Illustrator. Abre Illustrator e importa la foto a la que vas a aplicar el efecto.

Paso 2Selecciona la herramienta Lápiz (N) y empieza a dibujar sobre la foto usándola como referencia. Empieza con la zona de los ojos. Utiliza también la herramienta Elipse (L) para las pupilas.

Paso 3Continua dibujando con la herramienta Lápiz (N) y utiliza la herramienta Pluma (P) cuando necesites una mayor precisión, de todas formas no te preocupes, no tiene por qué ser súper perfecto.

Paso 4Con la herramienta Lápiz (N) crea el contorno del cabello.

Paso 5Continúa con la herramienta Lápiz (N) y añade algunos detalles al cabello.

Paso 6Aquí te muestro todos los elementos de vector que dibujé para crear a la modelo. Tú puedes añadir más si lo deseas dependiendo de la foto que estés utilizando.

Paso 7Deshazte de la foto y empieza a jugar sólo con los vectores. Aquí puedes ver todos los elementos sin ningún tipo de color y con el mismo tamaño de trazo.

Paso 8Una de las mejores herramientas de Illustrator CS5 es la herramienta Anchura (Mayúsculas + W). Puedes cambiar con ella la anchura de los trazados, es fantástico.

Paso 9Continúa con la herramienta Anchura (Mayúsculas + W) jugando con los trazos en la zona del pelo y de las manos. Utiliza la imagen de abajo como referencia.

Paso 10Es hora de añadir algunos colores. Utiliza el color beige para la piel, color amarillo para el cabello, blanco para los ojos y negro para los detalles. Para la blusa usa el verde.

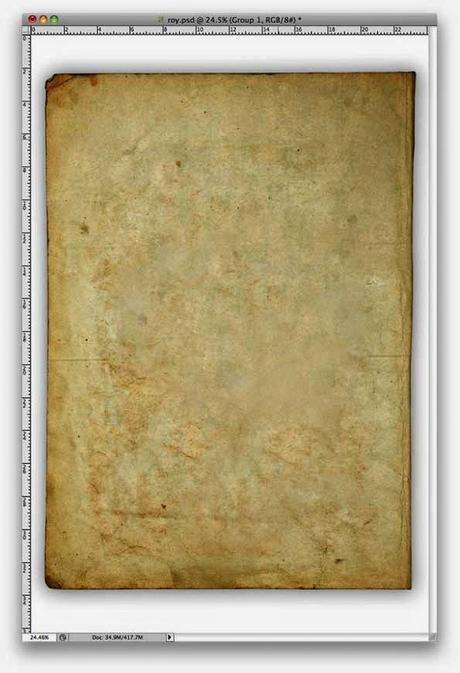
Paso 11Ahora vamos a ir a Adobe Photoshop. Abre Photoshop e importa la textura de papel la cual utilizaremos como referencia.

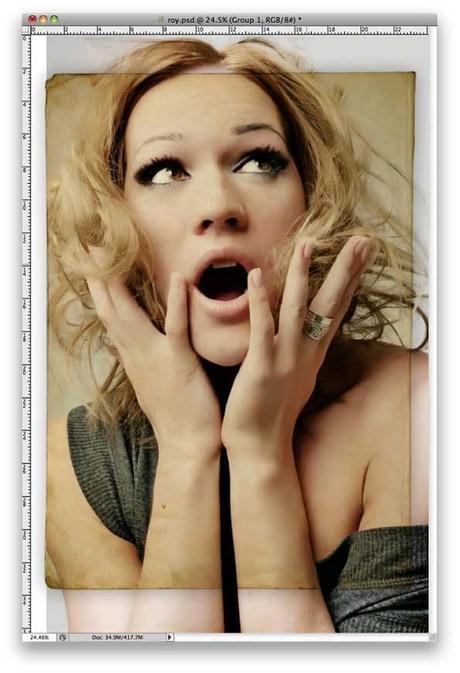
Paso 12Importa la foto de la modelo también. Lo usaremos como referencia para los vectores que hemos creado en Illustrator. También la utilizaremos para crear los semitonos. Cambia su Modo de fusión a Multiplicar.

Paso 13Crea una Máscara de capa a la modelo para dejar visible tan sólo el área de trabajo. La mejor manera de hacer esto para que podemos utilizar la misma máscara para otras capas es crear un grupo de capas y crear la máscara para el grupo.

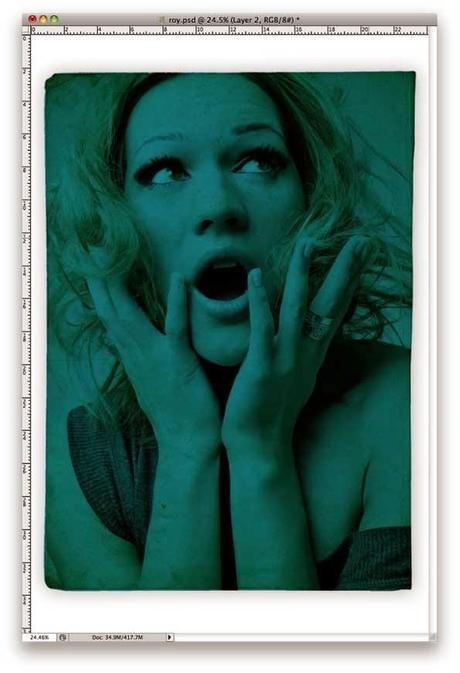
Paso 14Crea una nueva capa por debajo de la capa modelo. Cambia el Modo de fusión de la nueva capa a Multiplicar y rellénala con Cian.

Paso 15Copia los vectores de Illustrator y pégalos en Photoshop. Selecciona la opción Objetos inteligentes cuando te pregunte Photoshop al pegarlos porque de esa manera puedes cambiar los vectores en cualquier momento que quieras y ver los resultados en Photoshop. Como se puede ver en la siguiente imagen yo he bajado la Opacidad de la capa al 70% para poder ajustar la posición con más facilidad.

Paso 16Una vez que consigas la alineación deseada cambia la Opacidad de la capa de nuevo al 100%.

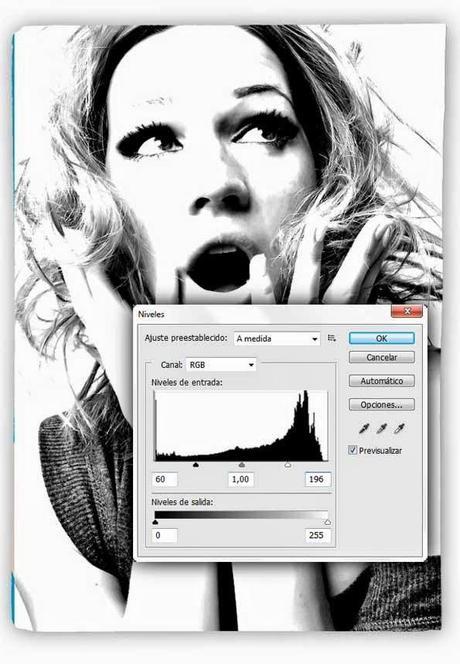
Paso 17Reordena las capas para que la foto de la modelo quede en la parte superior sobre la capa vectorial. Después ve a Imagen/Ajustes/Desaturar. Después ve a Imagen/Ajustes/Niveles y cambia la Entrada de Negro a 60 y la Entrada de Blanco a 195. Ahora cambia el Modo de fusión a Multiplicar.

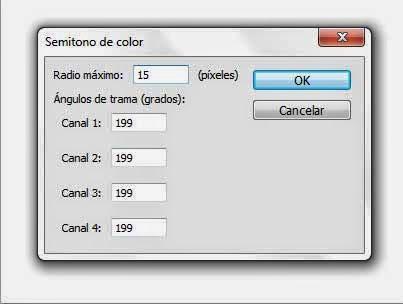
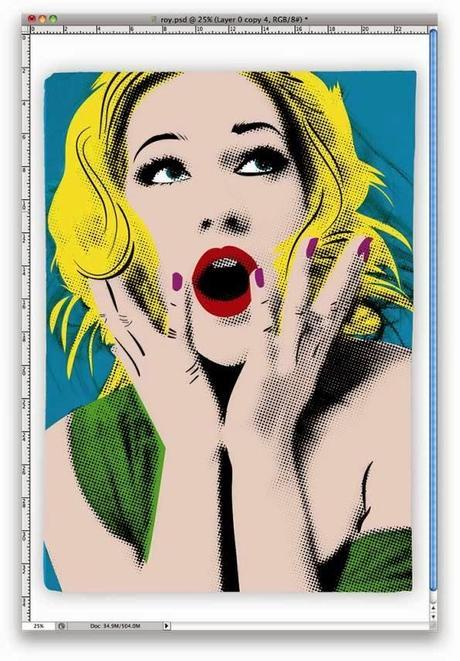
Paso 18Ve a Filtro/Pixelizar/Semitono de color. Utiliza 15 píxeles para el Radio Max. y 199 para los valores de los Canales. Sugerencia: Dependiendo del tamaño de tu diseño el Radio Max. tendrá que ser diferente.

Paso 19Aquí tenemos ya la imagen después de aplicarle el filtro de medios tonos. Ya casi está, pero hay algunos detalles que debemos aun trabajar para dar al diseño ese aspecto vintage que queremos lograr. Además de arreglar los medios tonos presentes ahora sobre la zona de los dientes y los ojos.

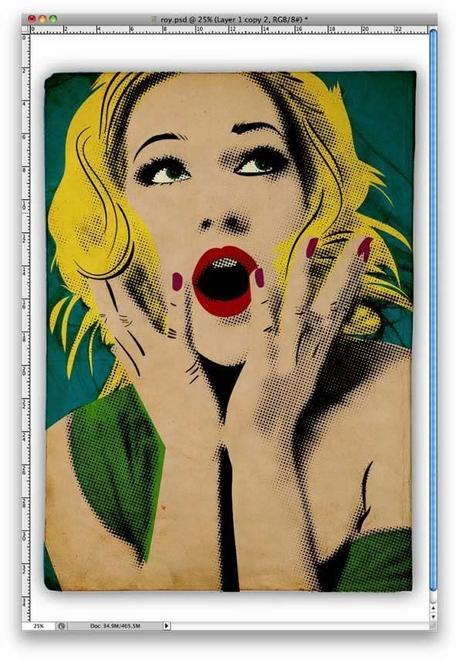
Paso 20Duplica la capa de la textura del papel y colócala sobre el resto de las demás capas. Después cambia su Modo de fusión a Subexposicion lineal.

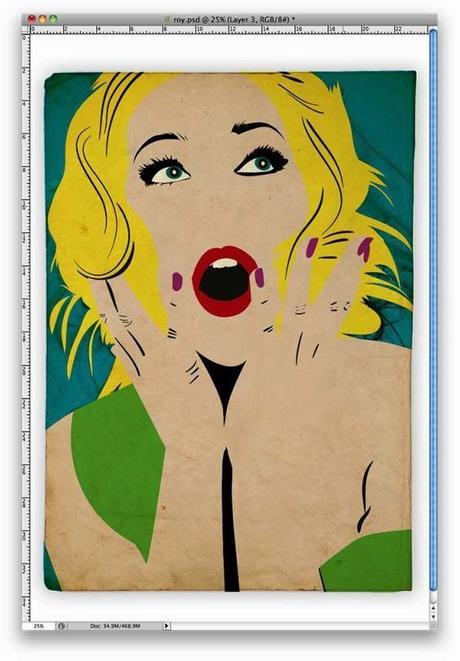
Paso 21Aquí tenemos ya el diseño final. Como se puede ver he borrado los medios tonos sobre la zona de los ojos y la boca y he añadido un patrón de líneas diagonales en el fondo.
 Versión en Inglés de Tutorial
Versión en Inglés de Tutorial
