Tutorial Redes Sociales
 Todos los que nos movemos en el mundo de los blogs y trabajamos para que nuestras publicaciones lleguen al mayor número de personas posibles, sabemos de la importancia que tienen las Redes Sociales, que cada día cobran más fuerza y nos permiten acercar y difundir con mayor facilidad.
Todos los que nos movemos en el mundo de los blogs y trabajamos para que nuestras publicaciones lleguen al mayor número de personas posibles, sabemos de la importancia que tienen las Redes Sociales, que cada día cobran más fuerza y nos permiten acercar y difundir con mayor facilidad.
Para ello hoy os queremos mostrar cómo crear un Gadget en el que agrupar Facebook, Twitter, Google+, Pinterest e Email.
Los botones que se crean traen un efecto hover expansible, lo que hace que al pasar el cursor se despliegue el botón hacia la derecha, dando un efecto dinámico interesante.
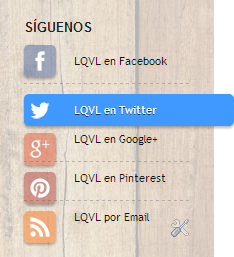
Aquí tenéis en resultado:

¿Os gusta? Pues venga, vamos con el tutorial
La instalación es sencilla: Ve a Blogger.com - Diseño - Añadir un gadget - HTML/Javascript y pega allí el siguiente código:
<style>
#tbsose{list-style:none; text-decoration:none; font-size:0.9em; font-family:trebuchet ms,sans-serif;}
#tbsose a{text-decoration:none; font-family:trebuchet ms,sans-serif;}
#tbsose li{position:relative; height:38px; cursor:pointer; padding: 0 !important;}
#tbsose .facebook, .googleplus, .pinterest, .rss, .twitter{position:relative; z-index:5; display:block; float:none; margin:10px 0 0; width:210px; height:38px; border-radius:5px; background:url(https://lh4.googleusercontent.com/-l0EYSSxxuc8/UFd37FdwjzI/AAAAAAAAG2E/CDbmwPO4haA/s800/sprites.png) no-repeat; background-color:rgba(217,30,118,.42); -webkit-box-shadow:rgba(0,0,0,.28) 0 2px 3px; -moz-box-shadow:rgba(0,0,0,.28) 0 2px 3px; box-shadow:rgba(0,0,0,.28) 0 2px 3px; color:#141414; text-align:left; text-indent:50px; text-shadow:#333 0 1px 0; white-space:nowrap; line-height:32px; -webkit-transition:width .25s ease-in-out,background-color .25s ease-in-out; -moz-transition:width .25s ease-in-out,background-color .25s ease-in-out; -ms-transition:width .25s ease-in-out,background-color .25s ease-in-out; -o-transition:width .25s ease-in-out,background-color .25s ease-in-out; transition:width .25s ease-in-out,background-color .25s ease-in-out; -o-box-shadow:rgba(0,0,0,.28) 0 2px 3px;}
#tbsose li:after{position:absolute; top:0; left:50px; z-index:2; display:block; height:38px; color:#141414; content:attr(data-alt); line-height:32px;}
#tbsose .icon{overflow:hidden; color:#fafafa;}
#tbsose .facebook{width:32px; height:32px; background-color:rgba(59,89,152,0.42); background-position:0 0;}
#tbsose .twitter{width:32px; height:32px; background-color:rgba(64,153,255,0.42); background-position:0 -33px;}
#tbsose .googleplus{width:32px; height:32px; background-color:rgba(228,69,36,0.42); background-position:-3px -66px;}
#tbsose .pinterest{width:32px; height:32px; background-color:rgba(174,45,39,0.42); background-position:0 -95px;}
#tbsose .rss{ width:32px; height:32px; background-color:rgba(255,102,0,0.42); background-position:-3px -126px;}
#tbsose li:hover .icon,
.touch #tbsose li .icon{width:210px;}
.touch #tbsose li .facebook, #tbsose li:hover .facebook{background-color:rgba(59,89,152,1);}
.touch #tbsose li .twitter, #tbsose li:hover .twitter{background-color:rgba(64,153,255,1);}
.touch #tbsose li .googleplus, #tbsose li:hover .googleplus{background-color:rgba(228,69,36,1);}
.touch #tbsose li .pinterest, #tbsose li:hover .pinterest{background-color:rgba(174,45,39,1);}
.touch #tbsose li .rss, #tbsose li:hover .rss{background-color:rgba(255,102,0,1);}
</style>
<ul id="tbsose">
<li data-alt="Síguenos en Facebook"><a class="icon facebook" href="http://www.facebook.com/TU_USUARIO_FACEBOOK" target='_blank'>Síguenos en Facebook</a></li>
<li data-alt="Síguenos en Twitter"><a class="icon twitter" href="http://www.twitter.com/TU_USUARIO_TWITTER">Síguenos en Twitter</a></li>
<li data-alt="Síguenos en Google+"><a class="icon googleplus" href="https://plus.google.com/TU_USUARIO_GOOGLE" target='_blank'>Síguenos en Google+</a></li>
<li data-alt="Síguenos en Pinterest"><a class="icon pinterest" href="http://pinterest.com/TU_USUARIO_PINTEREST" target='_blank'>Síguenos en Pinterest</a></li>
<li data-alt="LQVL por Email"><a class="icon rss" href="http://feedburner.google.com/fb/a/mailverify?uri=TU_USUARIO_FEEDBURNER" target='_blank'>Suscribete vía Email</a></li>
</ul>
Ahora sólo queda reemplazar el texto que está en verde por cada una de tus cuentas en las redes sociales y feedburner respectivamente.
Para conocer el usuario en las redes sociales, vas a cada una de tus cuentas y en la URL de la barra de direcciones se mostrara el nombre de usuario.
Para saber el usuario de feedburner, te diriges a http://feedburner.google.com/. Elige tu feed y das un clic en "Edit Feed Details…" (Esta bajo el titulo de tu feed). Ahora en "Feed Address:" dentro un recuadro esta el Usuario de tu Feedburner
Fácil, ¿verdad?
El próximo día os contaremos cómo funciona Adsense como método para monetizar tu blog y la importancia del SEO para el mismo.
Esperamos vuestros comentarios
¡Saludos!

