
3 Contadores de visita Personalizados
¡Que tal Mundo!Este es otro tutorial super fácil y super corto que se les ahora super fácil añadir al blog. Como pueden ver en mi blog también tengo el contador de visitas personalizado. No me gusta añadir codigos super complicados pues si no sabes nada de Códigos entonces la cosa se complica y nos volvemos un desastre. así que no te preocupes que estos 3 contadores no te harán volar la cabeza con la personalización.
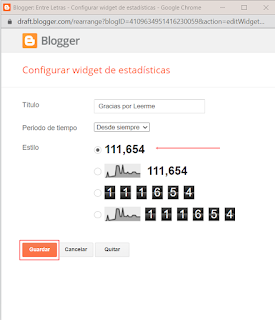
✎ Primero añade el widget de estadísticas pon el titulo que quieres y Guarda.

✎Vamos a tema ✐ personalizar ✎ avanzado ✐ añadir CSS✎

MODELO 1: BÁSICOCódigo:
.Stats .counter-wrapper {font-family: "Open Sans"; /*Tipo de fuente*/• ────── ✾ ────── •margin-left: 130px;
/*tamaño*/color: #fdaaae; /*color de letra*/}
 MODELO 2: DECORADOCódigo:
MODELO 2: DECORADOCódigo:.Stats .counter-wrapper {font-family: "Josefin Sans"; /*Tipo de fuente*/• ────── ✾ ────── •font-weight: lighter;
color: #D4C3B0; /*color de fuente*/background-color: #FFF3E9;
/*color de fondo*/border: 1px solid #D4C3B0; /*Color de linea de Borde y grosor de linea*/box-shadow: 0 0 5px 3px #FFF3E9; /*color de sombra*/display: block;text-align: center; /*alineación de texto*/margin-left: 50px;
padding: 10px;
}
 MODELO 3: WASHICódigo:
MODELO 3: WASHICódigo:.Stats .counter-wrapper {
background-image: url(http://bit.ly/23BUKkb); /*url de imagen*/height: 55px; /*Tamaño img*/font-family: Pacifico; /*Tipo de fuente*/color: white; /*color de texto*/font-size: 32px; /*tamaño de texto*/font-weight: 500; /*Tamaño de texto*/display: block;
text-align: center; /*alineación de texto*/margin-left: 50px;
padding-top: 2px;
}
Este tutorial lo vi en el blog de PERSONALIZACIÓN DE BLOGS, yo solo he añadido algunas indicaciones para que esten mas claritos en las funciones de cada código.

