
Tutorial Blogger #21
¡Que tal Lectores!!Espero hayan tenido un excelente fin de semana y como es lo habitual hoy traigo el segundo tutorial muy interesante. Hace un par de años cuando actualizaba algunos blog (que por cierto ya no manejo.) Tenia el inconveniente de que al tener tanto contenido se solía perder, pues el índice que tenia era bastante anticuado y no me estaba funcionando como quería. Ahora recordando aquella época me pareció buena idea compartirles este índice super completo del cual yo estoy encantada.
◈ ━━━━━━━ •◦⚜◦• ━━━━━━ ◈

• Para instalarlo editamos nuestra plantilla y casi al final del todo y justo antes</body>, añadimos esto:
<b:if cond='data:blog.pageType == "static_page"'>📌Atención a los dos líneas que están macadas en color verde
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js'/>
<!-- INDICE POR ETIQUETAS -->
<style>
ul.bsitemap, ul.bsitemap ul, ul.bsitemap li {width: 100%;margin: 0;padding: 0 ;list-style:none;font-family: arial;}
ul.bsitemap li a {display: block;margin: 0 0 2px 0;padding:0 10px;background: #666;color: #fff;text-decoration: none;font-size: 20x;line-height: 28px;text-transform: uppercase;}
ul.bsitemap li li a {background: transparent;color:#333;line-height:22px;}
ul.bsitemap li a:hover {background: #333;}
/* Símbolo elemento no desplegable */
ul.bsitemap li a:before {content: "\25CF\00A0";width: 28px;display: inline-block;vertical-align: top;}
/* Símbolo elemento desplegable cerrado */
ul.bsitemap li.desplegable a:before {content: "\25BA\00A0";}
/* Símbolo elemento desplegable abierto */
ul.bsitemap li.desplegable.activa a:before {content: "\25BC\00A0";}
ul.bsitemap li.desplegable ul li a:before, ul.bsitemap li.desplegable.activa ul li a:before {content: none}
ul.bsitemap ul {display: none;}
ul.bsitemap ul a {padding-left: 40px;text-transform: none;}
ul.bsitemap li li a:hover {background: transparent;text-decoration: underline;}
/* Estilo marca NUEVO (último mes) */
.bnuevo {color: red;font-style: italic;font-weight: bold;}
.bnuevo:after {content:" Nuevo";margin-left: 10px;padding: 2px 8px;color: white;background:red;font-style: italic;font-weight: bold;font-size: 80%;border-radius: 4px;}
/* Símbolo animado cargador */
.bloading {display: block;width: 80px;height: 80px;margin: 10px auto;font-size: 10px;text-align: center;border-width: 30px;border-radius: 50%;-webkit-animation: spin 1s linear infinite;animation: spin 1s linear infinite;border-style: double;border-color: #666 transparent;}
.bloading:before {content: "CARGANDO";font-weight: bold;line-height: 80px;color: #990000;}
@-webkit-keyframes spin {100% {-webkit-transform: rotate(359deg);}}
@keyframes spin {100% {transform: rotate(359deg);}}
</style>
<script type='text/javascript'>//<![CDATA[
var feed="http://TUBLOG.blogspot.com/feeds/posts/default",exclusion=["etiqueta1","etiqueta2","etiqueta3","etc"],cajasalida=$("#feed");$(document).ready(function(){var e=150,a=1e4,t=new Array;$.getJSON(feed+"?alt=json&callback=?").done(function(l){function s(t){var l=i*e+1,s=e;i==n-1&(s=a-e*i);var r=feed+"?orderby=published&start-index="+l+"&max-results="+s+"&alt=json&callback=?";return $.getJSON(r)}var r=parseInt(l.feed.openSearch$totalResults.$t);r>a&(r=a),Math.ceil(r/e)<2&(e=r-1);var n=Math.ceil(r/e),o=[];for(i=0;i<n;i++)o.push(s(i));$.when.apply($,o).done(function(e){for(var a=[],l=0,i=0;i<arguments.length;i++)a.push(arguments[i][0]);for(i=0;i<arguments.length;i++)$.each(a[i].feed.entry||[],function(e,a){if(a.category)for(var i=0;i<a.category.length;i++){for(var s=!0,r=0;r<exclusion.length;r++)if(a.category[i].term==exclusion[r]){s=!1;break}s&(t[l]=new Array,t[l][0]=a.category[i].term,t[l][1]=new Date(a.published.$t||Date.now()),t[l][2]=a.title.$t||"",t[l][3]=(a.link||[]).slice(-1)[0].href,l++)}else t[l]=new Array,t[l][0]="Varios",t[l][1]=new Date(a.published.$t||Date.now()),t[l][2]=a.title.$t||"",t[l][3]=(a.link||[]).slice(-1)[0].href,l++});t.sort(function(e,a){return e[0]>a[0]?1:e[0]<a[0]?-1:e[2]>a[2]?1:e[2]<a[2]?-1:0});var s="",r="",n="",o="";cajasalida.append('<ul class="bsitemap"></ul>');for(var c=0;c<t.length;c++){s=t[c][0],c>0&(r=t[c-1][0],o="</ul></li>"),s!=r&(n+=o+'<li><a href="javascript:void();">'+t[c][0]+"</a><ul>");var u=(new Date).getTime()-2592e6;u<=t[c][1]?clase="bnuevo":clase="bantiguo",n+='<li><a class="'+clase+'" href="'+t[c][3]+'">'+t[c][2]+"</a></li>"}n+="</ul></li>",$(".bloading").remove(),$("ul.bsitemap").append(n),$("ul.bsitemap > li:has(ul)").addClass("desplegable"),$("ul.bsitemap > li a").click(function(){var e=$(this).next();$("ul.bsitemap li").removeClass("activa"),$(this).closest("li").addClass("activa"),e.is("ul")&e.is(":visible")&($(this).closest("li").removeClass("activa"),e.slideUp("normal")),e.is("ul")&!e.is(":visible")&($("ul.bsitemap ul:visible").slideUp("normal"),e.slideDown("normal"))})})})});
//]]></script>
</b:if>
• La primera de todas es una condición para que todo ese código sólo se ejecute en páginas estáticas y así no ralentice el resto (Inicio y Entradas). Se supone que lo más indicado para incluir un índice es una página estática y por eso lo puse así.
• Si tenienes ya publicada la página en concreto dónde lo vas a poner, también dispondrás de su dirección y en ese caso se puede limitar aún más la carga cambiando la condición genérica que os indiqué por otra de este tipo:
<b:if cond='data:blog.url == "DIRECCION_DE_LA_PAGINA"'>• Una vez que ya tengamos nuestro código añadido a nuestra plantilla, podemos pasar a insertar nuestro índice en la pagina estática que hayamos creado.vamos a nuestra pagina y en la edición HTML pegaos lo siguiente:
<div class="bloading"></div>
<div id="feed"></div>
<script>var feed = 'http://DIRECCION_DEL_BLOG/feeds/posts/default';
var exclusion = ['etiqueta1','etiqueta2'];
var cajasalida = $('#feed');</script>
• En la variablefeedes dónde tenéis que poner la dirección del feed de vuestro blog. Este tiene el formato de la dirección de ejemplo que puse, así que sólo tendréis que poner la dirección de la página de inicio en lugar de DIRECCION_DEL_BLOG
• La siguiente variable configurable es la que llaméexclusion. Dentro de ella, entre apóstrofes y separadas por comas, podéis poner aquellas etiquetas que por el motivo que fuera no quieres que salgan en el índice.
📌 Ya editado nuestro código tal cual como lo queremos, guardamos nuestra plantilla y listo!!Espero haber sido de ayuda. también cabe destacar que este código puede albergar mas de 800 entradas
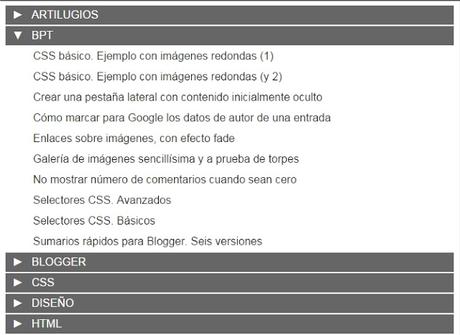
📌Pueden ver el debo en la pagina de Coden DEMO y por supuesto que debo mencionar a Olorablogger pues si no fuera por el no tendríamos este código.
◈ ━━━━━━━ •◦⚜◦• ━━━━━━ ◈

