Una de las mayores actualizaciones del algoritmo de Google sale en Junio de 2021, enfocada en la experiencia de usuario (page experience), el rendimiento de las Páginas y la velocidad carga.
Esos factores sumarán, y mucho, en el ranking de las webs en los resultados de búsqueda de Google.
Contenidos
- 1 Factores de posicionamiento web
- 2 Los 3 nuevas métricass: Core Web Vitals
- 2.1 Velocidad de carga de página
- 2.2 Tiempo mínimo de interacción
- 2.3 Tiempo hasta alcanzar el diseño definitivo
- 3 Recomendaciones
- 3.1 Artículos sobre Marketing y Tecnología Inmobiliaria
Factores de posicionamiento web
De entre los centenares de factores incluidos en el algoritmo de Google, para determinar el mejor contenido como respuesta a una consulta de un usuario, se seguirán priorizando las páginas que ofrezcan mejor información.
En anteriores actualizaciones, se dio mucha importancia a la velocidad y al mobile-friendly.
La visión es la de tener un ecosistema en el que los usuarios se sientan cómodos navegando y consultando información fiable
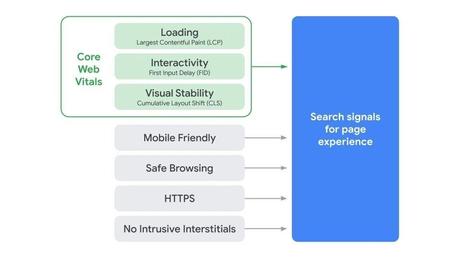
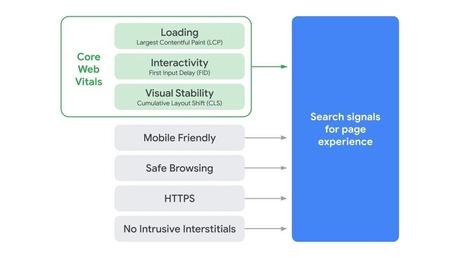
En esta ocasión, los cambios afectan a cómo es la Experiencia de usuario mientras carga la página, la interactividad ofrecida, qué ve y en qué momento puede actuar.
Ya no se trata solo de trabajar las palabras clave, o su densidad en el contenido; veamos los principales factores que influyen en la experiencia del usuario en las páginas web:


Factores existentes:
- Adaptación a móviles,
- Seguridad en la navegación,
- Certificado seguro SSL,
- Sin Mensajes intrusivos.
Nuevos factores: Core web vitals
- Tiempo y velocidad de carga,
- Interactividad,
- Estabilidad visual de los elementos
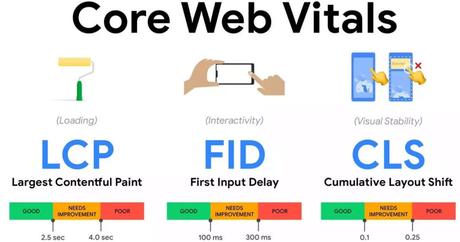
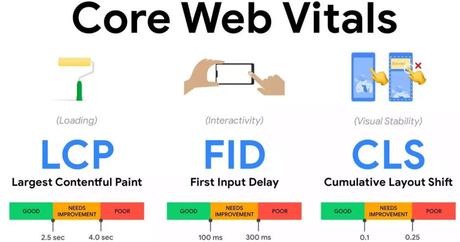
Los 3 nuevas métricass: Core Web Vitals
Estos factores irán incorporándose gradualmente a la forma en la que Google indexa y posiciona las páginas; habrá cambios con respecto al contenido que se muestra en primer lugar, como los fragmentos enriquecidos, stories y noticias. Y que la página sea AMP, no se marcará de forma específica con el símbolo actual.
En esta ocasión, Google es muy claro y conciso sobre cómo se calculan las métricas y cómo afectan a los resultados:


Velocidad de carga de página
Largest Contentful Paint (LCP): ¿cuánto tarda en cargarse el primer corte de pantalla? La primero que ve el usuario sin hacer scroll, de be cargarse con rapidez.
El tiempo de carga del elemento más grande de la página sin hacer scroll, o primer contenido visible, debería poder verse en menos de 2,5″ segundos.
Tiempo mínimo de interacción
First Input Delay (FID): ¿cuándo pueden los usuarios interactuar con la página?
El tiempo hasta que puede realizar una acción (clic) y hasta que se responde a esa acción, debe ser inferior a los 100 milisegundos.
Tiempo hasta alcanzar el diseño definitivo
Cumulative Layout Shift (CLS): ¿cuánto se desplaza el diseño durante la carga?
Mide el “diseño inesperado”, cada vez que un elemento visible cambia de posición mientras se carga la página, hasta que tiene “estabilidad visual” O dicho de otra manera. ¿cuando dejan de producirse cambios en el diseño de la web?
Un CLS de hasta 0,1, es considerado positivo.
Recomendaciones
Google sigue con sus obsesiones: experiencia de usuario, velocidad de carga y seguridad en la navegación.
Sobre esos pilares, los ocnsejos para mejorar los web core vitals:
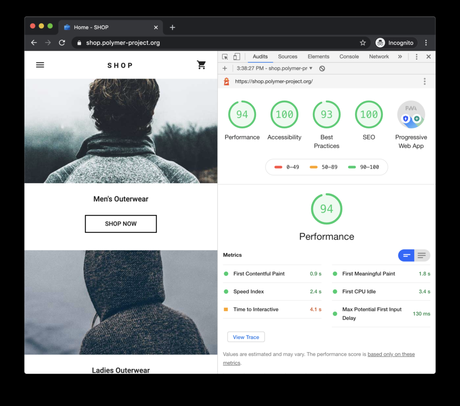
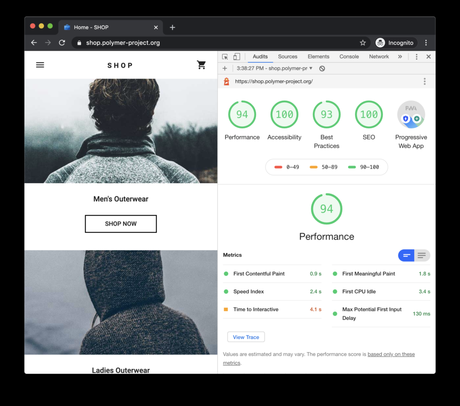
- Medir la situación actual de la web con herramientas como Google Page Speed Insights, Lighthouse, Page Experience report (dentro de Search Console), WebDev Measure, o WebpageTest.


- Usar imágenes responsive, específicas para mobile, que sean menos pesadas,
- Distinguir entere diseños para vistas desktop y vistas para mobile, teniendo en cuenta el tamaño de cada pantalla para que los elementos sean de fácil interacción (botones fácilmente identificables, separación entre bloques, textos legibles, ,..)
- Poner el foco en mobile: valorar la mejora que puede suponer usar Progressive Web Apps,
- Especificar tamaños predeterminados para elementos, como la altura y anchura para colocar imágenes, galerías o carruseles, que eviten cambios de diseño en la carga,
- Mantener una estructura simple, en especial en las páginas de mayor tráfico, como la página principal o landings. A Google le gusta el diseño AMP, optimizado para móviles, con pocos elementos, más allá de textos e imágenes.
- Evitar elementos dinámicos y programación complicada; si quieres mostrar un buscador de propiedades, inmobiliarias, que el primer paso tenga las menores opciones, tanto para que al usuario le resulte sencillo, como para que los buscadores puedan reconocer mejor la información.
- Asegurar la web con un certificado SSL, para que se use el protocolo HTTPS.
Para un mayor detalle, recomendamos hablar con el webmaster y consultar opciones de mejora técnicas del desarrollo web.
Comentarios FacebookArtículos sobre Marketing y Tecnología Inmobiliaria
 Web Stories Inmobiliarias: de lo pasajero a lo permanente
Web Stories Inmobiliarias: de lo pasajero a lo permanente
Las stories se han estandarizado como la forma de comunicar información instantánea en redes sociales.…
 Líderes Inmobiliarias
Líderes Inmobiliarias
El 50% de los profesionales inmobiliarios son mujeres, pero es un sector que sigue dominado…
 Hipotecas 100% con Inmobiliarias online
Hipotecas 100% con Inmobiliarias online
Una de las mejores maneras de alcanzar estabilidad económica es la compra de una vivienda.…
 El auge de las valoraciones inmobiliarias online
El auge de las valoraciones inmobiliarias online
El proceso de valoración inmobiliaria ha cambiado en los últimos años, debido a la mayor…
 Formación para saber qué necesita tu negocio
Formación para saber qué necesita tu negocio
La formación es clave para actualizar tus conocimientos y aplicarlos al crecimiento de tu negocio.…


