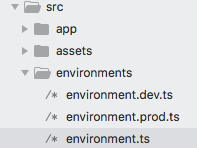
Las variables de ambiente son aquellas que nos permiten tener un valor en nuestros diferentes ambientes ya sea, en desarrollo o producción, por ejemplo la url de nuestra api en desarrollo es diferente a la de nuestra api en producción, más porque hacemos pruebas en nuestro ambiente local y no queremos modificar nada de los datos de producción, entonces Angular 2+ maneja muy bien este tipo de variables, las separa en una carpeta que se llama environments dentro de nuestra carpeta src, como se muestra en la siguiente imagen.
`

environment.js
export const environment = { production: false, api_url: 'http://localhost:3000/' };
Este archivo es el que obtiene por default cuando ejecutas el comando ng serve o ng build si quieres utilizar el archivo environment.prod.ts que seria nuestras variables que apuntan a producción ejecutas el comando ng build –prod y utilizara ese archivo.
Pero para especificar en un archivo que utilizaras alguna variable de estos archivo debes importarlo en el archivo de esta manera:
//src/app//component/component.ts import { environment } from '../../environments/environment';
y de esta manera para obtenerlas:
@Component({ selector: 'my-component', templateUrl: './my.component.html', styleUrls: ['./my.component.css'] }) export class MyComponent implements OnInit { api_url:string; constructor() { this.api_url = environment.api_url; } }
ya con esto dependiendo del ambiente que ocupes obtener se va asignar el valor de la variable.
