En marzo del 2011 apareció WebGL 1.0, una tecnología abierta que permite utilizar la aceleración del hardware gráfico para la visualización de gráficos 3D, en tiempo real y en el mismo navegador web. Virtualmente esto debe hacer posible que aparezcan aplicaciones de calidad gráfica similar a videojuegos “AAA”, o aplicaciones de visualización científica complejas dentro del navegador web.
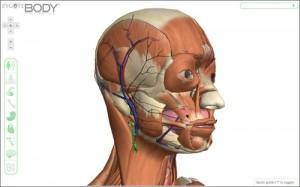
Algunos ejemplos relevantes que usan WebGL son ZygoteBody, una aplicación de exploración del cuerpo humano, o Bevelity, una herramienta de visualización de modelos 3D. En la Salle, los alumnos de Gráficos Avanzados han realizado un proyecto con WebGL en los que ya se pueden ver estos resultados en sus páginas web: Grupo 1 y Grupo 2 (tarda unos minutos en cargar),

Captura de pantalla de Zygote Body
Los gráficos 3D en tiempo real ya eran posibles antes que WebGL apareciera, gracias a productos tales como Virtools, Unity, o más recientemente Stage3D de Adobe Flash. Estos productos se diferencian de WebGL en que son soluciones cerradas, las APIs que los hacen posibles están mantenidas únicamente por una empresa. La decisión de usar WebGL, o alguna de sus alternativas propietarias para realizar una aplicación 3D interactiva, depende de varios factores. En este artículo se describen algunos puntos que se consideran importantes para valorar esta decisión.
Web GL es un estándar abierto. Esto quiere decir que cualquier desarrollador puede implementar esta API, lo que hace posible que existan varias implementaciones de ésta. Por el contrario, las opciones propietarias son más restrictivas, y generalmente solo permiten que haya una implementación de la API, la cual está mantenida por una única empresa. Si el producto que se desea desarrollar es crítico para la empresa, y se estima que su explotación durará un largo período de tiempo, puede pensarse que es menos arriesgado utilizar tecnologías basadas en estándares abiertos. Además, los productos basados en tecnologías cerradas tendrán una gran dependencia de la empresa que desarrolla la API y de sus posibles cambios, ya sean a nivel funcional o de licencias, que más adelante pueden tener un fuerte impacto en la viabilidad del producto.
Cualquiera de las soluciones cerradas presentadas más arriba disponen de herramientas de desarrollo de alto nivel, lo que permite crear aplicaciones rápidamente. De hecho tanto Unity como Virtools pueden considerarse herramientas de autor, y Adobe dispone de Flash Professional para la creación de aplicaciones con Stage3D. Existen algunas herramientas de autor para WebGL, com por ejemplo CopperCube, aunque a dista de ser tan completa como las otras opciones presentadas. WebGL por lo tanto, requiere generalmente de un desarrollo a más bajo nivel, lo que ralentiza el desarrollo, pero le añade flexibilidad.
WebGL está basada en OpenGL. De hecho puede considerarse una API de OpenGL ES para JavaScript. OpenGL es una librería gráfica muy popular entre los desarrolladores de gráficos 3D, lo que hace que haya un gran número de desarrolladores potenciales de WebGL. Por el contrario, las APIs de soluciones propietarias pueden suponer curvas de aprendizaje mayores para los desarrolladores.
Tanto Unity, Virtools, como Stage3D tienen reproductores web multiplataforma. Unity y Virtools para Windows y Mac, y Stage 3D también para Linux mediante el Flash Player. Todos ellos requieren del uso de plug-ins, disponibles para los navegadores web más utilizados: MS Internet Explorer, Google Chrome, Firefox y Safari. WebGL por lo contrario, no requiere de plug-ins para reproducirse. La mayoría de navegadores lo soporta de forma nativa menos MS Internet Explorer, que no lo tiene configurado. A priori es una gran ventaja para el usuario, ya que no tiene que instalar ningún plugin para ver aplicaciones 3D interactivas, pero supone un gran reto para los desarrolladores. Las implementaciones del API varían de navegador a navegador, lo que hace que el desarrollo sea mucho más costoso.
No hay un ganador claro en la comparación entre WebGL y sus alternativas propietarias. Se debería evaluar cada caso antes de decidirse por una u otra opción. Mi recomendación, en líneas generales, es utilizar soluciones propietarias cuando se desea desarrollar un producto con un time-to-market crítico, y por el contrario, utilizar WebGL para productos que se prevé que tendrán una explotación de larga duración.
