En Angular podemos desplegar un Mapa de Google Maps de forma sencilla, con la ayuda de librerías o paquetes que nos facilitan mucho el despliegue de un Mapa y la otra forma es hacerlo manualmente, pero en este artículo te mostraremos una lista de paquetes NPM que puedes usar para desplegar rápidamente un mapa de Google.

Nota
Para instalar paquetes del repositorio NPM debes hacerlos con el comando NPM install y es necesario que tengas instalado Node JS para que puedas ejecutar este comando, si no lo tienes aún te recomendamos leer nuestro artículo Que es y Como instalar Node JS para que sepas de que trata.
Angular Maps (X-Map)
Paquete: Visitar
Este Paquete cuenta con Soporte para varios servicios de mapas, entre ellos esta Google Maps, nos permite trabajar con capas, marcadores, info boxes, clusters, polígonos y polilíneas en tu mapa, puedes ver la forma de configurarlo y más detalles en la web del paquete.

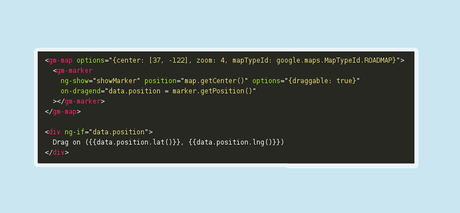
Angular Google Maps Native
Paquete: Visitar
Nos da la posibilidad de desplegar una mapa de Google de manera fácil e intuitiva, no necesitas crear demasiado código, puedes ver la forma de configurarlo y más detalles en la web del paquete

Angular Google Maps (AGM)
Paquete: Visitar
Es uno de los que mas soporte tiene por parte de la comunidad que hace mantenimiento a este paquete, nos permite desplegar un Mapa con las últimas novedades que saque Google Maps, puedes ver la forma de configurarlo y más detalles en la web del paquete.

NG Geolocator
Paquete: Visitar
Con este paquete puedes hacer uso de la API de Geolocalización de HTML5 con Google Maps de manera fácil y sencilla, puedes ver la forma de configurarlo y más detalles en la web del paquete.

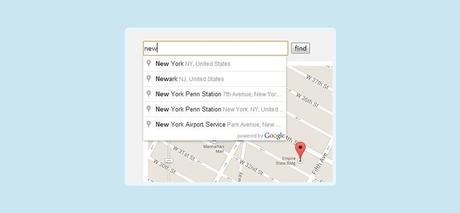
Angular Geocode
Paquete: Visitar
Puedes trabajar con Geocoding sobre Google Maps con este genial paquete, a traves de directivas y providers, puedes ver la forma de configurarlo y más detalles en la web del paquete.

Creemos que parte del desarrollo ágil de Software es el uso herramientas y paquetes que te ayuden a ser más productivo en tus proyectos, disfruta estos paquetes y aplícalos a tus proyectos.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.

