
Bueno vamos por partes, haremos como si tuviéramos la imagen lista para subirla al blog, recuerda por cierto, que es muy importante el material nuevo, en lo posible no uses imágenes que ya encuentres en Internet, sino que en cambio, crea tus propias imágenes o edita bastante imágenes ya existentes, siempre y cuando su creador lo permita, recuerda que a los buscadores les encanta el material nuevo y lo otro es que los formatos mas recomendados son los PNG para imágenes que tengan un fondo transparente como iconos y logos, JPEG (JPG) para fotos y wallpapers (fondos de pantalla) y GIF para imágenes gráficas y en movimiento. El almacenamiento también es esencial, la velocidad de transferencia o carga de la imagen, usar un servidor rápido y confiable para subir las imágenes es primordial, por surte para los blogueros que usamos blogger las imágenes se alojan en Albumes Web de Picasa el mejor para imágenes.
Como Optimizar y aplicar seo a las imágenes
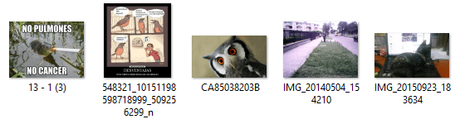
1) Primer consejo: cambia el nombre de tus imágenes.
Bien lo primero, cuando tenemos nuestra imagen usualmente tiene como nombre algo raro o muchos letras y números y en el caso de fotos las cámaras asignan un nombre dependiendo del numero de fotos que tengas, se puede ver un ejemplo claro a continuación: Lo que debemos hacer es, que dependiendo, para que vamos a usar la imagen, asignarle un nombre adecuado, me explico, si el tema de la publicación, entrada, post o como quieran decirle se llama "SEO para las imágenes web" entonces a la imagen le debo colocar de nombre las palabras claves del tema separado por guiones "-" y nunca coloques dos guiones seguidos o dejes espacios solos, ademas no debe ser muy largo entre 3 y 5 palabras clave esta bien, igualmente, recuerda que la imagen misma debe estar asociada al tema, por ende y para concluir, la imagen que usaríamos para el ejemplo tendría como nombre seo-optimizar-imágenes (si no sabes como solo da click derecho cambiar nombre y listo). Aquí otros casos específicos:
Lo que debemos hacer es, que dependiendo, para que vamos a usar la imagen, asignarle un nombre adecuado, me explico, si el tema de la publicación, entrada, post o como quieran decirle se llama "SEO para las imágenes web" entonces a la imagen le debo colocar de nombre las palabras claves del tema separado por guiones "-" y nunca coloques dos guiones seguidos o dejes espacios solos, ademas no debe ser muy largo entre 3 y 5 palabras clave esta bien, igualmente, recuerda que la imagen misma debe estar asociada al tema, por ende y para concluir, la imagen que usaríamos para el ejemplo tendría como nombre seo-optimizar-imágenes (si no sabes como solo da click derecho cambiar nombre y listo). Aquí otros casos específicos:- Si tu blog es de comedia y subes fotos graciosas incluye en el nombre: fotos-graciosas o imagenes-graciosas seguido de otras 2 palabras claves asociada a la imagen.
- Si eres portador de wallpapers incluye alguno de estos: wallpapers o fondo-pantalla ademas de colocar las dimensiones de la imagen también, ejemplo: 1280x800 y por ultimo 1 o 2 palabras clave asociada a la imagen.
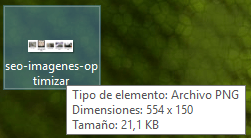
2) Redimensionar la imagen
Antes de subir la imagen al blog o donde sea, es recomendable si es necesario redimensionarla, usualmente tenemos una que vamos a usar en nuestro sitio, en una entrada por ejemplo y el tamaño de la imagen es de 3000x2500 joder... es muy grande! si la subimos así al blog cuando cargue se va a demorar una eternidad, por eso no vale la pena cargar una imagen tan grande si la vamos a usar en un espacio pequeño, si es el caso de los wallpapers pues no importa esta recomendación, para ver que tamaño tiene tu imagen solo tiene que darle un click sobre ella y se vera la información de la imagen como se ve continuación:
Y para cambiarle el tamaño ya deben hacer uso de programas como Paint o Photoshop entre muchos otros, también hay paginas online que cambian el tamaño de imágenes, pero muchas de estas también les quitan calidad o resolución, si es el caso de usar una de estas la mejor que recomiendo es Pixlr.
3) Reducir peso innecesario
Paso clave de esta entrada, muchas imágenes guardan meta datos innecesarios los cuales se pueden "reciclar" o eliminar, esto para hacer que tenga un peso mucho menor, lo cual es conveniente tanto para la carga de la imagen como la velocidad del blog mismo, una herramienta excelente que recomiendo para esto es el servicio online TinyPNG, perfecto para PNG, JPEG entre otros, y en cuanto a los GIF recomiendo Gfycat muy bueno en gifs, sin duda dejaran tus imágenes super livianas con una muy mínima perdida de calidad.4) Uso de atributos Alt y Title
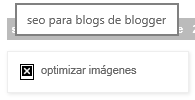
 Ya que hemos hecho lo demás y hayamos subido la imagen al blog procederemos a indicarle los atributos Alt y Title, estos son bastante importantes, en especial el Atl, básicamente el title sirve para ofrecer información extra sobre el objeto en el que este, en este caso la imagen y alt sirve para cuando no se pueda mostrar la imagen o un dispositivo no pueda reproducirla, se muestra un texto alternativo descriptivo de ella. Como se ve en la imagen, lo primero es la función de title, al pasar el mouse sobre la imagen y lo segundo es la función atl que muestra un texto alternativo cuando la imagen no se puede mostrar.
Ya que hemos hecho lo demás y hayamos subido la imagen al blog procederemos a indicarle los atributos Alt y Title, estos son bastante importantes, en especial el Atl, básicamente el title sirve para ofrecer información extra sobre el objeto en el que este, en este caso la imagen y alt sirve para cuando no se pueda mostrar la imagen o un dispositivo no pueda reproducirla, se muestra un texto alternativo descriptivo de ella. Como se ve en la imagen, lo primero es la función de title, al pasar el mouse sobre la imagen y lo segundo es la función atl que muestra un texto alternativo cuando la imagen no se puede mostrar.Si eres usuario de blogger lo unico que tenemos que hacer es:
- Dar click sobre la imagen.
- Se nos mostrara una barra de opciones de color azul.
- Seleccionamos Propiedades.
- Nos saldra un cuadro para colocar las opciones de Atl y Title, para ambos es recomendable colocar un titulo no muy largo.
- Para Tilte puedes colocar un pequeño titulo de la imagen que tenga que ver con el tema ejemplo: Como optimizar imágenes con seo.
- Para Atl puedes colocar un titulo mas corto con 3 palabras claves del tema, ejemplo: seo optimizar imágenes.
<img alt="seo blogs blogger" src="URL-DE-LA-IMAGEN" title="seo para blogs de blogger"/>Y especificar los atl y title dependiendo de tu tema.
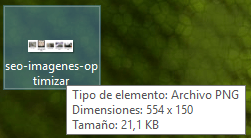
5) Especificar dimensiones de la imagen
Muy bueno para acelerar la carga de la imagen, hablo de definirle las dimensiones, ya que al cargar el blog, si el tamaño de la foto si no esta definido, el navegador debe definir por si mismo el tamaño que tenga según la imagen, esto hace que cargue mas demorado, usualmente cuando subes una imagen a blogger esta se hace mas pequeña o grande, esto es porque blogger automáticamente les especifica un tamaño predeterminado según el tamaño original, pero, como nosotros ya tenemos el tamaño propio de la imagen que definimos en el consejo 2, ahora vamos a especificar ese tamaño en el código de la imagen. Para ver que tamaño tiene tu imagen solo tienes que darle un click sobre ella y se vera su información, como se ve continuación el apartado Dimensiones:
Teniendo en cuenta el código del consejo anterior tendríamos este nuevo código mas completo
<img alt="seo blogs blogger" height="200" src="URL-DE-LA-IMAGEN" title="seo para blogs de blogger" width="350" />
Lo unico que tendriamos que hacer es cambiar el valor de Width (ancho) por el primer valor del tamaño de la imagen, en este caso por el ejemplo seria 554 y Height (altura) el segundo valor 150. Es importante y recomendado dar el tamaño original. Si en blogger haces este paso y la foto se ve borrosa, primero hay que dar click en la imagen y elegir la opcion X-Grande y luego hacer este paso.

