No subestimes el poder de un buen formulario cuando diseñes tu página web - es la clave para conseguir nuevos contactos. El problema es que todos cometemos errores y cuando esos errores son en el formulario, te aseguro que va a suponer que pierdas contactos y ventas.
En este artículo os voy a mostrar los errores más comunes que veo todos los días y que podéis hacer para evitarlos.
Con un buen diseño los visitantes estarán dispuestos a convertirse una vez lleguen al CTA( botón de acción de tu página)
Si eres una persona seria interesada en corregir los errores que estás cometiendo, echa un vistazo a los consejos que te daré a continuación.
1.) Tu formulario no es compatible con teléfonos.
Cuando uso mi móvil no hay nada más frustrante que dar con una página que no es compatible con teléfonos. A principios de 2014 los teléfonos móviles suponían un 25% del total de las búsquedas en la web. Estos datos no hacen otra cosa que seguir aumentando de forma exponencial, al igual que lo hace el sustituir los ordenadores por dispositivos móviles.
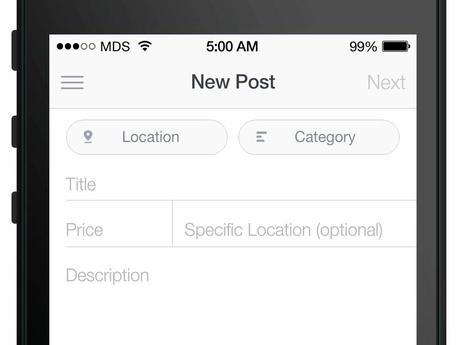
Además es esencial que tu formulario se compatible con teléfonos. Si tengo que mover la página de un lado a otro para ver de forma correcta un campo que quiero utilizar, me habrás perdido. Tus formularios tienen que ser capaces de cambiar de tamaño y ajustarse a cualquier dispositivo.
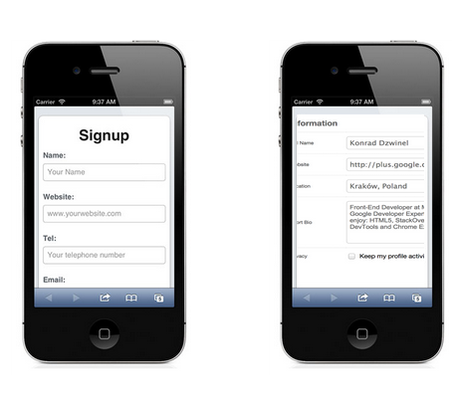
También puedes formular dos tipos de preguntas para cada formulario. En la versión móvil puedes pedir lo más mínimo para y en la versión web puedes ser más específico pues el usuario tendrá más facilidad de contestar a estas preguntas.

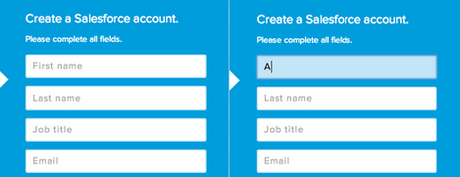
Este ejemplo muestra como destacar los campos reduce la distracción de los usuarios mostrándoles exactamente donde están. Esto es genial para los dispositivos móviles así el usuario no tendrá que hacer zoom para saber dónde está.
3.) Estás pidiendo demasiada información.
Dependiendo de cómo lejos quieres que lleguen tus contactos en el embudo de ventas, tendrás que asegurarte de pedir la información correcta. Tres o cuatros apartados es lo máximo que puedes pedir en la parte superior del embudo. Imagínate preguntar el cumpleaños y la dirección a un extraño que va andando por la calle. No sería muy normal que alguien te lo diera.
Tienes que formular las preguntas en este orden: email, primer nombre y apellido. Es lo mejor para un primer contacto. Lo bueno es que una vez has empezado una relación con uno tus contactos le podrás ir pidiendo más y más información a medida que ellos se sientan más cómodos.
4.) Tu formulario es horizontal, no vertical.
Los seres humanos normalmente estas programados para rellenar formularios de abajo arriba. Además cuanto más fácil sea tu formulario de rellenar, más fácil será que un usuario lo rellene. De acuerdo con esta encuesta dos tercios de los usuario prefiere una simple columna vertical, que una múltiple con forma horizontal.
Como puedes ver en el ejemplo que aparece a continuación, un formulario vertical es más fácil de interpretar y debe ser usado antes que uno horizontal cuando el formulario es muy largo. Esto es porque la información va hacia la parte de abajo y CTA. Esto significa que el usuario no necesita pararse a pensar para saber a dónde tiene que ir luego. También es más fácil de leer.

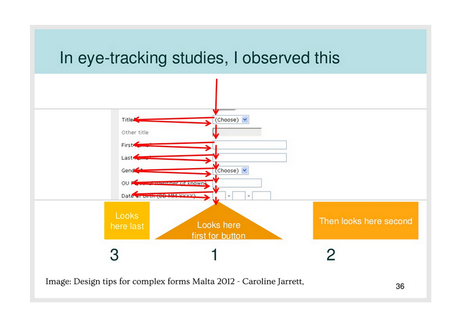
El formulario vertical es más fácil de seguir. Este estudio ha mostrado que en un formulario con diferentes campos el usuario no tiene ni idea de a donde se supone que tiene que mirar y cuál es el siguiente campo que tiene que rellenar. Esto supone que la persona tarde más tiempo en rellenarlo y de esta forma aumenten las posibilidades de abandono.
El ejemplo de abajo muestra donde debería de estar tu CTA en un formulario vertical. Cuando un usuario empieza a rellenar este tipo de formularios, no terminará hasta llegar a la parte de más abajo, donde el formulario termina. De esta forma aumentan las posibilidades de que lo complete.

Reduce el tiempo que pasa un usuario tratando de adivinar como rellenar tu formulario y conseguirás aumentar tu número de conversiones. De ninguna forma quieres que el visitante se plantee si merece la pena terminar el formulario.
¿Debería utilizar alguna vez un formulario horizontal? Sí, úsalos pero sálo cuando estés pidiendo una información mínima. Hay multitud de exitosas páginas web que utilizan formularios horizontales con muy pocas barreras de entrada.
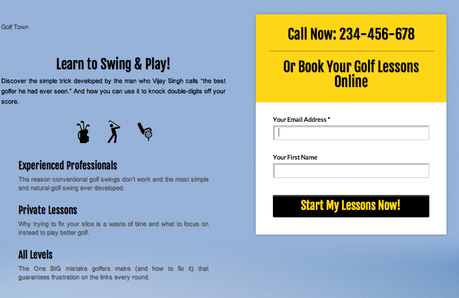
Por ejemplo, el formulario de abajo solamente pide el correo electrónico y el nombre. Formularios que piden sólo dos o tres cosas pueden ajustarse a un formulario horizontal y ser muy efectivos.

5.) Poner la etiqueta de cada campo.
Puede que ahorres espacio no poniendo la etiqueta de cada campo, pero nunca lo hagas.
¿Por qué? En cuanto el visitante pincha en la caja, esta etiqueta desaparecerá. Alguien que este rellenando este formulario se puede sentir frustrado ya que se les puede olvidar que tenían que poner en cada apartado.
El ejemplo de más abajo de la empresa Salesforce ilustra muy bien lo que comentamos. Mirando al formulario podemos intuir que el primer apartado es para el nombre, pero cuando empiezas a ir para abajo hacia “ puesto de trabajo” puede que ya no recuerdes lo que se te pedía en la primera casilla.

Evita este error escribiendo que es lo que el usuario tiene que rellenar fuera del formulario. Dentro del formulario te recomiendo tener un ejemplo, asi el usuario se puede hacer una idea de cómo tiene que rellenarlo. Si la casilla es para el día de nacimiento, podrías poner (DD/MM/AAAA)
Otra opción si no estás dispuesto a tener las casillas del formulario a un lado, es utilizar una etiqueta flotante. Un ejemplo de esto, es mostrado más abajo.
Básicamente mostrarás que es lo que hay que escribir, pero cuando el usuario pincha esta información desaparecerá.
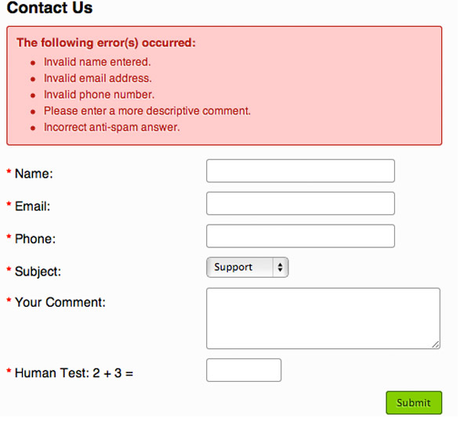
6.) Después de que el usuario haga clic en enviar, la página mostrará si hay algún error.
¿Con que frecuencia ves algo parecido?

Este error es muy común. Acabas de rellenar un formulario larguísimo, le das a enviar y luego te aparece la misma página indicándote donde habías cometido los errores. De esta forma sabrán si el nombre de usuario que han elegido lo está usando una persona, si han introducido bien el formulario de la fecha o si han olvidado algo por rellenar.
También puedes añadir una “x” cuando cometan algún error. De esta forma será más visual y dinámico, haciendo que el usuario corrija el error lo antes posible.
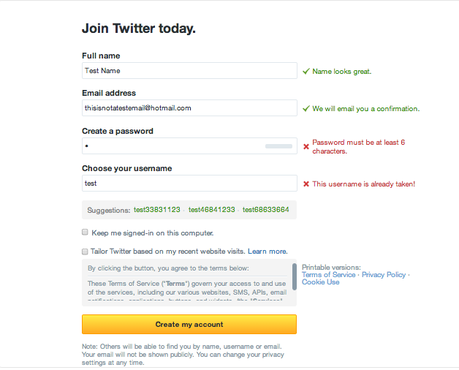
Por ejemplo, Twitter hace un gran trabajo indicando al usuario el número de caracteres que le quedan disponibles por escribir y cuando escribes de te muestra los caracteres con signo negativo y en color rojo.
Dos de los errores que cometí en el formulario de más abajo es que no introduje una contraseña lo suficientemente larga y que mi nombre de usuario estaba ya usado. Esta forma de mostrarte el error va mucho más lejos. Te dice cómo de larga tiene que ser la contraseña y te opciones para otros nombres de usuario.

7.) Tu formulario está escondido.
Tu formulario o bien se confunde con el resto de tu página o bien está escondido en la parte de más abajo. Haz que tu formulario sea fácil de encontrar. Utiliza el contraste de colores, espacio y posición para hacerlo resaltar al resto de los elementos de tu página.
Ayuda los usuarios a encontrar tu formulario hacienda lo siguiente:
- Contrasta el formulario en relación al resto de la página. Contraste es cuando dos elementos son diferentes lo que hace que uno destaque por encima del otro. Cuanto más se diferencien los elementos más destacara tu formulario. Por ejemplo puedes contrastar tu formulario con el color de fondo de tu página web. Si tu página es de color azul puedes utilizar el color naranja para hacer que tu formulario resalte.
- También pues incrementar la cantidad de espacio en blanco que existe alrededor de tu formulario. Reduciendo la cantidad de texto o imágenes de tu formulario incrementara este contraste. Ten al menos un par de centímetros de color blanco rodeando tu formulario para que sea más fácil de ver.
- Coloca el formulario en un lugar en el que se pueda ver, lo que quiere decir, por encima del pliegue de página.
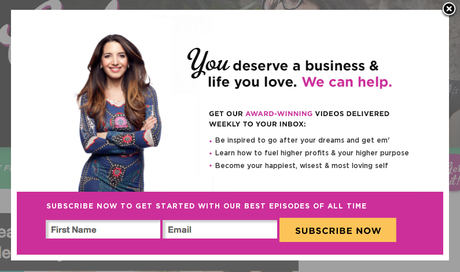
En el ejemplo de más abajo, el formulario destaca de varias maneras en relación con el fondo de la página. Primero, el formulario tiene un color amarillo brillante que resalta con color azul claro de la página web. Segundo, todo el texto esta en la parte de la izquierda lo que permite que el formulario respire. Tercero, es situado por encima del pliegue de página, lo que hace que se puede encontrar de forma fácil.

Conclusión
Si quieres que lo usuarios rellenen tu formulario la mejor manera de conseguir esto es que sea algo fácil para ellos. Los errores son fáciles de cometer, pero dándose cuenta de ellos para corregirlos es la única forma de ver resultados positivos. Espero que ahora seas capaz de darte cuenta cómo puede afectar un pequeño error, y lo difícil que se lo pude poner al usuario.
¿Quieres aprender más?
- 3 ejemplos de videos en landing pages
- Por que tu landing page no consigue conversiones
- ¿Debemos optimizar nuestras landing pages para SEO?
- 10-ingredientes-para-optimizar-tu-landing-page