Para mí ya se ha terminado el verano definitivamente, hará el veranito ese de san martín o como se llame y punto final.
Volvemos al frío que es lo que me gusta!!!
Estoy casi pletórica con la vuelta a la normalidad, así que vengo con algo súper útil.
Como sabéis este verano he estado haciendo alguna que otra plantilla y arreglando chorrocientas para otras bloggeras, así que he visto lo que se necesita de primera mano para apañar bien una plantilla.
Son cosas básicas, pero fundamentales, así que hoy el post lo dedico a estos cuatro tutoriales facilísimos y rapidísimos.
En este tutorial aprenderemos a:
✿ Centrar la cabecera del blog.
✿ Centrar el menú o páginas.
✿ Centrar los títulos de los Gadgets.
✿ Cambiar el tipo de fuente y tamaño de la fecha.
Cuántas cosas ¿Verdad?
Pues con estas cuatro pijadas bien puestas y personalizadas, un blog puede cambiar muchísimo.
Lo que haremos es ir al diseñador de blogger (sí, podéis usarlo es práctico y rápido a pesar de que no me guste ajajaja)
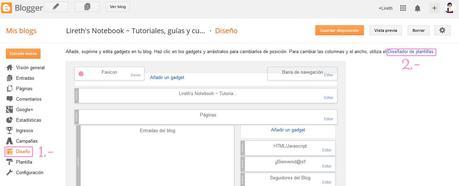
Vamos a nuestra página de administración de blogger y una vez allí le damos a Diseño y luego arriba a la derecha, como vemos en la imagen hacemos click en el enlace para acceder al Diseñador de plantillas.
 Una vez en el diseñador, haremos click en Avanzado, luego bajaremos y haremos click en Añadir CSS.
Una vez en el diseñador, haremos click en Avanzado, luego bajaremos y haremos click en Añadir CSS.Tal y como vemos en la imagen, se nos abrirá a la derecha una ventanita, que es dónde pegaremos el código que os daré para hacer los arreglos básicos a la hora de diseñar una plantilla.

Centrar la cabecera del blog.
Copiar este código en la cajita que hemos visto antes del Diseñador Blogger.
.header .widget {
text-align:center;}
.header img {margin:0 auto;}
Centrar el menú o páginas.
Haz lo mismo con este código, cópialo en el diseñador de plantillas.
.PageList {text-align:center !important;}
.PageList li {display:inline !important; float:none !important; text-align:center !important;}
div#PageList1 div.widget-content > ul > li > a {
text-transform:none;
}
Centrar los títulos de los Gadgets.
De nuevo pegamos este código.
.sidebar h2{
text-align: center;
}
Cambiar el tipo de fuente y tamaño de la fecha.
Este código lo explicaré para que podáis personalizarlo, pero también tenéis que pegarlo cuando lo tengáis personalizado a vuestro gusto.
.date-header span {
font-size: 13px;
font-family: Delius;
}
El font-size es el tamaño de la fuente
Font-family es el tipo de fuente (letra), solamente tendréis que cambiar esos dos campos para tenerlo como a vosotras os guste.
Ya está, le dais a aplicar al blog y listos, echad un vistazo a ver si se ha apañado todo.
Si no sale ya sabéis dónde encontrarme
Muah!
✿✿✿PD: Respetad los ; (punto y coma) los : (dos puntos) y las { } (llaves) solo que os falte uno de estos signos ya no funcionará el código.
 ¡Gracias por suscribirte!
❀Lireth❀
¡Gracias por suscribirte!
❀Lireth❀

