
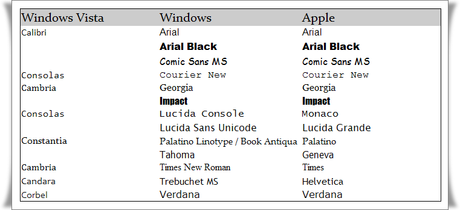
Hoy me apetecía agregar está pequeña aportación para añadir fuentes o tipografías con la propiedad CSS3, que se denomina @font-face. Cómo mucha gente sabrá, existen 16 tipografías estándar para el uso de estilos con CSS, que se visualizan sin mayor problemática en los principales navegadores y sistemas operativos, Windows, Mac, Linux, etcétera. Qué podemos implantar sin mayor dificultad. Esas tipografías estándar que menciono, se pueden observar en la siguiente imagen, para que os hagáis una idea. Hay más tipografías, esto es sólo un resumen de las tipografías más comunes y usadas por los webmasters, y con soporte para los principales navegadores o browsers más modernos y no tanto.

Para agregar cualquier tipografía común en tu blog o web, como hemos visualizado antes, en la anterior imagen, sería de la siguiente forma, que verás en el siguiente ejemplo:
.nombre-clase {
color: #333333; /* Color de la fuente */
font-family: Tahoma, Geneva, sans-serif; /* Nombre de tu fuente común y la familia de la fuente */
}Descripción @font-face para añadir fuentes más ortodoxas en tu web
@font-face es una regla o propiedad CSS3 para implantar tipografías o fuentes poco comunes, añadiendo la fuente seleccionada a usar, en un servidor, y en el archivo CSS se ejecuta de está manera, cómo se puede observar seguidamente o a continuación:
@font-face {
font-family: nombre de la fuente;
src: url(url de la fuente);
}
Ejemplo:
@font-face {
font-family: Pricedown;
src: url(Pricedown.ttf);
}Y para usar la fuente es necesario poner su nombre, sin comillas
p {
font-family: Pricedown, serif;
}@font-face, fuente Pricedown y formatos visibles en todos los navegadores:
@font-face {
font-family: 'Pricedown';
src: url('https://dl.dropboxusercontent.com/u/48457927/font.eot') format('eot'),
url('https://dl.dropboxusercontent.com/u/48457927/Pricedown.woff') format('woff'),
url('https://dl.dropboxusercontent.com/u/48457927/pricedow.ttf') format('truetype'),
url('https://dl.dropboxusercontent.com/u/48457927/Pricedown.svg') format('svg');
}
#prueba {
font-family: Pricedown;
font-weight: bold;
font-size: 140px;
line-height: 1.7em;
margin-bottom: 7px;
color: #eee;
text-shadow: 10px 10px 10px #000;
text-transform: uppercase;
text-align: center;
}Ahora verás su implantación mediante el HTML, como el ejemplo de abajo:
<div id="prueba">Aizum Blog</div>
Ver un ejemplo de tipografía Pricedown, usando @font-face
Aizum Blog
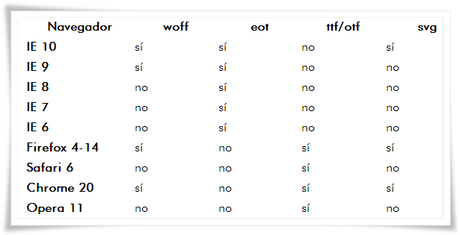
Diversidad de formatos de tipografía para una web o blog
/* Tipología de formatos de fuentes */ woff - Web Open Font Format (.woff) /* Firefox 4-14, IE9, IE10, Chrome 20 */ truetype (.ttf) /* Navegadores Modernos */ opentype (.otf, ttf) /* Navegadores Modernos */ embedded-opentype (.eot) /* IE en general */ svg (.svg, .svgz) /* iPhones and iPad, Safari, IE 10, Chrome 20, Firefox 4-14 */
Formatos de fuentes que soportan los navegadores según webfonts.info

Páginas web dónde podéis conseguir fuentes para su descarga poco comunes
FontSquirrel
Losttype
MoveableType
FontFabric
Impallari
Fonts2u
Dafont
Fontspace
Urbanfonts
SearchFreeFonts
Algunos generadores para generar el @font-face en varios formatos
FontSquirrelGenerator
@Font-faceGeneratorKit
Font2Web
FontFaceGenerator
ConvertFonts
Everythingsfonts
WebFontGenerator
Bueno eso es todo amigos, espero que os haya aportado algo de luz sobre este tema de la implantación de fuentes poco usuales y originales, con la regla @font-face, para aquellas personas que no sabían insertar está fantástica propiedad que nos ofrece el CSS3 y sus tipografías, espero que os sirva de guía para implantarlo en vuestro site. Enjoy this!
Get free premium widgets for your blog and website.

