Añadir una caja de la bio del autor en blogger, una author box para poner al final de tus artículos.
Vamos a añadir una caja de tu biografía al final de cada post, así quedará mejor que dejarlo en la barra lateral en el espacio necesario para poner widgets con otro tipo de contenido, además en el sidebar por lógica debe ir en la parte superior dónde si tenemos publicidad debemos colocar la publi para que reciba mas impresiones.
Hoy es un buen día para que enseñes al mundo quién eres o simplemente que des unos datos sobre como contactar contigo o digas hola a los nuevos lectores.
A mi personalmente me gusta mucho qu e la caja de la bio esté colocada justo debajo del post, porque una vez terminas de leer la entrada ves quién lo ha escrito y algún dato sobre su trayectoria, estos datos me dan la sensación de mas confianza para comentar, me acercan mas al bloguero y me encanta ver lo que hacen a demás de escribir, hay que reconocer que hay personas muy interesantes entre nosotros.
También piensa que tus lectores quieren saber algo mas de ti, aunque poco a poco durante nuestros post se nos escapan cosas personales o sobre nuestro trabajo, tener una mini descripción mas general para los recién llegados está muy bien, además les pone en situación si eres un profesional, un aficionado, si tienes otros blogs...
Esta caja para poner información también se puede usar para promociones puntuales ya que llegará a lectores a los que si les interesa tu contenido.
He elegido un modelo sencillo para que quede bien con cualquier blog, he puesto varios ejemplos de código según quieras que quede la author box.Voy a destripar el código para que puedas cambiar todo y la hagas a medida de lo que necesites para que no desentone con el diseño de tu blog.
Como todo o casi en blogger tenemos que hacerlo a mano, os recomiendo que seleccionéis una buena foto o en su defecto un avatar que mole como los que hace Creo tu Mundo. El procedimiento es similar al de colocar una firma en blogger y se usa como sustitución una cosa de otra, puedes cambiar la imagen por tu logo por ejemplo.

Primer paso para hacer tu caja de autor en blogger: Subir la foto.
A estas alturas ya debes tener un álbum en picassa, una carpeta en dropbox, un post casi imposible de encontrar en tu blog de blogger en el que guardas las imágenes (esta última opción es la mejor y la mas sensata así cargará mas rápido y el enlace será interno), o añadirla desde un post que hable sobre tí.
Sube la imagen en las medidas que quieres que se vea, pon un tamaño razonable así ayudaremos a mejorar la velocidad de carga del blog, por ejemplo en este caso como soy tan friki he cogido una imagen de perfil de un Facebook mío (no soy yo la de la foto), para obtener esta url que me conduce a este tamaño de imagen tan ideal para esto he clicado en el botón derecho sobre la foto de perfíl debajo de la portada y he clicado en copiar dirección de la imagen en este caso la url es enorme porque viene de una miniatura de facebook.
https://scontent-mad1-1.xx.fbcdn.net/hprofile-xpf1/v/t1.0-1/p200x200/12043075_1706163099615267_9206380111334482074_n.jpg?oh=b85b584726d57ed6209e84c857cd8f61&oe=56BC6223
Subas la imagen dónde la subas asegúrate de que está en una carpeta pública a la que se pueda acceder rápido.
Lo ideal es que mida de 15ox150px o 180×180 px yo como la he cogido de mi facebook me he pasado bastante de tamaño.
Segundo paso para hacer tu caja de biografía en blogger:
Para hacer la caja de autor al final decidí hacerlo en una vista en vivo porque sé que vas a cambiar colores, letra tamaños, poner bordes... así que nos vamos a vista en vivo de codepen.
Codepen nos permite trabajar con vistas en vivo y así modificar sobre seguro nuestro código, así trabajarás sobre seguro y viendo lo que haces. ¿A que esto es muy pro?
http://codepen.io/Yoblogueo/pen/wKXNxw
Pero si te lías también te pongo aquí el código de lo que tengo hecho
Tercer paso para hacer una author box: el html que necesitamos.
Necesitas el html para hacer nuestra caja de biografía, vamos a matar dos pájaros de un tiro y vamos a hacerlo con el mismo método que usamos para poner nuestra firma en los post de blogger
<div class='signature'>
<p class='sig-content'> Inserta aquí tu bio, puedes usar etiquetas html y enlaces</p>
</div>
Tal como está escrito ese código es para mostrar la bio en las páginas y en las entradas en caso de que sólo quieras mostrar los datos de autor en las páginas puedes poner este código. <b:if cond='data:blog.pageType == "item"'>
<div class='signature'>
<p class='sig-content'> Inserta aquí tu bio, puedes usar etiquetas html y enlaces</p>
</div>
</b:if>
Puedes insertar tu biografía y colocar html para realzar el texto, usar etiquetas h3 e insertar links a otras páginas por ejemplo a la de o a la página del formulario de contacto para que puedan localizarte.

Cuarto paso para hacer una author box: mejoramos el aspecto con css.
Ahora toca darle un poco de estilo a nuestra caja de autor.
.signature {
background: #colorelegido url(url de tu imágen) left no-repeat; width:el ancho de tu cja en pixeles; height:la altura de la imagen en pixeles; } .sig-content { width: 600px; font-size: 1.2em; padding-left: ancho de imagen + los pixeles que quieras que qeden de la foto al texto por ejemplo 30 PX; padding-top: 1em; position: relative; color: white; } .sig-content a { color: white; text-decoration: underline; }
Quinto paso para hacer una caja de firma: Añadirla a blogger.
Ahora nos traeremos el código que hemos generado a nuestro blog. Como siempre el que trabaja seguro trabaja una vez, vamos a hacer un Back up de blogger y vamos a descargar una copia de la plantilla por si acaso no nos gusta o nos la cargamos.
Plantilla>Crear/Restablecer copia de seguridad
Descargar plantilla:
 Esto es por si te equivocas que no se te estropee la plantilla, así trabajarás con mas confianza.
Esto es por si te equivocas que no se te estropee la plantilla, así trabajarás con mas confianza. Ahora vamos a editar plantilla en blogger.
Plantilla>editar html>Y vamos a buscar una línea de código mediante control F para que se nos abra la caja de búsqueda.
<b:if cond='data:post.hasJumpLink'>
Justo después de que se cierre esa sentencia pegamos el html de nuestra firma, en mi caso he añadido links para hacer amistades.
<b:if cond='data:post.hasJumpLink'> <div class='jump-link'> <a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a> </div> </b:if> <b:if cond='data:blog.pageType == "item"'> <div class='signature'> <p class='sig-content'>Hola! Soy Carmen y me encanta que todos los blogs tengan una caja con la bio del autor, me gusta leer lo que escriben personas de carne y hueso, cotillear sus redes y añadirlos a las mías, a fin de cuentas estamos en el mismo barco, si quieres pasarte a echarme un ojo estoy en: <a href="https://es.linkedin.com/in/carmenferreiramontero">Linkedin</a>, y en mi web: <a href="http://carmenferreira.es/">Carmen Ferreira </a>, Nos vemos!!</p> </div> </b:if>
Ahora guarda la plantilla y verás un espantoso html a palo seco en tu blog, esto se arregla porque vamos a poner el css que nos hace la vida bella.
Vamos a Plantilla>Personalizar>Avanzado>añadir css y pegamos el css que hemos modificado en codepen o en nuestro editor de texto plano para la caja de bio del autor.
Yo he redondeado un poco los bordes.
.signature {
background: /*color de fond*/#5C847A url(https://scontent-mad1-1.xx.fbcdn.net/hprofile-xpf1/v/t1.0-1/p200x200/12043075_1706163099615267_9206380111334482074_n.jpg?oh=b85b584726d57ed6209e84c857cd8f61&oe=56BC6223) left no-repeat/*right para la derecha*/;
width: 650px; /*puedes cambiarlo por el ancho de tu blog*/
height: 200px; /*altura de la foto*/
border-radius: 30px; /*redondeo de los bordes 0 es en pico*/
border:10px;
}
.sig-content {
width: 400px; /*ancho del texto*/
font-size: 1.1em; /*tamaño de letra*/
padding-left: 220px; /*ancho de foto + lo pixeles de separación*/
padding-top: 1.5em;/*padding superior para centrar*/
position: relative;
color: white;/*color de texto puedes usar también hexadecimal*/
}
.sig-content a {/*estilo de los links*/
color: white; /*color de texto puedes usar también hexadecimal*/
text-decoration: underline;/*subrayado*/
}
Lo que tenéis entre estos signos son apuntes de lo que es cada línea /* */ por favor retirarlo porque es un apunte para que sepáis que modifica, el código funciona igualmente pero sobra.
Según el tipo de letra y el ancho de tu plantilla tendrás que andar modificando el ancho de la caja de autor para tu blog, centrando el padding, así vas cogiendo práctica y vista a la hora de ir diseñando tus cajas y tus gadgets, la ventaja de usar codepen es que tienes vista en vivo y ves los cambios en el acto.
Cuándo cambias de plantilla debes volver a configurar pero como esto no se hace todos los días.
Hacer la caja de autor en blogger para varios autores:
En el caso de tener mas autores en un blog, esto es un caso muy frecuente, podemos añadir todas las cajas de autor en blogger que necesitemos modificando el código.
Primero vamos a modificar en el html y debemos hacer algo como esto para declarar que tenemos diferentes autores, admite links y html en los campos de autor como en el que era una sola biografía.
<b:if cond='data:blog.pageType == "item"'> <b:if cond='data:post.author == "autor1 primero"'> <div class='signature'> <p class='sig-content'>Todo lo que escribas sobre el autor primero</p> </div> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:post.author == "autor2 segundo"'> <div class='signature2'> <p class='sig-content2'>Yo soy el segundo autor</p> </div> </b:if> </b:if>
Dónde pone primero en el código debe poner el nombre del autor de su cuenta de blogger igual que aparezca, respeta espacios, mayúsculas etc.. y en el segundo igual para que no exista problema a la hora de añadirse y cada uno termine firmando con su autoría en blogger.
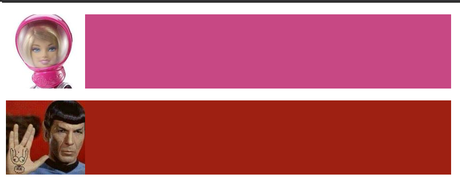
Ahora añadimos el css correspondiente para las dos cajas de autor en blogger, como puedes ver son diferentes aposta, aunque puedes aplicar el mismo estilo a todas y así ahorrarte trabajo, he decidido hacer un poco mas largo el tutorial para incluir esta opción.

Su css es este, ten cuidado de respetar todos los signos los valores son similares al amuestra de un sólo elemento.
.signature, .signature2 {
width: 900px;
height: 150px;
}
.sig-content, .sig-content2 {
width: 600px;
height: 150px;
font-size: 1.5em;
padding-left: 170px;
padding-top: 1em;
position: relative;
color: white;
}
.sig-content a, .sig-content2 a {
color: white;
text-decoration: underline;
}
.signature {
background: #C74884 url(https://fbcdn-profile-a.akamaihd.net/hprofile-ak-xpt1/v/t1.0-1/p160x160/12096413_10207729726463001_4468957904997524347_n.jpg?oh=3a095f37522d2c3af671a298ad1b4b93&oe=56BBDEAB&__gda__=1455452199_4f478c75d284a87dc2e7d14562533001) left no-repeat;
}
.signature2 {
background: #9E2012 url(https://scontent-mad1-1.xx.fbcdn.net/hprofile-xfa1/v/t1.0-1/p160x160/12063357_762117837226792_7807276207816489986_n.jpg?oh=f22691afd65dc049e78e9aa7c5cb2c26&oe=56B9B005) left no-repeat;
}
Pues como se añade un autor se añaden 10, así que si necesitas añadir mas autores o colocar estas cajas a modo de call to action para otros fines diferentes como puedes ver es muy fácil hacerlo.
He incluido la novedad de codepen para que podáis probar las cosas antes de aplicarlas porque he recibido muchos mensajes con dudas y la verdad que es un lío pensar en pixeles en lugar de cm y es muy complicado pillar estos conceptos a la primera sin andar practicando, a mí me gusta mucho hacer pruebas con código y seguro que si echáis un vistazo vais a ver cosas muy curiosas, algunas demasiado matemáticas.
Siempre digo lo mismo: los blogs están hechos de pequeños detalles que marcan la diferencia, está en tí ocupar un rato de vez en cuando y añadir algo que pueda aportar algo mas, en este caso este gadget sirve tanto para promocionarte, presentarte y para que puedas invitar a tus lectores a realizar acciones como visitarte en las redes, suscribirse o ver un producto, está en tu mano invertir 20 minutos de tu tiempo para hacer una mejora.

