
Visto hasta ahora:
1.- El título. Ver Aquí
2.- Redacción, estilo y ortografía. Ver Aquí
Hoy vamos a hablar de:
3.- Videos e Imágenes.
Estoy segura de que si te preocupa el tema del diseño de entradas para fidelizar a tus visitas y hacerles sentir cómodas en tu bitácora, habrás leído mil veces la típica frase:
"Las entradas no se escriben, se diseñan"
Pues hemos llegado a un punto clave para el diseño de entradas. Las fotografías y los vídeos.
Si hemos trabajado bien seleccionando un título adecuado, sugerente, que llame la atención y hemos cuidado cada detalle del texto de nuestra entrada... ¡no podemos descuidar la estética de nuestros elementos multimedia por nada del mundo!
Hay millones de blogs en internet por lo que no es raro que muchos de ellos ofrezcan un contenido similar al nuestro. Teniendo ésto asumido... ¿por qué iban a leernos a nosotros y no a los demás?
El valor añadido que ofrezcamos en nuestros artículos juega un papel muy importante que no debemos olvidar.
2 Consejos para que nuestras fotos llamen la atención
- Nítidas y de calidad. No podemos estropear una entrada perfecta con una fotografía pixelada descargada de Google Imágenes. Una imagen grande, clara, brillante, llamativa... despertará el interés de nuestras nuevas visitas.
- Nuestros lectores de siempre, aquellos con los que mantenemos una relación de "amistad" y con lo que hablamos en las redes sociales, leerán nuestras entradas, igual que nosotros leemos las suyas... Pero una nueva visita que busca algo en particular, si se encuentra una imagen pequeña, oscura, pixelada... ¡seguirá buscando!
- Adaptadas al ancho de nuestra entrada. Tanto si las centramos como si las alineamos a la izquierda, tenemos que cuidar la armonía entre la fotografía y el texto.
- Apariencia ordenada.
- Estética cuidada.
- Transmitir el cuidado que ponemos en redactar y diseñar nuestras entradas.
Ya os conté como redimensionar vuestras fotografías sin perder calidad en esta entrada:
*Recordar como redimensionar imágenes sin que pierdan calidad*
Pero antes necesitamos conocer el ancho de nuestra entrada, para que la imagen encaje perfectamente. Vamos a ver como hacerlo de una forma muy sencilla.
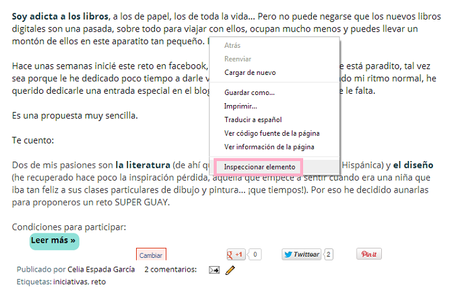
1.- Nos situamos en la página de Inicio de nuestro blog. Hacemos clic sobre nuestra entrada con el botón derecho del ratón y seleccionamos: Inspeccionar elemento.

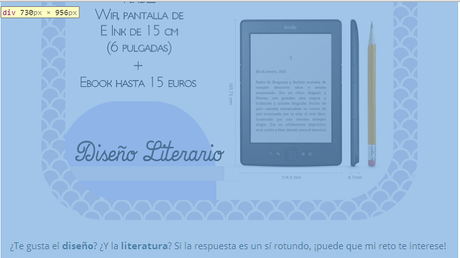
2.- Nuestra entrada se marcará en azul y podremos ver directamente el ancho de nuestra entrada, arriba a la derecha.
 En mi caso es 730px.
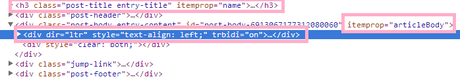
En mi caso es 730px.3.- También puedes verlo en la ventana de código que se abre abajo, buscamos:
<h3 class="post-title entry-title" itemprop="name">
Un par de líneas más abajo, verás:
intemprop="articleBody"
Ese es el cuerpo de nuestro artículo, si te sitúas justo en la línea siguiente te aparecerá el dato de la imagen anterior.
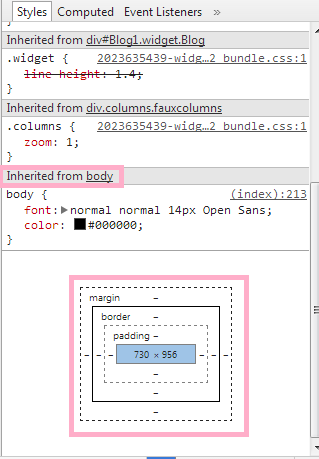
 Igual sucede con la ventanita de la derecha, en la pestaña Styles vemos todos los estilos de nuestra entrada:
Igual sucede con la ventanita de la derecha, en la pestaña Styles vemos todos los estilos de nuestra entrada: Bajando hasta abajo, encontramos la plantilla de nuestra entrada.
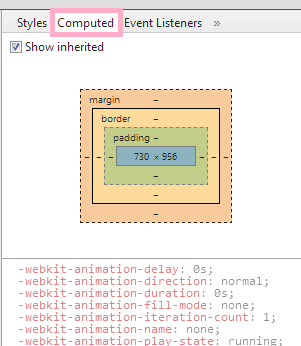
Bajando hasta abajo, encontramos la plantilla de nuestra entrada.Y en la pestaña Computed vemos directamente nuestra plantilla y sus medidas:
 ¡¡Ahora no tienes excusa!! Ya conoces el ancho exacto de tus entradas para poder adaptar el tamaño de tus imágenes a la perfección.
¡¡Ahora no tienes excusa!! Ya conoces el ancho exacto de tus entradas para poder adaptar el tamaño de tus imágenes a la perfección.Adaptar los videos de youtube
Ya sabes cual es el ancho de tus entradas ¡por lo que adaptar los vídeos de YouTube es mucho más sencillo!
Ya no quedarán pequeñitos en el centro de nuestras entradas, sino grandes y bien visibles completamente adaptados a la estética de nuestro blog.
Vamos a ver como adaptar las medidas de un vídeo de YouTube para insertarlo en nuestro artículo.
1.- Buscamos el vídeo y pinchamos en Compartir, abajo a la derecha.

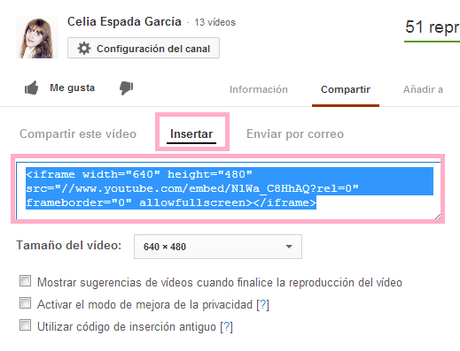
2.- Seleccionamos Insertar. Estas son mis opciones por defecto para compartir vídeos.

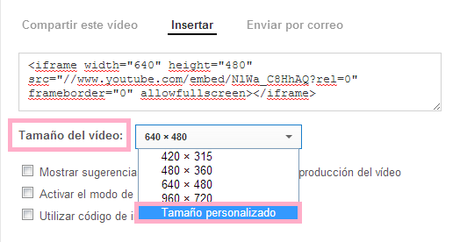
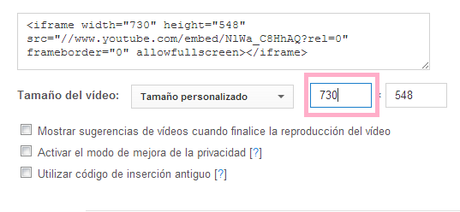
3.- Escogemos Tamaño Personalizado en el desplegable Tamaño del Vídeo:

4.- Cuando escribamos el ancho, automáticamente se cambiará el alto. Es una facilidad que nos da YouTube para mantener la proporción adecuada.

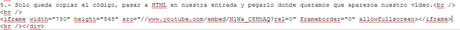
5.- Solo queda copiar el código, pasar a HTML en nuestra entrada y pegarlo donde queramos que aparezca.

Y ¡voilá! Nuestro vídeo perfectamente adaptado al ancho de nuestra entrada.
Si usas un tipo de letra justificado, en vez de alineado a la izquierda como yo, se apreciará mucho más la adaptación que hemos hecho. Eso ya depende de los gustos de cada uno.
¿Qué? ¿Te animas a mejorar el diseño de tus entradas?
Ya solo nos queda un tutorial sobre Diseñar tus entradas en Blogger: la optimización. Porque conseguir la entrada perfecta lleva su tiempo y no es solo soltar la parrafada, subir tres fotos directamente de la cámara o de Google y ¡zas! Publicar.
Si quieres marcar la diferencia... nadie dijo que fuera fácil ¿verdad?




¿Te ha resultado interesante esta entrada?
¡¡Compártela en tus redes sociales!!
Puede que a alguno de tus contactos también le resulte útil
Gracias ♥

