
Todos los días nos encontramos con cambios en Google para poder acceder a nuestro escritorio de Blogger, ya sea para crear una entrada nueva, para poder modificar la plantilla o por cualquier otro motivo. El caso es que cada vez está más complicado y para ello vamos a ver como podemos instalar una barra de navegación para poder acceder a nuestro panel de administración desde el mismo blog.
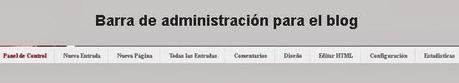
La barra de navegación la vamos a instalar en la parte inferior de nuestro blog con una gran cantidad de enlaces a nuestro panel de administración, integrando los siguientes enlaces:
1.- Acceso al panel de Blogger
2.- Crear una nueva entrada
3.- Crear una nuevapágina
4.- Ver todas las entradas
5.- Ver todos los comentarios
6.- Acceder a Diseño
7.- Editar HTML de la plantilla
8.- Acceder a la configuración
9.- Consulte sus estadísticas
Esta barra solo es visible para el administrador del blog, los visitantes no tendrán visión alguna de la barra
Cómo agregar la barra de administración al blog?
Para colocar la barra es muy fácil todo lo que tienes que hacer es ir al panel de Blogger> Plantilla> Edición de HTML y luego encontrar el siguiente código:
Plantillas del diseñador:
<body expr:class='"loading" + data:blog.mobileClass'>
Plantillas modificadas:
<body>
y pegue el código de abajo justo después de cualquiera de los códigos anteriores.
<span class='item-control blog-admin'>
<style>
.control-panel ul{z-index: 1000;position:fixed; margin:0px auto;background-color: #F6F6F6;left:0px;right:0px;bottom: 0; }
.control-panel ul li{display: inline-block; padding: 7px 0px; }
.control-panel ul li a {color:#686868;padding: 7px 15px;border-right: 1px solid #E3E3E3;font-weight: bold;font-size: 13px;}
.control-panel a:hover {text-decoration:none; color:#AD0505;}
</style>
<div class='control-panel'>
<ul>
<li><a href='http://www.blogger.com/home'>Panel de Control</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=xxxxxxxxxxxx#editor/src=sidebar'>Nueva Entrada</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=xxxxxxxxxxxx#editor/target=page'>Nueva Página</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=xxxxxxxxxxxx#posts'>Todas las Entradas</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=xxxxxxxxxxxx#comments'>Comentarios</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=xxxxxxxxxxxx#pageelements'>Diseño</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=xxxxxxxxxxxx#templatehtml'>Editar HTML</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=xxxxxxxxxxxx#basicsettings'>Configuración</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=xxxxxxxxxxxx#overviewstats'>Estadisticas</a></li>
</ul>
</div>
</span>
Importante: Sustituye las XXXXXXXXXXXXX con la ID única de tu blog donde lo puedes encontrar haciendo clic en cualquiera de las opciones de tu blog, en el panel de blogger> vaya a la configuración y luego mira en la barra de direcciones de tu navegador, allí verás en la URL el número de identificación de tu blog.
Enhorabuena, ya puedes acceder al panel de administración de Blogger desde tu mismo blog.

