
Un Viernes más de Agosto y volvemos con la sección de ' Bloggers Invitados', esta vez con Wendy Rayde, autora de 'Un blog bonito para ti', madre, diseñadora y blogger apasionada, con un gusto increíble para diseñar blogs y además creadora de ' Mi escuelita virtual' un curso gratuito para que puedas, por ti mismo, poner bonito tu blog.
Pero antes de empezar, quiero agradecer por todas las colaboraciones.
Esto esta siendo toda una aventura para mi, no sólo por que descubro que en este mundo online la capacidad de colaboración y crecimiento en grupo es increíble...como gente que no nos conocemos somos capaces de hacer tan buenas colaboraciones con la única intención de ayudarnos, crear alianzas y crecer juntos.
Si no que además, me permite compartir contigo contenido de autentica calidad, en manos de compañeros con mucho talento, con el objetivo de ayudarte a ti en tu camino como blogger.
Por todo ello quiero agradecer a todos los que están colaborando conmigo, en esta sección, los que lo han hecho hasta ahora y los que vendrán, muchas gracias!!! para mi es un honor cederles parte de mi espacio.
Voy a dejarte un pequeño resumen de los Bloggers Invitados hasta el momento:
Y ahora si, vamos con Wendy, ella nos trate un Tutorial Blogger, para colocar imágenes o fondos a las fechas de las entradas de nuestros blogs...un tutorial fácil y sencillo, que te puede ayudar a dar un toque más personal a tu blog.
Coloca una imagen en la fecha de Blogger, Wendy Rayde.

Hola, buen día para todos, para mí es un gusto estar por acá nuevamente.
Ya tengo unas cuantas semanitas que no publico nada en mi blog y ando en modo off en el mundo blogger, esto se debe a que estoy en la etapa final de un proyecto que ando montado y por eso mi ausencia.
Gracias Roinmar por tomarme en cuanta para compartir un tutorial en tu blog ♥
Después de mi corto saludo paso a lo siguiente, vamos a colocar una imagen en la fecha de los post de blogger, tal y como se muestra en la imagen, jeje..

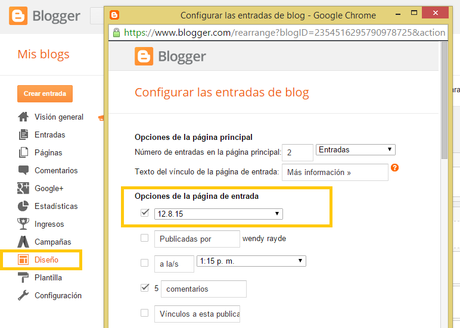
- Vamos a → diseño → entradas del blog.
- Y elegimos opciones de la entrada, en este caso, debemos de escoger un formato de fecha que sea corto y lo dejamos como esta en la siguiente imagen, damos clic en guardar.

h3.post-title { margin-top: -10px !important; margin-left: 270px !important; margin-bottom: 35px !important; .date-header span { color: #333333; background: url("https://lh3.googleusercontent.com/OKXkd7fxjsdmt_3LdxJxzwaST_N0js785wu0lVT_BpDW=s100-no"); background-position: center; font-size: 9px; padding: 35px 35px 45px 35px;
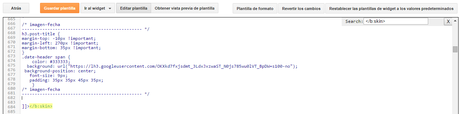
- Vamos a → plantilla → editar html.
- Buscamos </b:skin> (usando Ctrl+F) y justo arriba de este pegamos el código que habíamos copiado.

Y listo, vamos a actualizar nuestro blog y veremos que la fecha ya tiene una imagen de fondo.
La imagen que les aparecerá (la de un globito) será la imagen de ejemplo, esta imagen la deben cambiar por la imagen que ustedes elijan, recordando borrar la URL de la imagen que esta en el código y sustituyéndola por la URL de su imagen.
Si el título se les coloca muy a la derecha o la izquierda pueden jugar con las siguientes variables para acomodarlo a su blog.
margin-top: -10px !important; margin-left: 270px !important; margin-bottom: 35px !important
Cambiar de color del título : cambiando el código #333333 por el color deseado → Aquí pueden ver varios códigos hexa-decimales para los colores VER COLORES
----------------------------------------------------------------------------------
Besos y no olvides... Aprende&Comparte!!




