 ¿Te suena este logo tan chulo? ¡Seguro que sí! Yo llevo un tiempo siguiéndolas, ¡me encanta el trabajo que hacen! Los retos que proponen son geniales y sus diseños muy originales, dudo que no sepas nada de ellas, pero, por si acaso, aquí te dejo el enlace a su blog:
¿Te suena este logo tan chulo? ¡Seguro que sí! Yo llevo un tiempo siguiéndolas, ¡me encanta el trabajo que hacen! Los retos que proponen son geniales y sus diseños muy originales, dudo que no sepas nada de ellas, pero, por si acaso, aquí te dejo el enlace a su blog:Blogueras Motivadas
Y es que estas chicas son la caña, además de muy trabajadoras y creativas, en cada uno de los retos que proponen desde Blogueras Motivadas, ¡nos regalan un montón de freebies! Y lo más guay... ¡invitan a participar a todo el mundo en cada reto! Para estar al día de sus proyectos, puedes seguirlas de cerca en Facebook:
Fanpage Blogueras Motivadas
Como te comentaba, llevo tiempo sabiendo de ellas y con ganas de participar en alguno de los retos... pero he andado tan mal de tiempo últimamente que no he podido... ¡y han compartido cosas chulísimas! Puedes encontrarlas todas en la página Freebies de su blog.
Pero este mes tenía que participar, ¡que ya iba siendo hora! La propuesta es: Botón Leer Más.
Es ese que aparece cuando cortamos una entrada por la mitad para que no aparezca entera en la página principal del blog. Gracias a esto, podemos mostrar mucho más contenido en nuestra página principal y seguro que nuestras nuevas visitas encuentran algo que les interese entre tanto material.
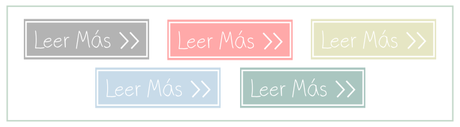
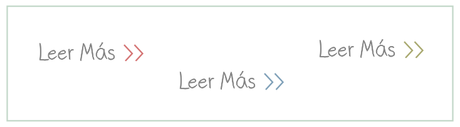
Aquí os dejo mis propuestas de Botones Leer Más para el blog, puedes descargar el pack que más te guste (¡o todos!), pinchando en el enlace inferior de cada imagen.
Modelo Washi Tape
 Descargar
DescargarModelo cuadro enmarcado
 Descargar
DescargarModelo fondo blanco
 Descargar
DescargarModelo ovalado fondo blanco
 Descargar
DescargarModelo ovalado fondo de colores
 Descargar
DescargarY si te has quedado con ganas de más, puedes encontrar un montón de botones de leer más para tu blog en el siguiente enlace:
Botones Leer Más para el Blog
Instalarlo es muy sencillo. Solo tienes que entrar en tu plantilla HTML y seguir estos sencillos pasos:
- Pincha en cualquier zona dentro del código de tu plantilla y pulsa a la vez: Control + F.
- Se abrirá el buscador interno de blogger, busca: <data:post.jumpText/>
- Cuando lo encuentres, borralo y en su lugar pega: <img src="URL de la imagen"/>
- Sube tu imagen a internet: Picasa, Dropbox o similar...
- Copia la URL de tu imagen en la parte del código donde se indica.
- Comprueba en Vista Previa que no hay errores en la plantilla y guarda los cambios.
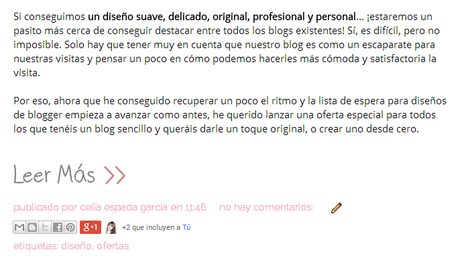
Cuando edites una nueva entrada, usa en cortador del texto, es el icono del folio cortado que aparece en la zona superior, al lado de imagen y vídeo. Puedes marcar el corte en la parte de la entrada que quieras. Una vez seleccionada la zona de corta, pincha en Vista Previa y si lo has hecho correctamente, en vez del típico Leer Más/Más información, se verá tu imagen. Así:

Queda chulo ¿verdad? Es uno de esos pequeños detalles que te ayudarán a marcar la diferencia y darle un toque personal a tu blog. Si te animas a usarlo, ¡ya me contarás que te parece!


¿Te ha gustado la entrada? ¡Compártela!

