Hace unos dias publiqué una entrada donde simulabamos un template usando para eso paneles independientes, en esta oportunidad vamos a reutilizar la aplicación personalizando los botones para que tengan un estilo mas dinamico, tambien aplicaremos otras cosas ya vistas como el trabajo con imagenes..... veamos.
El Ejemplo.
Para este ejemplo como ya lo mencionamos reutilizamos el ejemplo anterior que vemos aquí y tan solo vamos a enfocarnos en los botones.

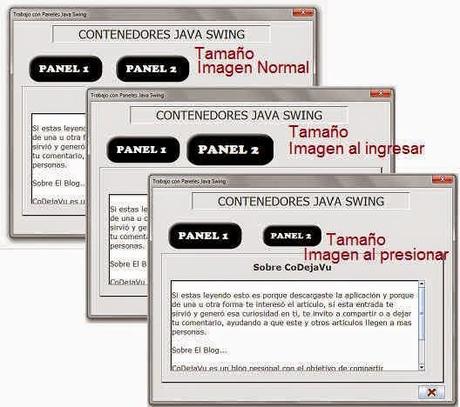
Como queremos simular un botón, necesitaremos simular sus estados cada vez que se ingresa o se presiona, para eso necesitaremos 3 imagenes por cada botón con un tamaño diferente, estas imagenes las meteremos en el mismo paquete donde guardamos el resto de imagenes de la aplicación.......
 Para que el efecto de botón sea mas real se recomienda utilizar imagenes PNG con fondo transparente para que el cambio se note mas dínamico........ si no tienes imagenes que se ajusten puedes hacerlas tu mismo (en Paint por ejemplo) y quitarles el fondo como muestro en este video y luego cambiarle el tamaño a una mas grande y una mas pequeña.
Para que el efecto de botón sea mas real se recomienda utilizar imagenes PNG con fondo transparente para que el cambio se note mas dínamico........ si no tienes imagenes que se ajusten puedes hacerlas tu mismo (en Paint por ejemplo) y quitarles el fondo como muestro en este video y luego cambiarle el tamaño a una mas grande y una mas pequeña.El Codigo.
En la aplicación anterior usabamos componentes JButton, sin embargo para este vamos a utilizar componentes JLabel que simularán botones por medio de imagenes, asignandole una imagen diferente al mismo botón por cada evento del mouse ejecutado.
Como vimos en la entrada sobre eventos del mouse, tenemos que implementar la interface MouseListener adicional a la ActionListener que ya teniamos.public class VentanaPrincipal extends JFrame implements ActionListener, MouseListener {
Luego reemplazamos los componentes JButton por JLabel
private JLabel botonLabelPanel1,botonLabelPanel2;Despues inicializamos los componentes, definiendo la imagen y las propiedades necesarias para simular el botón.... es importante no olvidar el addMouseListener para capturar el evento del boton....
botonLabelPanel1= new JLabel();Al final debemos implementar los metodos necesarios de la interface MouseListener, en cada evento del mouse codificamos la logica que consistirá en verificar donde ha ingresado el mouse y que evento ha ejecutado...... por cada evento cambiamos la imagen asignada al JLabel correspondiente.....
botonLabelPanel1.setBounds(20, 65, 200, 90);
botonLabelPanel1.setHorizontalAlignment(SwingConstants.CENTER);
botonLabelPanel1.setIcon(new ImageIcon(
getClass().getResource("/imagenes/imagen1Boton1.png")));
botonLabelPanel1.addMouseListener(this);
getContentPane().add(botonLabelPanel1);
botonLabelPanel2= new JLabel();
botonLabelPanel2.setBounds(220, 65, 200, 90);
botonLabelPanel2.setHorizontalAlignment(SwingConstants.CENTER);
botonLabelPanel2.setIcon(new ImageIcon(
getClass().getResource("/imagenes/imagen1Boton2.png")));
botonLabelPanel2.addMouseListener(this);
getContentPane().add(botonLabelPanel2);
@Override
public void mouseClicked(MouseEvent e) {
if (e.getSource()==botonLabelPanel1){
botonLabelPanel1.setIcon(new javax.swing.ImageIcon(
getClass().getResource("/imagenes/imagen2Boton1.png")));
miCoorDinador.cargarPaneles(1);
}
if (e.getSource()==botonLabelPanel2){
botonLabelPanel2.setIcon(new javax.swing.ImageIcon(
getClass().getResource("/imagenes/imagen2Boton2.png")));
miCoorDinador.cargarPaneles(2);
}
}
@Override
public void mouseEntered(MouseEvent e) {
if (e.getSource()==botonLabelPanel1){
botonLabelPanel1.setIcon(new ImageIcon(
getClass().getResource("/imagenes/imagen2Boton1.png")));
}
if (e.getSource()==botonLabelPanel2){
botonLabelPanel2.setIcon(new ImageIcon(
getClass().getResource("/imagenes/imagen2Boton2.png")));
}
}
@Override
public void mouseExited(MouseEvent e) {
if (e.getSource()==botonLabelPanel1){
botonLabelPanel1.setIcon(new ImageIcon(
getClass().getResource("/imagenes/imagen1Boton1.png")));
}
if (e.getSource()==botonLabelPanel2){
botonLabelPanel2.setIcon(new ImageIcon(
getClass().getResource("/imagenes/imagen1Boton2.png")));
}
}
@Override
public void mousePressed(MouseEvent e) {
if (e.getSource()==botonLabelPanel1){
botonLabelPanel1.setIcon(new ImageIcon(
getClass().getResource("/imagenes/imagen3Boton1.png")));
}
if (e.getSource()==botonLabelPanel2){
botonLabelPanel2.setIcon(new ImageIcon(
getClass().getResource("/imagenes/imagen3Boton2.png")));
}
}
@Override
public void mouseReleased(MouseEvent e) {
if (e.getSource()==botonLabelPanel1){
botonLabelPanel1.setIcon(new ImageIcon(
getClass().getResource("/imagenes/imagen1Boton1.png")));
}
if (e.getSource()==botonLabelPanel2){
botonLabelPanel2.setIcon(new ImageIcon(
getClass().getResource("/imagenes/imagen1Boton2.png")));
}
}
Y Listo de esa manera podemos ver como asignamos una de las 3 imagenes de cada botón para simular el ingreso y clic en el botón, así podemos ver un ejemplo simple de la aplicación de los eventos del Mouse en Java.....
Descarga.
El ejemplo es muy básico y simple, para entenderlo les dejo el link de descarga para que lo prueben ;)...está en Eclipse pero si usas NetBeans te interesará esta entrada con un vídeo paso a paso de como abrirlo en el........ [recuerden que es gratis.....nada cuesta opinar, compartir o agradecer :)]
También te podría Interesar.
- Que son las convenciones de Código
- Como crear interfaces Graficas en Eclipse
- Ejemplo Eventos del Teclado en Java
- Ejemplo Conectando Java con MySql
- Ejemplo Pátron Abstract Factory
- Ejemplo Pátron Delegate.
- Ejemplo Pátron Observer.
- Ejemplo Modelo Vista Controlador.
- Que son los Patrones de Diseño ?
- Manejo de Excepciones en Java
- Conceptos Básicos de Programación Orientada a Objetos.
¿Hay algo que quieras anexar o comentar sobre esta entrada? no dudes en hacerlo.....y si te gustó, te invito a compartir y Suscribirte ingresando al botón "Participar en este sitio" para darte cuenta de mas entradas como esta ;)

