
Conocer la paleta de combinación de colores en HTML es muy importante para un desarrollador web
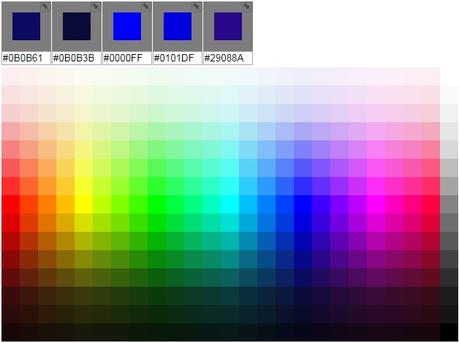
Tabla, paleta ó Códigos de colores HTML
Una buena combinación de colores en una página web ayuda a que muchos lectores se sientan muy cómodos con lo que están percibiendo, para ello siempre es necesario recurrir a los códigos de colores HTML, estas son una gran ayuda para muchos desarrolladores web.Como usar los colores en HTML
Seguro para muchos los que recién se inician programando es un poco complicado encontrar el color favorito para sus páginas web, para ello traigo un pequeño consejo tan importante para ti como para tus lectores.Consejos cuando uses colores html en tu pagina web
Lo mas recomendable es usar colores con un tono de luminosidad no muy exagerado, como el negro, verde, naranja, azul, siempre y cuando no te excedas en muchas cosas, recuerda siempre que el exceso de colores harán que muchos de tus visitantes abandonen tu página web.APRENDE : ¿Cómo usar los códigos de colores HTML?
Veamos unos claros ejemplos de como puedes usar la paleta de colores html, y en donde es posible que puedas ponerlas utilizando las etiquetas necesarias.Podemos usar los códigos de colores HTML para el color de fondo del sitio web, o también conocido como el body, lo podemos hacer de esta manera :
Recuerda siempre utilizar la etiqueta STYLE, pero si utilizas un archivo diferente puedes poner un identificador o una clase, para ello podemos hacerlo de estas dos maneras :
<body style="background:#80BFFF">
Utilizando etiquetas o DIV.
<body div="fondo">
Archivo CSS en tu pagina web
#fondo {
background:#80BFFF
}
También podemos usar los códigos de colores HTML para configurar el color de la fuente/texto, o como tu quieras llamarlo, para ello podemos hacerlo tal y como lo hicimos para el body.
<span style="color:#80BFFF">
Otra parte donde podemos utilizar códigos de colores HTML es para el color de fondo de las tablas, aunque ya no se utilicen mucho, pero para los que les encanta lo pueden hacer de esta manera.
<table style="background:#80BFFF">
Así puedes ir definiendo muchos colores en las zonas donde mas te pueda interesar poner la tabla o paleta de colores en HTML.
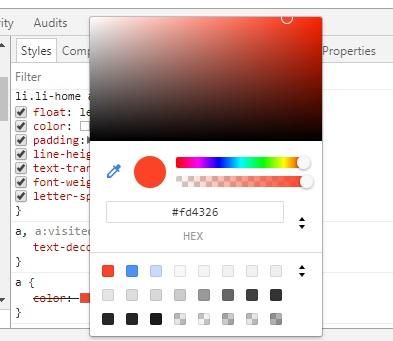
Como puedo saber los colores en una web que me gusta.
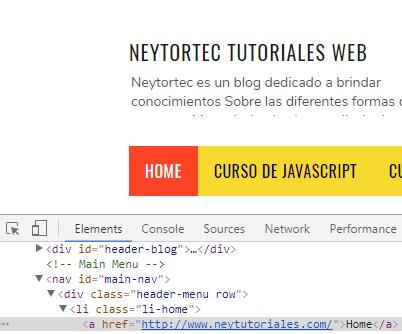
En realidad los navegadores tienen una parte muy importante al que llaman inspeccionador de elementos HTML
Para saber esto tan solo hacemos click derecho, y nos situamos en la parte final donde dice Inspeccionador.

Una vez que hayamos hecho la parte anterior, tendremos algo como esto, que no es mas que el código fuente de tu pagina web con todos los datos estructurados CSS que conforman una web.


Espero que este pequeño tutorial te haya sido de mucha ayuda, por favor comenta y/o pregunta si tienes alguna duda. Gracias.

