La opinión de los lectores siempre es importante, si quieren expresar alguna duda o sugerencia que tengan, ese es la meta de la caja de comentarios de Blogger, pero para que el comentario del lector pueda ser publicado es necesario tener una cuenta de Google que muchos usuarios no poseen.
Por esa misma razón es conveniente agregar varios sistemas de comentarios para que el usuario pueda comentar con el sistema de comentarios que sea de su agrado.

Los sistemas de comentarios que hoy compartiré con ustedes son:
- Blogger
- Disqus
- Google+
Demostración
INCORPORÁNDOLO EN MI BLOG
Estando en el Escritorio del blog, nos vamos a Plantilla, Editar HTML, y adentro presionamos CTRL+F y buscamos:</head>
Antes del código mencionado anteriormente pegamos:
<meta content='Id de tu perfil facebook' property='fb:admins'/>
<meta content=' Id de tu fanpage' property='fb:app_id'/>
<script src='https://googledrive.com/host/0BwZ7Sm1QQc1lTnlVZG1DS3V0N3c/jquery-comentarios.js'/>
<script src='https://googledrive.com/host/0BwZ7Sm1QQc1lTnlVZG1DS3V0N3c/amorcomentarios2.js'/>
<script src='http://connect.facebook.net/es_ES/all.js#xfbml=1'/>
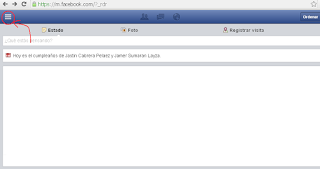
Para que sepas el Id de tu perfil facebook entra a Facebook Móvil y sigue estas dos imágenes:
Paso #01

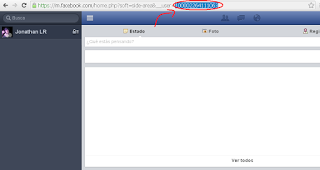
Paso #02
 El link que está resaltado será el Id de tu perfil facebook
El link que está resaltado será el Id de tu perfil facebookAhora para que sepas el Id de tu fanpage sigue cualquiera de estas dos imágenes:
Si no posees un nombre de usuario el Id de tu fanpage te aparecerá en el inicio.

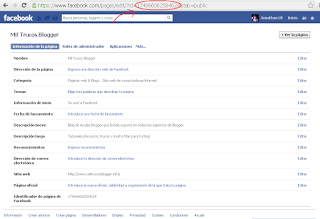
Si tienes un nombre de usuario la ID no aparecerá por eso es conveniente ir a Editar la página, Actualizar la información de la página, y en la URL podremos encontrar la Id de nuestra fanpage.

Ahora seguimos colocando los códigos HTML.
Buscamos el siguiente código:
<b:include data='post' name='post'/>
Y justo abajo del código anterior pega lo siguiente:
<b:if cond='data:blog.pageType == "item"'>
<div align='center' style='padding-top: 5px;font-size: 16px; color: #666666;'><b>Para Comentar Elige el Sistema de Comentario de tu Agrado:</b></div>
<br/> <div class='coment'><style>.coment{margin-left:50px;}</style>
<div class='js-default-tab comments-tab' id='blogger-comments' title='Comenta con Blogger'>
Blogger
</div>
<div class='comments-tab disqusbutton' id='disqus-comments' onclick='load_disqus()' title='Comenta con Disqus'>
Disqus
</div>
<div class='comments-tab' id='fb-comments' title='Comenta con Facebook'>
</div>
<div class='comments-tab' id='plus-comments' title='Comenta con gplus'>
Google+
</div> </div>
</b:if>
<div class='clear'/>
</div>
<div class='comments-page' id='plus-comments-page'>
<div class='g-comments' data-first_party_property='BLOGGER' data-view_type='FILTERED_POSTMOD' data-width='550' expr:data-href='data:post.url'/>
</div>
<div class='comments-page' id='disqus-comments-page'>
<div id='disqus_thread'/>
<b:if cond='data:blog.pageType == "item"'>
<div id='disqus_thread'/>
<div id='disqus_loader' style='text-align: center'>
<script>
function load_disqus() {var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true; dsq.src = "http://nombre-usuario.disqus.com/embed.js";(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq); var ldr = document.getElementById('disqus_loader'); ldr.parentNode.removeChild(ldr); } </script>
</div>
</b:if>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<fb:comments expr:href='data:post.url' num_posts='10' width='520'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
Reemplaza nombre-usuario por el nombre de usuario de tu disqus
Ahora integramos los comandos de Disqus para ello buscamos el siguiente código:
</body>
Y antes pegamos:
<script type='text/javascript'>
var disqus_shortname = 'nombre-usuario-disqus';
(function () {
var s = document.createElement('script'); s.async = true;
s.type = 'text/javascript';
s.src = '//' + disqus_shortname + '.disqus.com/count.js';
(document.getElementsByTagName('HEAD')[0] || document.getElementsByTagName('BODY')[0]).appendChild(s);
}());
</script>
Reemplaza nombre-usuario-disqus por tu nombre de usuario Disqus.
Si aún no eres parte de Disqus, registrate.
En caso de querer eliminar una de los sistemas para comentar, tener en cuenta lo siguiente:
ELIMINAR EL SISTEMA DE COMENTARIOS DE BLOGGER
Para eliminar los comentarios de Blogger, borra todo lo que está coloreado en naranja y añade antes del ]]></b:skin> el siguiente código:
#comments{ display: none !important;}
ELIMINAR EL SISTEMA DE COMENTARIOS DE DISQUSSolo elimina todo lo coloreado en celeste.
ELIMINAR EL SISTEMA DE COMENTARIOS DE FACEBOOK
Elimina lo coloreado en azul.
ELIMINAR EL SISTEMA DE COMENTARIOS DE GOOGLE+Elimina lo resaltado en color rojo.
Para centrar los botones en caso de eliminación buscar margin-left:50px; y ajustar segun las necesidades

