En el competitivo mundo del comercio electrónico la experiencia de usuario es clave. No podemos pensar que tener un buen catálogo de productos o una atractiva plantilla responsive a medida para Prestashop es suficiente.
Cuando hablamos de experiencia de usuario, nos referimos a anteceder lo que el usuario espera: un menú fácil de usar, una estructura lógica de navegación, una presentación clara y entender que reducir los tiempos de carga en Prestashop es una tarea que influye directamente para incrementar tasa de conversión de los clientes y según algunos resultados reducir la tasa de rebote e incluso aumentar el número de productos por pedido.

Así de importante es mejorar el rendimiento de nuestro Prestashop. Seamos sinceros, lo queremos todo y lo queremos ya. No nos gusta esperar y cada vez que nuestra tienda Prestashop tarda en cargar estamos generando frustración y el peligroso pensamiento de “me voy a otro sitio”.
No se lo pongamos tan fácil a la competencia, sigue esta guía y descubre parte del proceso de optimización de Prestashop que realizamos habitualmente en nuestros proyectos y cómo afecta la velocidad en el posicionamiento SEO.
Algunos pasos son realmente sencillos de realizar, otros no tanto, si tienes problemas no dudes en contactar con nosotros.

Cómo medir la velocidad de nuestro Prestashop
El primer punto para partir está en saber nuestros tiempos, eso nos permitirá descubrir qué tenemos que mejorar. La mayoría de las herramientas de medición disponibles son muy accesibles y nos aportarán sugerencias e incluso indicaciones de cómo lograrlo. Aunque, por supuesto, siempre necesitaremos unos pequeños conocimientos para interpretar estos resultados.
Herramientas para medir la velocidad en nuestro Prestashop
Entre las principales herramientas para medir la velocidad de tu Prestashop puedes encontrar Google PageSpeed Insights, GTMetrix o Pingdom. Puedes usarlas gratuitamente desde sus respectivas webs e incluso instalar plugins oficiales en tu navegador Chrome o Firefox. Nosotros nos decantamos por hacer un uso combinado de las dos últimas herramientas dada su mayor precisión sobre los resultados de PageSpeed.
GTMetrix
Su uso es muy sencillo, vamos a su web e introducimos la url que queremos analizar, normalmente las páginas que nos interesa introducir son aquellas que reciben mayor tráfico de usuarios, normalmente la homepage, nuestra categoría estrella y la ficha de un producto. No hace falta repetir el proceso por categoría ni por cada producto, una de cada tipo debería ser suficiente.
Es importante tener en cuenta que podemos tener páginas adicionales de interés enfocadas a campañas específicas, landing pages, etc. Si lo consideramos oportuno, utilizaremos nuestros datos de posicionamiento (obtenidos de Google Analytics, etc) para establecer un rango de importancia para la optimización de tu Prestashop, escogiendo así las páginas que atraigan mayor tráfico.
Pingdom
Desde su web introducimos la url en cuestión, no es una herramienta ni tan compleja ni ofrece tanto datos como la anterior. Su utilidad viene dada por su mayor velocidad, la posibilidad de escoger diferentes localizaciones para los servidores de medición y repetir consecutivamente los análisis para obtener una media o ver nuestros progresos.
En resumen es una buena utilidad paralela a la anterior que nos permite contrastar resultados y centrarnos más en los tiempos apartando por un rato otras recomendaciones importantes para mejorar el rendimiento en Prestashop.
Una herramienta infrautilizada: tu navegador
Por último vamos a destacar otra de las formas de medir la velocidad de tu web, la mayoría de navegadores modernos incluyen herramientas de desarrollo que permiten ver el tiempo completo que tarda en cargar tu Prestashop y ver qué elementos son los causantes, normalmente javascripts y servicios externos.

Aspectos para mejorar el rendimiento de Prestashop
A no ser que tengas muchísima suerte, lo más normal es que los resultados te digan que es conveniente mejorar la carga de tu Prestashop. A continuación vamos a enumerar las principales áreas a tratar, puede que conozcas algunas y otras las hayas visto en las herramientas de análisis de velocidad que hemos mencionado más arriba:
- Reducir las peticiones http
- Minimizar y combinar los archivos .js y .css
- Reducir el peso de las imágenes
- Combinar imágenes
- Optimizar tu base de datos
- Optimizar tu servidor
- Optimizar tus módulos
- Instalar un sistema de caché avanzado
Esto son los puntos clave para mejorar los tiempos de respuesta y rendimiento en Pretashop. Por suerte Prestashop incluye funcionalidades de serie que te ayudarán en el proceso (los parámetros conocidos como CCC) por lo que es posible mejorar tu comercio electrónico sin coste adicional económico. A continuación te explicamos cómo mejorar estos puntos.
IMPORTANTE. No todos los aspectos son igual de fáciles de resolver y configurar uno erróneamente puede provocar el efecto contrario a una mejora en la velocidad de la página.
Reducir las llamadas HTTP
Para que una web cargue todos sus elementos necesita llamar a todas las partes que la componen, lo que incluye las diferentes imágenes, estilos, fuentes, scripts, etc. A más llamadas mayor demora en la carga. Si te preguntas cómo reducir las peticiones http en Prestashop te diremos que la clave es evidentemente reducir la cantidad de elementos a los imprescindibles y combinarlos siempre que sea posible.
El primer paso que debemos hacer es ir a la sección de módulos de Prestashop. Seguro que tenemos instalados y/o activados más de los que necesitamos. Filtraremos la vista para que nos muestre solo los activos e iremos revisando uno por uno, desactivando (no desinstales o elimines para que sea reversible) todo aquel que realmente no le de a nuestra web un valor añadido. Revisa nuestro artículo sobre los mejores módulos de Prestashop para saber también si te falta alguno imprescindible.
Escoger una buena plantilla responsive es esencial, pero además muchas de ellas traen opciones de configuración adicionales. Debes desactivar todos los comportamientos adicionales (efectos, animaciones) que no sean imprescindibles y restringir el uso de web fonts a una sola familia y no más de tres subtipos (normal, itálica y negrita).
Minimizar y combinar archivos .js y .css en Prestashop
Con el fin de reducir la llamada a diferentes recursos y que el navegador tenga que establecer una negociación por cada uno de ellos, podemos combinar diferentes archivos en uno sólo más grande. Ahora veremos cómo combinar archivos js y css en Prestashop.
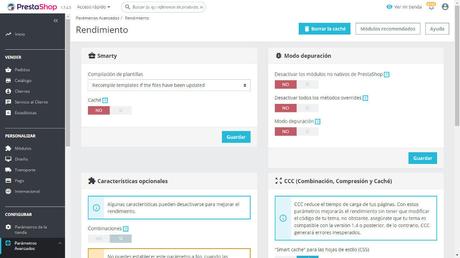
Ve a la sección “Rendimiento” de tu backoffice, ahí encontrarás un apartado llamado CCC (Combinación, compresión y caché) donde activaremos todas las opciones. Si tu plantilla y modulos estan actualizados y son de calidad, no deberias tener ningun problema. Tras activarlo, vacía la cache desde el botón superior de esa página y comprueba el funcionamiento de toda tu web. Si todo va bien puedes dejar todos los parámetros activos.
TIP: En “Rendimiento” activa la compilación de smarty al detectar modificaciones y desactiva los métodos de cache: solo suponen una ligera mejora de rendimiento las primeras horas, luego van acumulando “contenido basura” que ralentiza tu sistema y no es tan efectivo como la OPCache de tu servidor.
Reducir el peso (y dimensión) de las imágenes
Las imágenes optimizadas para web consumen menos ancho de banda y cargan más rápido, especialmente en dispositivos móviles.
En “Opciones de generación de imágenes” estableceremos “usar png solo si la imagen subida procede de ese formato”, la compresión de jpeg a 82 y regeneramos todas las imágenes. Esto ayudará con el rendimiento general, pero hay que recordar que otro tipo de imágenes como la del slider, las deberemos optimizar manualmente, subiendolas directamente a Prestashop con la dimensión y calidad que deseamos y recordando que un slider nunca debería tener más de tres dispositivas.
Optimizar la base de datos
Prestashop es una aplicación web muy dependiente de tu base de datos, lo que quiere decir que toda información posible, incluso la más trivial y temporal queda almacenada en ella, por lo que tu base de datos va multiplicando su peso rápidamente con el tiempo y se vuelve más lenta, cada día.
Si quieres optimizar la base de datos de Prestashop una buena medida suele ser eliminar todos los módulos de estadísticas y depender de sistemas externos especializados (lee nuestra guía de Google Analytics para dummies), borrar carritos abandonados que no te sean útiles y pasar periódicamente una herramienta de limpieza como PS Cleaner (opciones “Limpieza de base de datos” y “Comprobación de integridad funcional”.
Optimiza tu servidor
Por un lado, asegurate de que tu instalación de Prestashop (1.6.1 y 1.7.x) está utilizando PHP 7.0. Versiones más antiguas de php son mucho más lentas y versiones más nuevas (7.1, 7.2, etc) no se encuentran completamente soportadas por Prestashop y pueden provocar desde errores a pérdida de rendimiento.
Por otro lado, consulta con tu hosting si posees algún sistema de aceleración de caché y si esta correctamente activado. Para tu base de datos, MySQL 5.6 es la versión más adecuada. Algunos hostings ofrecen servicios adicionales como optimización de imágenes o la auto actualización de Prestashop a la última versión disponible. Consulta si tienes estas opciones y de ser así aprovéchalas.
Instalar un sistema de caché avanzado en Prestashop
Hay algunos módulos disponibles que permiten crear una caché estática de elementos monitorizando tu sitemap.xml periódicamente como:
- Page Cache Ultimate / 149,99 €
- Cache ManagerModule / 99,99€ + IVA
- Express Cache / 34,40 €
Si tu página recibe bastantes visitas simultáneas pueden convertirse en módulos imprescindibles para reducir la latencia del servidor.

Últimos pasos
Hasta ahora, la conclusión que podemos obtener es que la tarea de optimización de Prestashop es un proceso constante, no podemos realizarlo una vez y tener la confianza de que nos podemos olvidar de ello. Una buena práctica, es hacer un mantenimiento integral y programar en nuestro calendario mensual un tiempo dedicado para esta tarea.
¿Está nuestro comercio enfocado a un público amplio/global?
Si la respuesta es si, deberíamos probar a utilizar CloudFlare para acelerar Prestashop o alguna de sus alternativas, que crean diferentes versiones cache de nuestra web en proxys en diferentes localizaciones geográficas acelerando el acceso a nuestra web a aquellos que no se encuentren tan cerca del servidor de nuestro hosting. Además cuenta con un plan gratuito que permite probar sus funcionalidades.
¿Usamos CMS o Blog?
Si ofrecemos páginas CMS de interés para nuestros consumidores o tenemos un blog integrado en Prestashop, seria muy interesante utilizar un modulo de conversión a Google AMP que ofrece páginas muy ligeras, enfocadas a la lectura y posicionan mejor en dispositivos móviles.
Siguiendo estos pasos deberías notar una clara mejora no solo con las herramientas de medición comentadas sino tú mismo al navegar por la web. De no ser así, es posible que tengas que migrar de hosting o buscar problemas más profundos.
Si necesitas asesoramiento para optimizar el rendimiento de tu Prestashop y hacer que tu tienda online vuele contacta con nosotros y te ayudaremos a encontrar la mejor configuración y optimización para tu tienda online.

