En este articulo os voy a mostrar como optimizar las imágenes que vayáis a poner en una pagina web con el objetivo de que sean lo mas ligeras posibles, es decir, que ocupen poco espacio. Aligerar imágenes con Gimp es muy sencillo y una vez que hagáis el proceso una o dos veces os llevara poco tiempo hacerlo.
Para aquellos que tenemos una pagina web o un blog en un hosting privado, es decir que pagamos por el nombre de dominio y por tener un espacio en un servidor web para que la pagina este disponible las 24 horas del día, los 365 días del año, una tarea que tenemos que hacer es preocuparnos por que la pagina se cargue lo mas rápido posible. Para que una pagina web o blog se cargue rápido podemos hacer varias cosas, pero en este articulo me voy a centrar en aligerar las imágenes que pongamos en la web, ya que si las optimizamos correctamente conseguiremos que la pagina se cargue rápido, y con ello conseguiremos que Google posicione mejor nuestra web. Ademas, esta demostrado por estudios y por experiencia personal que cuando una pagina web tarda mucho en cargarse al final los usuarios acaban saliendo de ella rápidamente, lo cual es algo negativo, seguro que vosotros lo habéis hecho alguna vez, yo si lo he hecho.
Para este ejemplo he hecho una captura de pantalla. Es una captura de mi escritorio y vamos a ir viendo todo el proceso y, al final, veremos cuanto ocupa la imagen original y cuanto la final para que podáis ver la diferencia. El proceso sera igual para cualquier otra imagen, por lo que podéis usar la que queráis para seguir este tuto.
Antes de empezar, si tenéis Ubuntu u otra distribución Linux os recomiendo visitar este articulo en el cual os muestro como tener Gimp con plugins adicionales que añadirán funcionalidades extra que son necesarias para hacer lo que os voy a mostrar en este articulo:
- Como instalar Gimp y convertir en SuperGimp en Ubuntu
Una vez que tengáis vuestro Gimp con los complementos que indico en dicho articulo vamos a empezar. La imagen que voy a usar es una captura de mi escritorio y se llama “imagen.png”, su resolución es de 1280×800 pixels y ocupa 1.200 KB, es decir 1.2 MB. Esta imagen es muy pesada para ponerla en una web, por lo cual hay que aligerarla.
Una cosa muy importante a tener en cuenta cuando vamos a tratar una imagen es saber cual va a ser su función en la web, es decir, para que va a servir. También hay que tener en cuenta que tamaño máximo puede tener según el lugar en donde la vayamos a poner, es decir, no tiene sentido poner una imagen de 1280×800 pixels en una parte de la pagina que es de 600 pixels de ancho. Todo esto lo vamos a tener en cuenta para ajustar la imagen al máximo.
En mi caso, cuando pongo una imagen en mi blog, la parte donde se muestra el contenido de un articulo es de unos 700 pixels aproximadamente, por lo cual ese sera el tamaño máximo que usare. Otra cosa importante es saber si pongo la imagen solo por adornar un poco el post y hacerlo mas ameno de tal forma que no solo sea texto, o bien si quiero que el usuario que lee el articulo pueda leer un texto en la imagen. Si es solo para adornar, podemos ajustar todavía mas la calidad de la imagen. En este caso voy a tratar la imagen como si fuese para adornar el post, pero os explicare también como optimizarla para que pueda mostrar información.
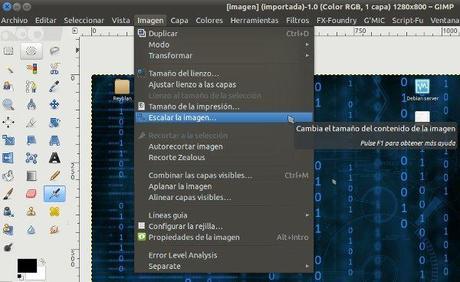
Entonces abrimos la imagen con y veremos lo siguiente:

Ahora vamos a cambiar el tamaño de la imagen en pixels, para ellos hacemos click en el menú en la opción “Imagen” y dentro del menú que aparece en la opción “Escalar imagen” como podéis ver en la siguiente imagen:

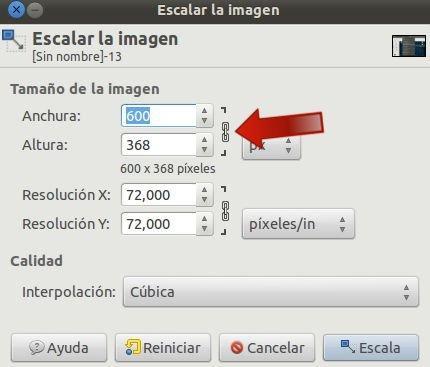
Una vez que pinchéis en dicha opción veremos la siguiente ventana:

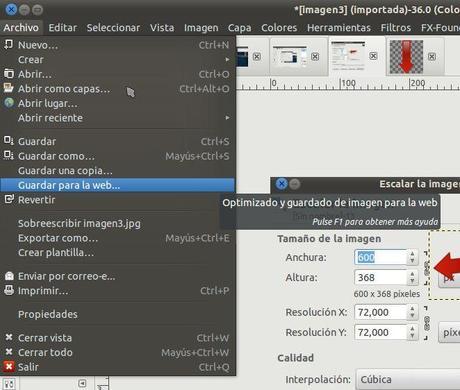
En esta ventana tenemos que hacer click en donde señala la flecha, es un símbolo como de una cadena que por defecto esta separada pero al hacer click en ella se unirá, para que al cambiar el tamaño la imagen quede proporcionada. Entonces cambiaremos el valor que hay en “Anchura” al valor deseado, en este caso pondré 600 como veis en la imagen y el valor de “Altura” se cambiara automáticamente. Cuando hayamos cambiado los valores hay que hacer click en “Escala” y ahora que tenemos el tamaño en pixels vamos a ajustar la calidad de la imagen y su formato. Hacemos click en la opción del menú “Archivo” y en el menú que aparece hacemos click en la opción “Guardar para la web” como podéis ver en la siguiente imagen:

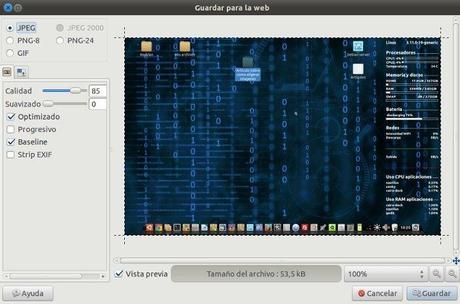
Entonces se abrirá una ventana con las herramientas necesarias para optimizar la imagen como podéis ver en la siguiente captura:

Aquí tenemos muchas opciones. En la parte de arriba de la izquierda podemos elegir el formato de la imagen, puede ser JPG, PNG8, PNG24 o GIF. El formato habitual a elegir sera JPG, salvo que la imagen que queramos aligerar tenga transparencias, en cuyo caso tendremos elegir PNG24. En este ejemplo la imagen no tiene transparencias por lo cual elijo JPG.
Un poco mas abajo tenemos mas opciones, pero con usar la opción de “Calidad” sera suficiente. Por defecto siempre estará en “85″, cuanto mas alto sea este valor mas ocupara la imagen que tratemos. Cada vez que cambiemos algo en las opciones veremos los resultados sobre la imagen en tiempo real. Podemos ir bajando la calidad y ver como queda, de todas formas el valor “85″ suele ser bastante acertado en la mayoría de los casos. Si vamos bajando este valor iremos viendo que la calidad empeora y llegara un momento en el cual no podremos leer el texto que haya en la imagen, por lo cual hay que ir probando hasta encontrar el valor adecuado, como ya he dicho antes el valor por defecto “85″ suele estar bastante bien.
Si os fijáis en esta ventana en la parte inferior veremos el texto “Vista previa” y a su derecha “Tamaño del archivo: 53,5 kb”. En este ultimo iremos viendo cuando ocupa la imagen resultante con los ajustes que le vayamos haciendo. El tamaño que pone es bastante bueno y lo podemos dejar así. Entonces pinchamos en “Guardar” y guardamos el archivo.
Ya hemos terminado y podemos hacer la comparación con respecto a la imagen original. La imagen original era de 1280×800 pixels y su tamaño era de 1.200 KB. Ahora es de 600×375 y su tamaño es 55 kb. La diferencia de kb es bastante notable, ocupa una 20 veces menos, por lo cual se cargara unas 20 veces mas rápido en nuestra web cuando un usuario acceda a la pagina.
Si cambiáis la calidad de la imagen sin cambiar la resolución, es decir, dejarla en 1280×800 y hacéis click en “Guardar para la web” y dejamos la calidad en “85″ el tamaño de la imagen seria 175 KB. En cualquier caso el ahorro es bastante grande y, a simple vista el usuario que visite nuestra web no apreciara la diferencia entre la imagen de 1,2 MB original y la de 175 KB, sin embargo ocupa 8 veces menos.
Espero que esto os sirva, como habéis podido ver esto hará que las imágenes sean mucho mas ligeras y, por lo tanto, vuestra web se cargara mucho mas rápido y con ello mejorara la experiencia que tendrán los usuarios al visitar vuestra web. Un saludo.
