Como añadir una fuente de google fonts a mi blog de blogger.
El tipo de letra es muy importante en diseño web y en los blogs mas todavía, las combinación de tipografías hace mas interesante el texto y lo convierte en mas fácil de leer cuando son acertadas, en cambio si no elegimos bien la letra podemos deslucir nuestro trabajo bloguero.
Por pereza solemos dejar la fuente que suele venir por defecto en la plantilla, eso le resta personalidad al diseño del blog, si es una plantilla gratuita de blogger verás fuentes bastante feas.. google fonts es de Google como blogger pero sigue haciendo esos churros.
Una letra bonita y agradable hace que el lector permanezca mas tiempo en tu blog, debes tener en cuenta muchos aspectos antes de elegir una fuente porque de ello depende no solo la apariencia, y le he dedicado este post sobre la tipografía en los blogs.
Google fonts es una librería gratuita de fuentes muy completa, la mas usada del mundo y tiene muchas opciones de personalización.
Buscar fuentes en Google fonts puede llevarte mucho tiempo, pero merece la pena emplear unas horas a elegir una buena tipografía para tu blog.
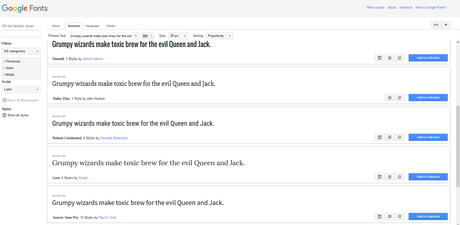
Este es el panel de Google fonts en el cuál puedes buscar las fuentes por popularidad, moda, ancho, tipo...

Si pinchas en el cuadrado pequeño debajo de las fuentes junto al botón azul, sale una ventana en la que te muestra todos los caracteres de la fuente que has elegido, esto es muy útil para ver si tenemos disponibles acentos, diéresis, ñ... si los números son feos.
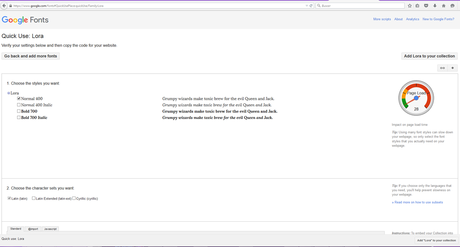
Esta herramienta me encanta por que permite que estudies mejor la tipografía que vas a usar
estadísticas de uso de la fuente, fuentes de contraste y Typecast.

Una vez que ves que la fuente te convence vamos a elegirla:

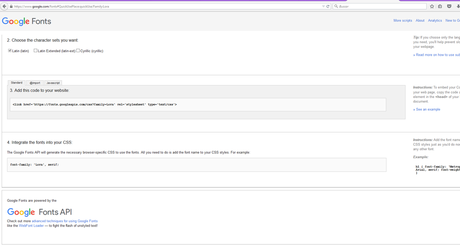
Nos interesa esos códigos el primero es dónde está alojada la fuente o sea su librería y el segundo es el nombre de la fuente y su familia.

font-family: 'Lora', serif;
<link href='https://fonts.googleapis.com/css?family=Lora' rel='stylesheet' type='text/css'>
Instalar una fuente de Google fonts en una plantilla de un blog de blogger
Vamos a blogger plantilla> editar HTML

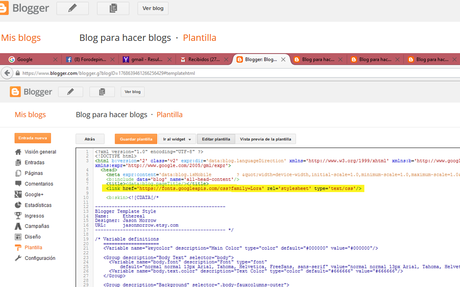
Buscamos la etiqueta head (usa control+f) y sobre la etiqueta head pega la dirección de dónde está alojada la fuente en nuestro caso es este link:
<link href='https://fonts.googleapis.com/css?family=Lora' rel='stylesheet' type='text/css'/>
También lo podemos incluir aquí que es dónde prefiero:

En blogger conviene cerrar antes de el signo > con una barra inclinada / para que quede cerrado el link. La primera vez que lo hice me volví loca porque no lo cerré y no funcionaba.
Ahora vamos a la segunda opción que es el nombre de la fuente que la debemos colocar en el CSS del blog, dependiendo de la plantilla es mas lioso o menos pero está encerrado en la etiqueta:

<b:skin>
Buscamos los bloques de estilos que queremos cambiar, yo en mi caso he elegido el cuerpo de letra o paragraph, según una plantilla u otra llamará de una forma u otra a los estilos.
colocamos entre medias el segundo código como en la foto.
font-family: 'Lora', serif;
Y ya está instalada la fuente Lora en esta plantilla de blogger.

Podemos instalar todas las fuentes de google fonts que necesitemos, pero la carga de la página se resentirá un poco,
Una curiosidad sobre google fontsQue sentido tiene que se repita constantemente la frase:
" Grumpy wizards make toxic brew for the evil queen and Jack"
(Brujos gruñones preparan pócimas tóxicas para la malvada reina y Jack)
Por que es un pangrama inglés y sirve para emplear toda las letras de un alfabeto con la mínima repetición posible, es algo muy útil en tipografía.
Me venía a la cabeza cuando sólo se podían usar 18 tipos de letras en el diseño web, ¿os imagináis ahora?

