Parece mentira pero un detalle como modificar la fecha en blogger ayuda a mejorar y dar personalidad a nuestro blog además cada vez es mas importante la fecha de los post, a parte de que es necesaria para que tu contenido sea considerado fresco por los lectores, por lo que cada vez es mas normal cuidar su diseño para que esta información tan importante salte a la vista.
Los blogs están hechos de pequeños detalles, si no puedes cambiar la plantilla al completo al menos añadir elementos como cabeceras, cajas de autor o en este caso la fecha pueden ayudar a dar un toque mas sofisticado a tu blog de blogger, a continuación te dejo algunos post de personalización en blogger que pueden interesarte:
Sé que la fecha es una de las cosas que mas personas se cargan toqueteando el blog ... es normal si tienes algún tipo de estilo en tu plantilla que puede llegar a ser incompatible con el formato de la fecha, es normal cuándo eliges fechas del formato clásico como miércoles 6 de enero de 2014 por que muchas de las plantillas para mostrar la fecha de manera bonita suelen evitar estos formatos complejos y sólo trabajar con 3 parámetros, en ese caso el día de la semana sería el cuarto parámetro (demasiado largo para algunos diseños) y los "de" dificultan el orden del código, además de alargarlo.
Os recomiendo echar un ojo a esta web: w3schools en la que se explican los parámetros y los standares de los lenguajes de programación mas comunes.
Cambiar la apariencia de la fecha en blogger:
Lo primero para cambiar el diseño de nuestra fecha debemos ir a configuración> idioma y formato en blogger.
Tenemos que elegir un formato de fecha sencillo: 12-jun-2015 o 12 junio 2015 esto es muy fácil porque al elegir otro formato si incluye otro tipo de caracteres que no sean el espacio o guión medio complican la programación y el diseño. En el caso de que quieras que la fecha se muestre en un banderín por ejemplo elige la fecha que lleva guiones porque tiene acortada la longitud del mes y no quedará fuera del dibujo el texto.
Empezamos con el código, la primera parte es explicación sobre lo que vamos a hacer para que puedas entender o por lo menos intuir de que se trata, aunque vayas a hacer un copy and paste creo conveniente que veas el razonamiento por si algún día te hace falta con otros elementos de blogger.
Este javascript que nos va a ayudar a "dibujar" la fecha, se muestra mediante <data:post.dateHeader/> Vamos a valernos de la función Split () para separar la cadena de texto que está formada por el día el mes y el año separados por un carácter, esto nos devuelve un array que es algo similar a una lista ordenada, debemos indicar cuál es dicho carácter, si no existe ninguno tomará por defecto el espacio, puedes indicar el elemento de separación el mas común en fechas es el guión -.
var mifecha = '11 Septiembre 2015';
var fecha = mifecha.split(' ');
fecha[0] contendrá '11'
fecha[1] contendrá 'Septiembre'
fecha[2] contendrá '2015'
En el caso de que no queramos mostrar el mes en números podemos acortarlo usando otra funcion que es slice() que nos acortará las palabras en este caso imagina lo mal que puede quedar una fecha tan larga en un círculo o en una bandera.
Para usar esta función debemos saber esto: los parámetros que van entre paréntesis son el comienzo a partir de que elemento hará el slice, dónde empieza a contar y dónde corta. fecha.slice(inicio,final); el inicio suele ser 0 el final si no se pone dejará el mes completo, el inicio es obligatorio y el final no.
fecha[1].slice(0,3) dará como resultado Sep
fecha[1].slice(2,8) dará como resultado ptiemb
Vamos a desarrollar esta manera de cambiar el diseño de la fecha de tu blog de blogger pero recuerda que no todas las plantillas son iguales, por ello antes explico un poco la lógica para que puedas discurrir por tu cuenta si vas a tener que realizar alguna modificación.
Vamos a ver como nos queda nuestro javascript en este caso quiero que me separe la fecha por el elemento - y que muestre sólo el mes y el día, en este script damos nombre a las clases que nos van a permitir dar estilos diferentes a cada elemento por separado, fday, fmonth y fyear son las variables con las que blogger denomina esos parámetros y de esta manera podremos acceder a ellos. como puedes ver el array lafecha[ ] se encuentra entre los operadores + para formar una string (cadena).
<script type="text/javascript">
function mifecha(esta){
var lafecha = esta.split('-');
fday = "<div class='midia'>"+lafecha[0]+"</div>";
fmonth = "<div class='mimes'>"+lafecha[1]+"</div>";
fyear = "<div class='mianio'>"+lafecha[2]+"</div>";
document.write(fmonth+fday);
}</script>
A la función mifecha la vamos a convertir en una cadena con tres partes, gracias al css y que hemos creado una clase para cada parte de la cadena (midia, mifecha y mianio) podemos darle a cada parte un estilo diferente.
<style type="text/css";gt;
.verfecha { Nombre de la función
float: left; la fecha va a estar en la parte izquierda
text-align:center; el texto estará justificado al centro
background: transparent, color, o una url(dirección de la imagen);
padding: 2px; distancia de los bordes
font-family:Trebuchet MS,Arial,Helvetica,sans-serif; tipo de letra
}
.midia {... margin, padding y fuente ...} .mimes {... margin, padding y fuente ...} .mianio {... margin, padding y fuente ...;} </style;gt;
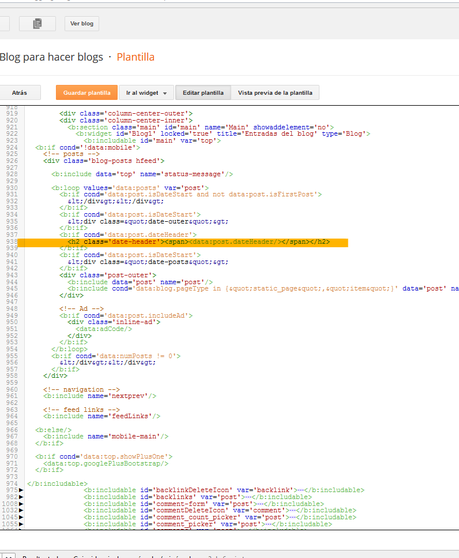
Esa es la lógica y ahora hay que aplicarlo a nuestra fecha del blog, lo primero tenemos que encontrar en que parte del código tenemos que colocar nuestro código. Como cada plantilla es de su padre y de su madre y normalmente el contrl +F no suele funcionar siempre en las plantillas de blogger te recomiendo buscar blog posts.
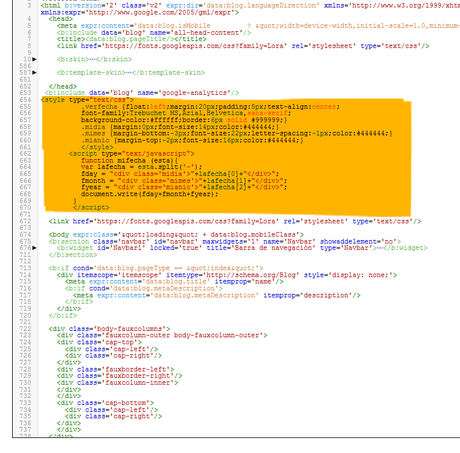
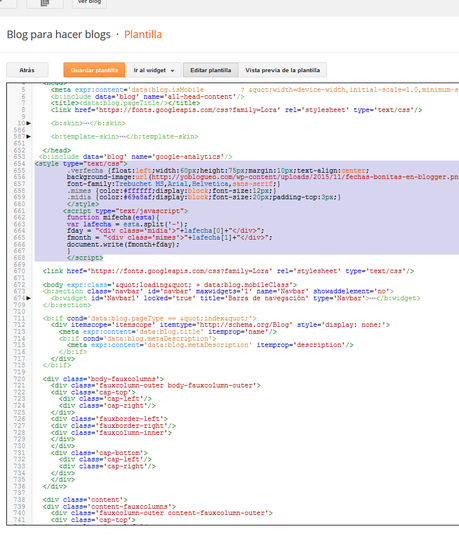
El script y el css lo podemos añadir después del cierre de la etiqueta </head> porque tenemos divs en la función de nuestro script en el caso de no llevar estos divs sería muy recomendable, aunque el css lo podemos añadir a "la hoja de estilos" que nos brinda blogger mediante la personalización, pero no sé por qué pero no funciona así que ponerla delante del script y así lo encontramos todo mejor, mas sucio mas raro pero "funciona"

Lo de verde que sería para mostrar la fecha por ello lleva los headings lo vamos a sustituir por nuestro script para mostrar la fecha en el blog.

<div class='verfecha'>
<script>mifecha('<data:post.dateHeader/>');</script>
</div>
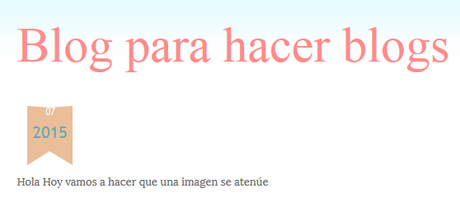
No nos tiene que quedar así la fecha en blogger con este mismo estilo, podemos cambiar los colores de cada parámetro, el borde e incluso redondearlo pero os dejo el código de todo para que lo podáis hacer o pegar directamente.
Como puedes ver con la cantidad de estilos que tienes para controlar la apariencia de la fecha puedes hacer con ella lo que quieras.
<style type="text/css">
.verfecha {float:left;margin:20px;padding:5px;text-align:center;
font-family:Trebuchet MS,Arial,Helvetica,sans-serif;
background-color:#ffffff;border:6px solid #999999;}
.midia {margin:0px;font-size:14px;color:#444444;}
.mimes {margin-bottom:-3px;font-size:22px;letter-spacing:-1px;color:#444444;}
.mianio {margin-top:-2px;font-size:16px;color:#444444;}
</style>
<script type="text/javascript">
function mifecha (esta){
var lafecha = esta.split('-');
fday = "<div class='midia'>"+lafecha[0]+"</div>";
fmonth = "<div class='mimes'>"+lafecha[1]+"</div>";
fyear = "<div class='mianio'>"+lafecha[2]+"</div>";
document.write(fday+fmonth+fyear);
}
</script>

vamos a añadir banderines para que nuestra fecha en blogger quede mucho mas alegre, hay una variedad de colores para que se muestre el día sobre ellos ¿que bonitos a que si?, puedes descargarlos si quieres.









El código es el siguiente, quién dice poner banderines dice mas cosas...
<style type="text/css">
.verfecha {float:left;width:60px;height:75px;margin:10px;text-align:center;
background-image:url(http://yoblogueo.com/wp-content/uploads/2015/11/fechas-bonitas-en-blogger.png);
font-family:Trebuchet MS,Arial,Helvetica,sans-serif;}
.mimes {color:#ffffff;display:block;font-size:12px;}
.midia {color:#69a8af;display:block;font-size:20px;padding-top:3px;}
</style>
<script type="text/javascript">
function mifecha(esta){
var lafecha = esta.split('-');
fday = "<div class='midia'>"+lafecha[0]+"</div>";
fmonth = "<div class='mimes'>"+lafecha[1]+"</div>";
document.write(fmonth+fday);
}
</script>
Este es el aspecto de la fecha en blogger con uno de los banderines, este formato es ideal para círculos o para libretas... echa imaginación!
Como puedes ver es relativamente fácil cambiar el aspecto de la fecha en blogger, en caso de que quieras añadir por ejemplo un fondo con textura puedes, una imagen tipo patrón... simplemente con modificar el tamaño de la imagen en la hoja de estilos para que sea del tamaño que la que pongas es suficiente.

