Demo Github
Hay proyectos de todo tipo, unos pueden contar con un informe o reporte que necesite mostrar datos en gráficos, barras, etc. y estos datos se encuentran almacenados en una base de datos determinada, te gustaría aprender a como hacer esto, te invitamos a leer este artículo muy interesante.

imagen: chartjs.org
Nota
Vamos a usar PHP para acceder al servidor y MySQL como Base de datos, al final lo que obtenemos es una estructura de datos en formato JSON que también lo puedes obtener sin usas lenguajes de programación como Node JS, Django, Ruby on Rails, etc. los datos de esta estructura JSON serán visualizados en nuestro gráfico.
Desplegando Chart JS
Esta librería para mostrar gráficos estadísticos e informativos es Open Source y quizás la mejor alternativa en su categoría, puedes acceder a descargarla en el siguiente enlace, además puedes encontrar basta información y detalles sobre esta genial librería Javascript.
Instanciamos la librería con sus archivos Javascript, los colocamos antes de cerrar la etiqueta </body>
<!-- Chart JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js" integrity="sha256-JG6hsuMjFnQ2spWq0UiaDRJBaarzhFbUxiUTxQDA9Lk=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.min.js" integrity="sha256-XF29CBwU1MWLaGEnsELogU6Y6rcc5nCkhhx89nFMIDQ=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.js" integrity="sha256-J2sc79NPV/osLcIpzL3K8uJyAD7T5gaEFKlLDM18oxY=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.min.js" integrity="sha256-CfcERD4Ov4+lKbWbYqXD6aFM9M51gN4GUEtDhkWABMo=" crossorigin="anonymous"></script>
</body>
</html>Con eso ya estamos listo para trabajar la vista Frontend, con Chart JS podemos representar con distintas formas visuales nuestra información, nosotros vamos a usar el tipo dona o rosquilla.
Ahora dentro de nuestra vista HTML voy a colocar una etiqueta canvas con un id llamado miGrafico para imprimir allí nuestro gráfico en forma de dona
<div class="row">
<div class="col-md-12">
<canvas id="miGrafico"></canvas>
</div>
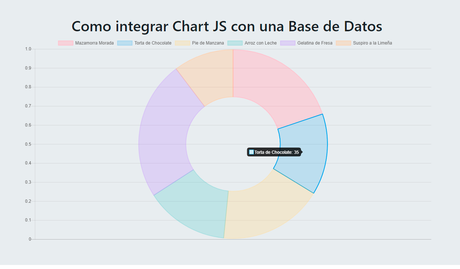
</div>Veamos a continuación la idea visual o el tipo de forma gráfica en donde mostraremos nuestros datos, mencionamos que era una dona como puedes ver a continuación

jQuery Ajax
Algo importante es instanciar jQuery en nuestro documento, ya que usaremos su método .ajax() para hacer una petición asíncrona al servidor, lo colocamos antes de los archivos de la librería Chart JS, ya que primero necesita que se cargue jQuery para poder trabajar con Chart JS
<!-- jQuery -->
<script crossorigin="anonymous" integrity="sha384-xBuQ/xzmlsLoJpyjoggmTEz8OWUFM0/RC5BsqQBDX2v5cMvDHcMakNTNrHIW2I5f" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<!-- Chart JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js" integrity="sha256-JG6hsuMjFnQ2spWq0UiaDRJBaarzhFbUxiUTxQDA9Lk=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.min.js" integrity="sha256-XF29CBwU1MWLaGEnsELogU6Y6rcc5nCkhhx89nFMIDQ=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.js" integrity="sha256-J2sc79NPV/osLcIpzL3K8uJyAD7T5gaEFKlLDM18oxY=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.min.js" integrity="sha256-CfcERD4Ov4+lKbWbYqXD6aFM9M51gN4GUEtDhkWABMo=" crossorigin="anonymous"></script>
<script type="text/javascript" src="js/datos.js"></script>
</body>
</html>Vamos a crear un archivo llamado datos.js en donde usaremos el método ajax() junto con los métodos que nos ofrece Chart JS.
Vamos a pasar el método GET a nuestro archivo llamado datos.php que detallamos más abajo de este artículo, tambien usaremos 2 variables llamadas nombre y stock que son las que mostrarán los datos desde la base de datos y 2 variables locales color y bordercolor que usaremos para pintar nuestro gráfico.
$.ajax({
url: "http://localhost/tutoriales/chartsjs_mysql/php/datos.php",
method: "GET",
success: function(data) {
console.log(data);
var nombre = [];
var stock = [];
var color = ['rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)'];
var bordercolor = ['rgba(255,99,132,1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)'];Más abajo usamos métodos de Chart JS, uno de ellos es para dibujar nuestra dona en el campo type: ‘doughnut’, a continuación dejamos el código completo
$(document).ready(function(){
$.ajax({
url: "http://localhost/tutoriales/chartsjs_mysql/php/datos.php",
method: "GET",
success: function(data) {
console.log(data);
var nombre = [];
var stock = [];
var color = ['rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)'];
var bordercolor = ['rgba(255,99,132,1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)'];
for(var i in data) {
nombre.push(data[i].nombre);
stock.push(data[i].stock);
}
var chartdata = {
labels: nombre,
datasets : [
{
label: nombre,
backgroundColor: color,
borderColor: color,
borderWidth: 2,
hoverBackgroundColor: color,
hoverBorderColor: bordercolor,
data: stock
}
]
};
var mostrar = $("#miGrafico");
var grafico = new Chart(mostrar, {
type: 'doughnut',
data: chartdata,
options: {
responsive: true,
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
},
error: function(data) {
console.log(data);
}
});
});
Base de Datos
Creamos una tabla llamada postres para este ejemplo
CREATE TABLE `postres` ( `id` int(11) NOT NULL, `nombre` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `stock` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `precio` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `fecha_creacion` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP, `fecha_actualizacion` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
A nuestra tabla creada le vamos a insertar los siguientes datos, en total son 6 postres:
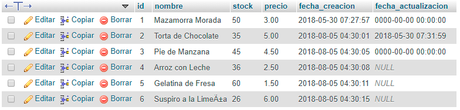
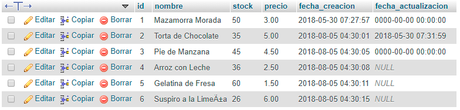
INSERT INTO `postres` (`id`, `nombre`, `stock`, `precio`, `fecha_creacion`, `fecha_actualizacion`) VALUES (1, 'Mazamorra Morada', '50', '3.00', '2018-05-30 12:27:57', '0000-00-00 00:00:00'), (2, 'Torta de Chocolate', '35', '5.00', '2018-05-30 07:31:59', '2018-05-30 07:31:59'), (3, 'Pie de Manzana', '45', '4.50', '2018-07-20 02:55:45', '0000-00-00 00:00:00'), (4, 'Arroz con Leche', '36', '2.50', '2018-08-05 04:04:38', NULL), (5, 'Gelatina de Fresa', '60', '1.50', '2018-08-05 04:05:34', NULL), (6, 'Suspiro a la Limeña', '26', '6.00', '2018-08-05 04:11:17', NULL);
Nuestra Base de datos debería tener la siguiente estructura
 Conexión al Servidor
Conexión al Servidor

Ahora vamos a conectar con PHP a la base de datos MySQL para hacer petición de los datos que mostraremos en nuestro gráfico, cada linea tiene una función y las explicamos en modo de comentarios dentro del código:
<?php
// Seteamos la cabecera a JSON
header('Content-Type: application/json');
// Configuramos la conexión a la base de datos
define('DB_HOST', 'localhost');
define('DB_USERNAME', 'root');
define('DB_PASSWORD', '');
define('DB_NAME', 'mibasededatos');
// Desplegamos la conexión a la Basde de Datos
$mysqli = new mysqli(DB_HOST, DB_USERNAME, DB_PASSWORD, DB_NAME);
if(!$mysqli){
die("La Conexión ha fallado: " . $mysqli->error);
}
// Seleccionamos los datos de la tabla postres
$query = sprintf("SELECT id, nombre, stock, precio FROM postres");
$result = $mysqli->query($query);
// Hacemos un bucle con los datos obntenidos
$data = array();
foreach ($result as $row) {
$data[] = $row;
}
// Limpiamos memoria consumida al extraer los datos
$result->close();
// Cerramos la conexión a la Base de Datos
$mysqli->close();
// Mostramos los datos en formato JSON
print json_encode($data);Al final puedes ver que generamos una salida de los datos en formato JSON, este formato y estructura es lo que necesita ChartJS junto con jQuery Ajax para mostrar los datos en nuestro gráfico.
Realizado todo lo anterior abrimos nuestro navegador y deberíamos ver nuestro gráfico mostrando un informe con datos desde la base de datos.

Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.

