
Buenos días Creativas!!! Ya estamos aquí con la tercera parte de como diseñar nuestro blog, en la anterior entrada os enseñe lo básico. Vamos a lo principal, primero haré un resumen de lo que hablamos anteriormente, por si no os acordáis de la ultima entrada que os enseñe como centrar la cabecera, como añadir un gadget. En el paso 3 os enseñe como colocar una imagen, con texto que era también muy sencillo y limpio, para que quede limpio y sencillo. Os explique el método que utilizo, y la página que utilizo para subir una imagen. En el paso 4 os hablé de diseñar el blog, como los enlaces, el texto del blog, etc. Algo también muy sencillo. Y por ultimo el más importante el añadir las páginas del blog, que ya os explique como se hacia. por si no os acordáis os dejo aquí la entrada. Vamos al a tercera parte de diseño hoy empezaremos como añadir una imagen con texto más los botones de redes sociales.
 Hoy aprenderemos, a colocar una imagen con texto y los botones de redes sociales, parece difícil pero no lo es, es muy sencillo, más de lo que creéis. Hay dos forma de hacerlo! La más fácil es poner primero la imagen con texto, y después los botones de redes sociales, pero si lo quieres poner todo junto, estate atenta/o a este tutorial.
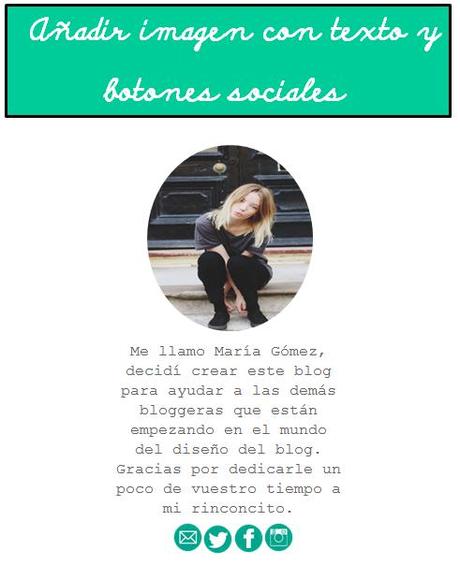
Hoy aprenderemos, a colocar una imagen con texto y los botones de redes sociales, parece difícil pero no lo es, es muy sencillo, más de lo que creéis. Hay dos forma de hacerlo! La más fácil es poner primero la imagen con texto, y después los botones de redes sociales, pero si lo quieres poner todo junto, estate atenta/o a este tutorial.Hay dos tipos de código para este gadget este es el normal, el poner solo la fotografía y el texto.Ya expliqué como ponerlo en blogger!!!
<div class="separator" style="clear: both; text-align: center;"><img border="0" height="252" src="http://i60.tinypic.com/11bnebs.jpg" width="250" /></div><div align="center">Me llamo<span style="color:#6B2545;"> <b>Jessica</b></span>,y esto es MakeupSecrets un lugar en el que intentó plasmar la parte más dulce, de la moda la belleza y la vida en general. <br /><span style="color:#6B2545;">Gracias</span> por dedicarle un poco de vuestro tiempo a mi rinconcito.</div>También, explique lo que era cada color, el azul esta claro que es la URL de la imagen, lo de naranja el color que queráis ponerle, peor si no queréis ponerle color simplemente borráis el código y ya está. Y todo lo demás el texto. Ahora vamos a como añadir la imagen con texto y botones de redes sociales todo junto!
Segundo tipo de codigo: Botones de redes sociales con imagen y texto!!
<center> <div class="about-img"><img alt="Bonjour & Welcome" src="URL DE LA IMAGEN DE TU PERFIL" /></div><div class="about-text"><p> TEXTO DE TU PERFIL</p> </div><div class="about-signature"><span class="line"></span><span class="signature"></span></div>
<a href="URL DE LA RED SOCIAL" target='_blank'><img title=”seguir a NOMBRE DE LA RED SOCIAL” src="URL DEL LOGO DE LA RED SOCIAL" width= '50px' /></a>
</center>Así de sencillo! Y si queréis añadirle, mas redes sociales copiar el código, de donde pone redes sociales es decir así. Codigo para la foto de perfil con texto y botones de redes sociales!!
<center> <div class="about-img"><img alt="Bonjour & Welcome" src="URL DE LA IMAGEN DE TU PERFIL" /></div><div class="about-text"><p> TEXTO DE TU PERFIL</p> </div><div class="about-signature"><span class="line"></span><span class="signature"></span></div>
<a href="URL DE LA RED SOCIAL" target='_blank'><img title=”seguir a NOMBRE DE LA RED SOCIAL” src="URL DEL LOGO DE LA RED SOCIAL" width= '50px' /></a>
</center>
<a href="URL DE LA RED SOCIAL" target='_blank'><img title=”seguir a NOMBRE DE LA RED SOCIAL” src="URL DEL LOGO DE LA RED SOCIAL" width= '50px' /></a>
</center>
<a href="URL DE LA RED SOCIAL" target='_blank'><img title=”seguir a NOMBRE DE LA RED SOCIAL” src="URL DEL LOGO DE LA RED SOCIAL" width= '50px' /></a>
</center>
<a href="URL DE LA RED SOCIAL" target='_blank'><img title=”seguir a NOMBRE DE LA RED SOCIAL” src="URL DEL LOGO DE LA RED SOCIAL" width= '50px' /></a>
</center>
COMO PERSONALIZAR LOS COMENTARIOS:

1. Ir a HTML y buscar ]]></b:skin> y antes de ]]></b:skin> pega el siguiente codigo:
.comment-link { float: right;
margin: 0 0 0 0;
background: # e7e7e7;
padding: 5px 5px 10px 10px;
font-family: "Arial", sans-serif;
}
.comment-link {
color: # 494949;
}
.comment enlace a: hover {
color de: #fff;
}Lo que está en rojo, es el color del fondo, al que queráis. También si os se es más fácil podéis añadirlo directamente al CSS, Si tienes muchas cosas añadidas no lo pongas encima ponlo lo ultimo de todo.Nos vemos,pronto,con mucho amor, M.Me hace mucha ilusión que comenten en mi blog!! Yo no iba a ser menos, así que cada comentario es un paso más para seguir con mi blog. Intento leer todos los comentarios y los contesto casi al momento. Si tienes cualquier duda ya sabes donde encontrarme. ¡Gracias por vuestros comentarios! !!Besos!!! ♥ María ♥

