 Hoy hay que agradecerle este post a la gente de Alojate.com. Nos hacen reflexionar sobre si estamos haciendo las cosas bien de cara a los usuarios que utilizan los dispositivos móviles para navegar por Internet. Cada vez hay más personas que compran una tablet o un smartphone antes que un PC, y eso da que pensar. Hay que tener en cuenta este tema de los dispositivos móviles cada vez más, ¿no crees? ¡Gracias por el aporte!
Hoy hay que agradecerle este post a la gente de Alojate.com. Nos hacen reflexionar sobre si estamos haciendo las cosas bien de cara a los usuarios que utilizan los dispositivos móviles para navegar por Internet. Cada vez hay más personas que compran una tablet o un smartphone antes que un PC, y eso da que pensar. Hay que tener en cuenta este tema de los dispositivos móviles cada vez más, ¿no crees? ¡Gracias por el aporte!
__________________
Los primeros pasos para diseñar una páginases conocer si se requiere contar con un diseño sensible o adaptable es algo que está de moda en la experiencia del usuario.
La adopción de esta tendencia se mueve a una gran velocidad. Sitios Web como www.disney.com han rediseñado sus páginas para que puedan trabajar a través de múltiples dispositivos. Los diseñadores están escribiendo en sus blogs todo tipo de consejos sobre cual estrategia móvil debemos seguir.
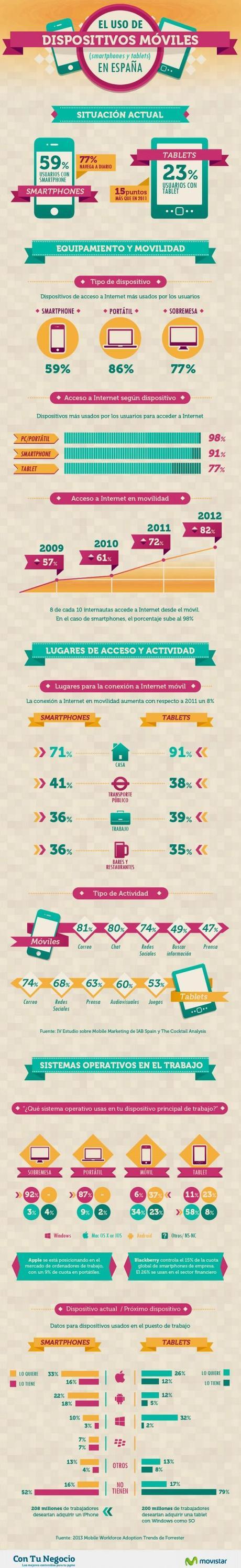
Para comenzar es importante conocer un poco de información respecto al uso de dispositivos móviles, como lo muestra la siguiente imagen: Imagen Original de: http://www.contunegocio.es/infografias/infografia-el-uso-de-dispositivos-moviles-en-espana
Imagen Original de: http://www.contunegocio.es/infografias/infografia-el-uso-de-dispositivos-moviles-en-espana
Pero en realidad, ¿esta tendencia es lo primero que debemos considerar?. Como todas las cosas, (y también en la experiencia de usuario), esto dependerá del contexto. No existe un enfoque único y aun así muchos diseñadores hacen amplias declaraciones antes de comprender las diferencias entre las necesidades de los usuarios. No hay algo que solucione todo, no importa en cuantas presentaciones o conferencias se hagan o digan.
Determinar las necesidades del diseño para dispositivos es como considerar algunas cosas antes de comprar un auto: tal vez alguien requiera algo tan rápido como un automóvil italiano, o una mamá que tiene que recoger a sus hijos después del fútbol solamente requiera algo muy funcional o alguien que ama la naturaleza requiere un auto todo terreno. Cada usuario tiene un contexto diferente y busca un coche para cada necesidad.
Antes de continuar, revisemos las siguientes definiciones:
- Diseño Adaptable o Sensible: Es el que considera múltiples dispositivos, pero ajustándose a cada uno, en otras palabras, es igual, pero diferente.
- Diseño Adaptado: Diseñado específicamente para trabajar en una tablet o en un móvil. No es igual y es un diseño diferente.
- Aplicación Nativa:Es un programa diseñado para plataformas específicas como iOS, Android o Windows y es diferente en cada caso.
- Sin Diseño para Móvil:Son programas pensados solo para computadoras de escritorio y para tablets.

Pueden existir situaciones en las que tendrá sentido sólo adaptar parte de cada una de las aplicaciones para móviles.
Debemos analizar tanto las tareas (como si necesitáramos revisar un documento) como el contexto (si es que estamos en la habitación de un hotel) antes de tomar una decisión acerca de lo que la aplicación debe hacer.
Podemos seguir una estrategia que cuente con una combinación de todos los diseños, (adaptable, adaptado, nativo o ninguno), pero dicha estrategia sólo debe ser definida después de que respondamos a las siguientes preguntas:
- ¿Nuestro sitio web tiene una gran cantidad de usuarios que nos visitan constantemente?
- ¿Cómo nos relacionamos con los usuarios?
- ¿Con qué frecuencia utilizan nuestro sitio web?
- ¿Están volviendo de forma diaria, semanal o anual?
Algunos sitios web tienen lo que llamamos “Contenidos Disponibles”, en estos casos los usuarios vienen una vez a nuestra página y no regresan hasta que necesiten algo. Podría pasar un largo tiempo antes de que regresen, por lo tanto el usuario no tendrá la necesidad de instalar una aplicación para móvil.
Un ejemplo de esto es el caso de www.archeodomains.com, aquí podemos apreciar un diseño adaptable, el cual resultó lo más viable en cuanto a costos debido a que la mayoría de las veces los usuarios de dicho portal lo visitan una sola vez desde sus celulares y posteriormente regresan desde una computadora de escritorio para cerrar la transacción. La estrategia fue adaptable, pero sin la necesidad de una inversión para desarrollar una aplicación para móvil.
Las aplicaciones móviles para sitios como Twitter y Facebook son necesarias por la gran cantidad de usuarios que regresan a dichos lugares, debido a que todo el tiempo están realizando acciones como escribir comentarios, mandar mensajes, o leer contenidos. Siempre están disponibles y siempre están notificando algo, debido a que siempre están conectados.
¿Tu Sitio Web Cuenta con Usuarios Expertos en Algún Tema?
Un buen ejemplo de esto son las aplicaciones empresariales. En estos casos los usuarios se encuentran en la oficina o en casa realizando determinadas tareas varias horas al día, sus pantallas son muy complejas, porque quieren tener acceso a tanta información como sea posible, buscan velocidad y utilidad por encima de la movilidad (inclusive tampoco les interesa un diseño “bonito”). Muchos negocios que cuentan con aplicaciones empresariales tienen una gran cantidad de usuarios expertos que las utilizan entre seis y ocho horas al día. Los usuarios muchas veces realizan tareas complejas y no en una sino en varias pantallas simultáneamente. Para ellos la velocidad es esencial en la página weby en este contexto una aplicación móvil no es apropiada en ningún sentido.
Para realizar tareas como revisar contenidos o aprobar procesos de flujos de trabajo, contar con un buen diseño adaptable para móvil a la par de un buen diseño de correo electrónico tiene mucho sentido, incluso con apoyo de algunos plugins de WordPress en el caso de un blog.
Con esta ayuda cualquier persona puede realizar estas tareas estando prácticamente en cualquier lugar, a la hora del almuerzo, de vacaciones o en el hogar, etc.
Este tipo de aplicación parece haber sido diseñada pensando en la serie de televisión "Todos Aman a Raymond" (Every body loves Raymond), donde no era extraño ver al protagonista revisando documentos en su tablet mientras veían televisión. Dado que muchas aplicaciones pueden contener una sola tarea, tiene sentido ajustar el diseño de aplicaciones para tablet, pero no para móviles.
¿Tu Sito Web se Caracteriza por Tener una Gran Cantidad de Contenido Consumible?
El Contenido consumible es básicamente cualquier enlace que podría ser compartido en la red a través de medios sociales como Facebook, o Twitter. Los enlaces pueden ser una foto, un artículo de noticias u otros contenidos interesantes que se pueden compartir con los amigos, acción que aparte te permitirá hacer que el posicionamiento web sea como ir a una fiesta.
Si la respuesta es sí, este tipo de contenido se debe abrir en otra aplicación o en su caso leerse muy rápido.
Esto es especialmente cierto para los sitios web que no son el destino final de los usuarios. Por ejemplo, el New York Timesrediseñó su página web, y sólo las páginas que contienen artículos cuentan con un diseño adaptable, debido a que dicho contenido se compartirá a través de medios sociales. Esto es una elección empresarial muy interesante e inteligente. Ellos no necesariamente quieren que sus usuarios lean sus artículos de forma gratuita todo el tiempo, lo que desean es que ellos se suscriban a su periódico y que descarguen su aplicación nativa para sus móviles.
En nuestra experiencia, cuando cambiamos un diseño funcional por un diseño adaptable para un dispositivo, podemos apreciar un considerable aumento en el tráfico, porque muchos de los usuarios estaban consumiendo contenido en su tiempo libre en sus dispositivos móviles.
Este sitio web también funciona bastante bien en Flipboard (aunque se tiene que añadir un cliente RSS Feed para optimizarla verdaderamente), esto es solo un pequeño obstáculo.
Otro buen ejemplo es UX Drinking Game, el cual es un sitio que cuenta con bastante contenido consumible que puede leerse en muchos entornos. Un usuario ve en promedio 12 paginas tanto en móviles como en computadoras de escritorio.
Es importante construir tu sitio web de tal manera que su contenido consumible pueda ser repartido de manera viral de una forma muy optima, no olvidemos que lo que se comparta una vez probablemente volverá a ser compartido a otros usuarios en cualquier dispositivo. ¿Cuál es la mejor manera de hacerlo? A través de un diseño web sensible y adaptable a las necesidades. Al contratar un servicio de alojamiento web, hay que percatarse que los administradores de contenidos que se instalarán, cuenten con plantillas adaptables o sensibles a dispositivos móviles, de lo contrario, solicítalo a tu proveedor.
¿Tu Sitio Web Tiene un Público Móvil?
- ¿Tus usuarios están en la calle todo el tiempo?
- ¿Es un hecho que nunca está frente a una computadora?
- ¿Tienen necesidades inmediatas?
Si ese es el caso, una aplicación móvil puede ser la mejor manera de acercarte a ellos e Instagram es un gran ejemplo de esto. Los usuarios están tomando fotos con su teléfono móvil y compartiendo contenido en múltiples plataformas como Facebook, Twitter y Tumblr, ¿O acaso conoces a alguien que camina por las calles tomando fotos con su Lap Top para luego subirlas en Instagram?.
Instagram tiene un sitio web el cual es adaptable, sin embargo lo que se desea por parte del usuario es traer sus fotos y compartirlas con tus amigos, para lograr lo anterior una aplicación móvil es el camino a seguir. La web de Instagram es minimalista y está construida de tal manera que dirija el tráfico a su aplicación móvil.
Un sitio que definitivamente debería contar con una buena aplicación móvil es www.caltrain.com, esto es debido a que la mayoría de sus usuarios necesita acceder a actualizaciones y horarios, y las únicas soluciones hasta ahora son aplicaciones que no pertenecen a Caltrain. Este sitio web no ha sabido suplir las necesidades de los usuarios, y probablemente esto aumenta los costos de su departamento de soporte al cliente.
¿Tu Sitio Web Requiere Tecnología Nativa para Crear una Gran Experiencia?
Tanto Spotify como Square son tecnologías asombrosas, ambas les permiten a sus usuarios utilizarlas desde cualquier dispositivo, Spotify permite el descubrir música, pero principalmente actúa como una aplicación de fondo, por otro lado Square funciona como caja registradora para los pequeños comercios que pueden comprar donde sea.
Ambos funcionan mejor con tecnología nativa y aún la versión de escritorio de Spotify es nativa y actúa principalmente como una aplicación en segundo término mientras sus usuarios realizan otros tipos de actividades como trabajar por ejemplo.
A ambas aplicaciones se les considera “Omni Channel”, lo cual significa que sus usuarios pueden acceder desde cualquier dispositivo, pero que son principalmente utilizadas desde aplicaciones nativas.
A la aplicación de Square incluso se le puede añadir una pieza de hardware capaz de leer tarjetas de crédito, opción que se irá tan pronto como adoptemos las carteras digitales.
Por otro lado PhoneGap puede alcanzar unas eficiencias, pero incluso empresas como Facebook admite las limitaciones de las tecnologías de la web móvil.
Pero cuando determinamos las necesidades del usuario, cuando descubrimos que tipo de tecnología especializada necesita su estrategia móvil, el punto anterior es totalmente discutible.
Cuando empecé a escribir este artículo, descubrí rápidamente que no hay algo que aplique para todos los casos, es importante realizar algunas llamadas en base a la información que tengamos.
El objetivo es ampliar y evolucionar las aplicaciones para dispositivos móviles, pero tenemos que evaluar si vale la pena para nuestra organización incursionar en este tema.
Debemos examinar nuestras opciones antes de decidirnos por una estrategia móvil.
Si te ha gustado, comparte y quédate con la mejor parte:

