Aprendiendo a como crear una caja de suscripción en las entradas de blogger.
Quizás esto te suene familiar, pues de seguro lo has visto en muchas webs ... Claro que las debiste ver .. Pues bien se tratan de estas pequeñas cajitas que están muchas veces debajo de las entradas o artículos de los blogs...Una simple forma de captar muchas veces la audiencia y fidelizarlas con notificaciones en sus correros electrónicos para que les llegue tu material actualizado ... Pues claro... Super actual ya que estas actúan de manera extraordinaria llevando información de cada actualización que hagas en tu blog.
Configurando caja de suscripción para blogger
Bueno lo primero que vamos a tener que hacer será seguir los siguientes pasos que te voy a mostrar a continuación.
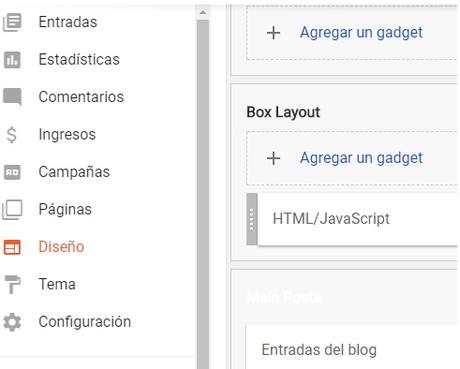
Vamos entonces a la parte de diseño - Y añadiremos un nuevo gadget.
 Ahora vamos a añadir un widget para colocar el siguiente código Js, Html que te voy a dar a continuación.
Ahora vamos a añadir un widget para colocar el siguiente código Js, Html que te voy a dar a continuación.<style>
.ayudadeblogger-subscribe-box-email-field {
background: #fff url(http://1.bp.blogspot.com/-JMYdQsIa9WQ/UDZqxqqrTEI/AAAAAAAAFho/AocEv70U8K8/s1600/sprites.png) no-repeat 0 -28px;
width: 280px;
float: left;
color: #777;
margin: 0 0 10px 0;
padding: 10px 30px;
border: 1px solid #ccc;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
.ayudadeblogger-subscribe-box-email-button {
background: #09f;
width: 280px;
float: left;
color: #fff;
font-family: 'Verdana, Arial;
font-size: 16px;
font-weight: bold;
padding: 10px;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
text-transform: small-caps;
}
.ayudadeblogger-subscribe-box-email-button:hover {
background: #303030;
}
</style>
<!-- Start iconos sociales-->
<div id='social' style=' background: #d2ebff; width: 301px; padding: 10px 0 0 0px; margin: 0 0 0 0px; float: left;'>
<a href='http://feeds.feedburner.com/tublog' imageanchor='1' target='_blank' title='Suscríbete a nuestro Feed de Noticias'><img alt='Icon' border='0' src='http://1.bp.blogspot.com/-tA9p6vqVkBc/Tas3Gk0S8DI/AAAAAAAADVk/EMuM7CvpyD0/s1600/rss-feed-icon.png' style='margin-right:3px; margin-left: 4px;'/></a>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=tublog&loc=es_Es' imageanchor='1' rel='nofollow' target='_blank' title='Suscríbete via Email'><img alt='Icon' border='0' src='http://1.bp.blogspot.com/-WQOs8K-8srE/Tas3FyyNdSI/AAAAAAAADVc/zJtw5olTF4Q/s1600/Email-rss-feed-icon.gif' style='margin-right:3px;'/></a>
<a href='http://www.facebook.com/tublog' imageanchor='1' rel='nofollow' target='_blank' title='Síguenos en Facebook'><img alt='Icon' border='0' src='http://3.bp.blogspot.com/-6be7A8wqQMU/Tas3Gb9hvGI/AAAAAAAADVg/iZnslgNOUY0/s1600/facebook-icon.gif' style='margin-right:3px;'/></a>
<a href='http://twitter.com/ayudadeblogger' imageanchor='1' rel='nofollow' target='_blank' title='Síguenos en Twitter'><img alt='Icon' border='0' src='http://4.bp.blogspot.com/-SF1XHhh4M5U/Tas3HKHWMZI/AAAAAAAADVo/VgTe1JU-qJc/s1600/twitter-icon.gif' style='margin-right:3px;'/></a>
<a href='https://plus.google.com/+tublog' rel='nofollow' target='_blank'><img alt='Síguenos en Google Plus' height='43' src='http://www.dcddesign.com/images/social-media/google-plus-icon.jpg' style='margin-right:3px;' width='43'/></a>
<a href='http://pinterest.com/' rel='nofollow' target='_blank'><img alt='Síguenos en Pinterest' height='43' src='http://passets-cdn.pinterest.com/images/big-p-button.png' style='margin-right:3px;' width='43'/>
</a>
<!-- Start FeedBurner-->
<center>
<a href='http://feeds.feedburner.com/tublog'><img alt='' height='26' src='http://feeds.feedburner.com/~fc/tublog?bg=088A4B&fg=444444&anim=1' style='border:0' width='80' float='right' margin-right='5px'/></a></center>
</div>
<!-- Iconos sociales End-->
<!-- Feedburner Chicklet Start-->
<!-- Seguidores de Twitter Start-->
<div style="background: #d2ebff; width: 280px; float: left; padding: 10px 15px 10px 5px; margin: 0px; border-bottom: 1px solid #f2f2f2;">
<a href="https://twitter.com/tublog" class="twitter-follow-button" data-show-count="true" data-size="large" data-dnt="true">Seguir @ayudadeblogger</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js?a4185c";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
<!-- Seguidores de Twitter End-->
<!-- Facebook Like Start-->
<div style='background: #d2ebff; width: 280px; float: left; padding: 10px; margin: 0 0 10px 0px; border-bottom: 1px solid #f2f2f2;'>
<div class='fb-like' data-href='https://www.facebook.com/tublog' data-send='true' data-show-faces='false' data-width='280'/>
</div>
<!-- Facebook Like End-->
<!-- Google plus Badge Start-->
<div style='background: #d2ebff; float: left; margin: 10px 0 10px 0px;'>
<div class="g-person" data-width="280" data-height="70" data-href="//plus.google.com/+tublog" data-layout="landscape" data-rel="author"></div>
</div>
<div style='background: #d2ebff; float: left; margin: 0 0 10px 0;'>
<div class="g-page" data-width="280" data-height="70" data-href="//plus.google.com/+tublog" data-layout="landscape" data-rel="publisher"></div>
</div>
<!-- Google plus Badge end-->
<!-- Start Email-->
<center>
<div class="tublog-subscribe-box-form">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=tublog" class="ayudadeblogger-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=tublog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="tublog" /><input name="loc" type="hidden" value="es_ES" /><input class="tublog-subscribe-box-email-field" name="email" autocomplete="off" onblur="if (this.value == '') {this.value = 'Ingrese su email';}" onfocus="if (this.value == 'Ingrese su email')
{this.value = '';}" value="Ingrese su email"/><input class="tublog-subscribe-box-email-button" title="" type="submit" value="Suscribir para recibir ayuda !" /></form></div>
</center></div>
<!-- Fin del Email-->
Bueno este método es lo mas fácil para hacer que tu blog tenga una caja de suscripción, ya que también lo puedes hacer desde la edición HTML de la parte del código fuente de la plantilla.
Hay partes donde tienes que cambiar muchas cosas, en la parte donde dice tublog tienes que cambiarlo por el enlace feedburner de tu web, así como también los enlaces de google plus, facebook twitter ... Espero que te haya sido de mucha ayuda.
Ya sabes como siempre puedes compartir nuestros artículos o simplemente escribirnos dentro de los comentarios para poder ayudarte.

