En este tutorial veremos cómo hacer un gif para tu blog, en línea y fácilmente.
Un gif es una imagen en movimiento, que se caracteriza por ser altamente atractiva para los usuarios de sitios web.
Puedes usarlos en anuncios, para mostrar el proceso de un tutorial o, en general, para contar una historia.

Procedimiento:
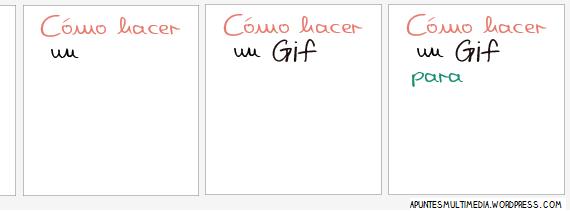
1. Crea tus imágenes, cuidando que sean del mismo tamaño
Yo usé unas de 600 x 649 pixeles.

Si son dibujos, con la imagen final podrás crear toda la serie, borrando/agregando cada uno de los elementos.
Si son fotografías, define las imágenes que necesitas y luego tomas las fotos tratando que la luz y posición de la cámara sean similares.
2. Entra en GIFMaker.me
3. Sube tus imágenes
Haz clic en el botón ”Upload Images” y selecciona cada una de las imágenes, con formatos JPG, PNG o GIF. Puedes seleccionar varias al tiempo.
Y clic en “Abrir”.
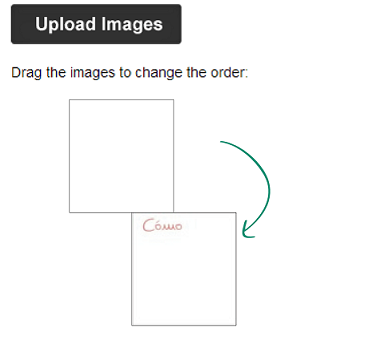
4. Ordena tus imágenes
Puedes subirlas ya ordenadas, o cambiarles el orden luego, arrastrándolas a la posición que quieras.

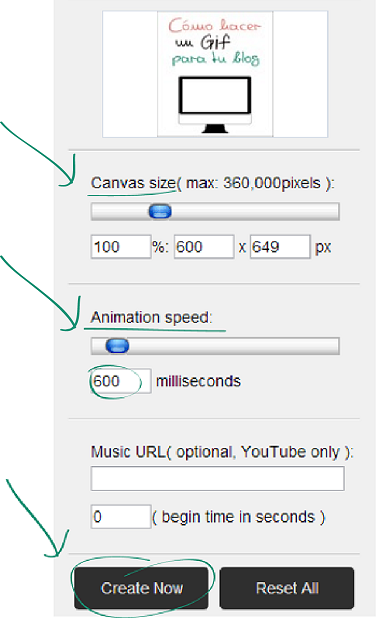
5. Elige el tamaño del lienzo y la velocidad de la animación
Y clic en “Create Now”.

6. Descarga tu gif
Aparecerán las opciones de Ver el gif, para revisar que todo haya quedado como se esperaba; y la opción Descargar el gif ahora, para guardarlo en tu equipo.
Al hacer clic en “Download the GIF image now”, se abrirá una ventana para guardarlo. Elige la ubicación, y clic en “Guardar”.
Otra forma de hacer un gif, de forma práctica, es con programas de libre descarga como PhotoScape.
Para más opciones profesionales: Photoshop o Illustrator. Más adelante podríamos ver cómo hacerlo con ellos.
Añade el gif a tu blog
Para añadir el gif a una publicación, cárgalo como cualquier otra imagen, a la “Librería multimedia” en WordPress, o con “Inserta imagen” o algún sitio de alojamiento externo, en Blogger.
Para añadirlo a la barra lateral también se hace siguiendo el procedimiento tradicional: con un widget de imagen en WordPress, tal como les mostré aquí; o un gadget de imagen en Blogger.
Espero que les sea de ayuda.
¡Buen inicio de semana!

