
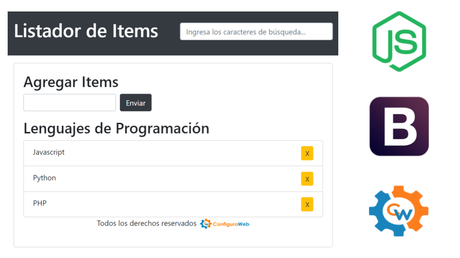
Aprende cómo hacer un listador de ítems en Javascript, comparto el código.
En el siguiente vídeo, doy los detalles del proceso relacionado:
Enlaces para descargar el Listador de Ítems en Javascript
Para instalar y ejecutar Javascript no es necesario descargar nada adicional.
Para descargar el proyecto en github el enlace es el siguiente:
https://github.com/configuroweb/listadeitemsEn Google Drive el enlace de descarga es el siguiente:
https://drive.google.com/open?id=1M-ACBtUi0e21MVZKW605CFT6cikc56yPEl proyecto consta de dos documentos principales, el llamado app.js y el index.html
En el documento app.js está toda la lógica del Listador de Ítems, es donde se establecen las conexiones y se indica como se va a agregar y eliminar información.
En el documento index.html se llama a el enlace con el que se estable la conexión con Bootsrap, que es el siguiente:
Este tramo de código se pone el head del documento index.html.
Al final de la etiqueta body, se pone el siguiente tramo de código
Encima de este tramo se pone lo siguiente, que es la conexión con el documento app.js
Al final queda montado el Listador de Ítems, solo abres el documento index.html con cualquier navegador, como Google Chrome o Firefox, preferiblemente.

