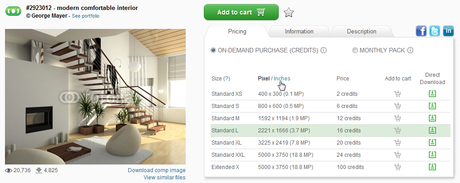
 Los bancos de imágenes como Fotolia ofrecen cada imagen en diferentes tamaños. Es importante saber el tamaño máximo que se va a necesitar antes de comprar una imagen.
Los bancos de imágenes como Fotolia ofrecen cada imagen en diferentes tamaños. Es importante saber el tamaño máximo que se va a necesitar antes de comprar una imagen.
Así que tiene que saber la anchura máxima de las imágenes que aparecen en su sitio. Es su plantilla la que establece estos datos, por ejemplo 1000 píxeles de ancho. Si usted compra una imagen de un tamaño más pequeño, se pixelará en pantalla, lo que disminuye su potencial visual.
Tenga en cuenta que los documentos impresos en papel requieren una mayor definición de imagen que cuando aparece la imagen en una pantalla (ordenador, tableta, smartphone …). Si va a utilizar el mismo visual en su página web y en documentos impresos (folletos de ventas, etc.), debe tener por lo menos el tamaño ‘L’ de la imagen para poder mostrar correctamente la imagen en una página A4. En esta página, indicamos posibles especificaciones de impresión para un tamaño de imagen Fotolia XS, S, M, L, XL o XXL.

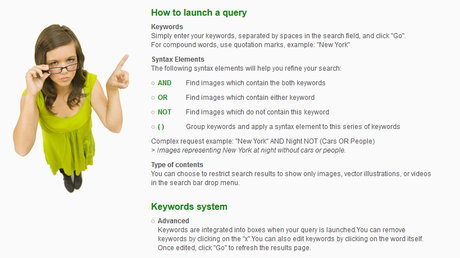
Para ahorrar tiempo en las búsquedas de imágenes, use las opciones de nuestro motor de búsqueda. Puede, por ejemplo, mostrar solo las imágenes en formato horizontal, o las que no tienen personas.

Importante: Cuando compra una imagen en Fotolia, la puede usar en todos sus medios (página web, blog, redes sociales, fuentes RSS, mailing, folletos, PDF, PowerPoint, catálogos impresos…) por todo el mundo y sin límite de tiempo. Y todo sin tener que volver a realizar la compra.
Antes de publicar en su página web o blog una imagen comprada en Fotolia, usted tiene todo el derecho de recortar y editar o utilizar la imagen para crear un montaje de fotos, por ejemplo.
Dependiendo del número de artículos que publica en su blog cada mes, y del número de imágenes que compra en Fotolia, puede ser interesante para usted comprar una cuota mensual en lugar de comprar paquetes de créditos. Haga las matemáticas.
Tamaño correcto, definición correcta
Supongamos que desea publicar una imagen tomada con el iPhone 6. El teléfono inteligente toma fotos de 8 megapíxeles, es decir 3.264 píxeles de ancho por 2448 píxeles de alto. Pero ¿por qué va a subir una imagen de esa definición en su sitio si su plantilla proporciona sólo, por ejemplo, 1.200 píxeles de ancho para mostrar las imágenes en un artículo? Usted puede retrasar innecesariamente la carga de su página web, y ocupar espacio en disco innecesario en su hosting.
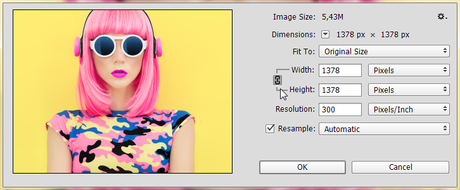
Así que lo que necesita saber es el ancho máximo permitido de una imagen en su plantilla, y si la definición de sus imágenes es muy superior a esta anchura, cambiar el tamaño antes de subirlas al sitio. Usted puede cambiar el tamaño y recortar sus imágenes con un software de edición como Photoshop o utilizar pequeñas utilidades, tales como Image Resizer (permite redimensionar imágenes directamente en el Explorador de archivos de Windows).
Para cambiar el tamaño de una imagen, en Photoshop, en el menú Imagen> Tamaño de imagen, cambiar el valor de anchura o de altura. Cuando se cambia el tamaño de una imagen en su software de edición, asegúrese de que la casilla “Mantener relación de aspecto” está marcada, de modo que la altura cambia si el ancho es modificado y viceversa – de lo contrario la imagen se distorsionará.

Si cambia el tamaño de una imagen con el editor de WordPress solo estire la imagen con las cuatro esquinas que verá en el editor.

No cambie el tamaño de sus fotos si mantiene un fotoblog y quiere que sus visitantes para ver sus imágenes en su definición completa. Pueden hacer clic en ella para verla a tamaño completo.
Al cargar una imagen en WordPress, su plantilla suele crear varios archivos para la misma imagen: el tamaño real, el tamaño medio y la miniatura.
Estos tamaños se pueden cambiar en la configuración del administrador.
Trabaje siempre con copias de sus fotografías (incluso cuando se les cambia el tamaño), mantenga una copia de seguridad de los originales.

El administrador del blog puede establecer un tamaño máximo para los archivos que se suben al blog (por ejemplo, 1 MB). Si recibe un mensaje de error por esa razón, es probable que trata de subir una imagen en muy alta definición. Puede bien:
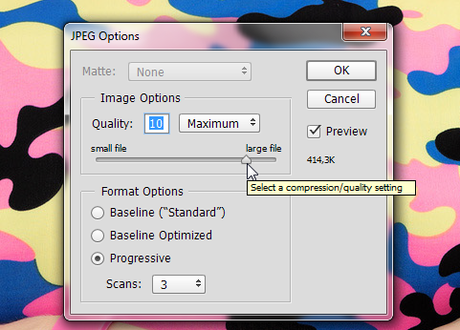
- Y/o usted puede guardar la definición original, pero durante el “Guardar como” del nuevo archivo JPEG, reducir su calidad (aumentand
Cambiar el tamaño de la imagen y “Guardar como” este archivo … ¡Siempre mantenga intacto el original!
o la compresión) en las Opciones. Tenga cuidado de no sobre-reducir su imagen porque causa deterioro. ¡Experimente! o
Y/o pedirle al administrador del blog que aumente el tamaño de archivos aceptados.

