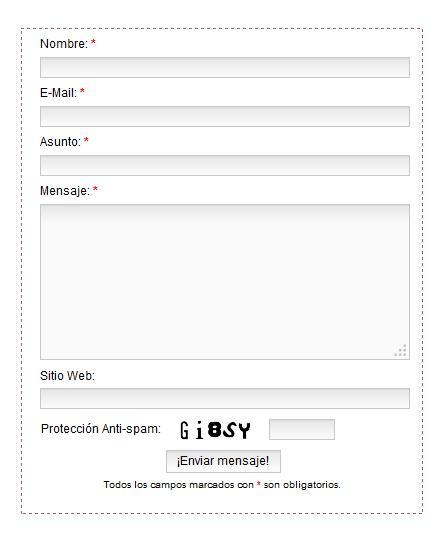
 Bueno pues os lo cuento.Lo primero de todo será ir a Foxyform que es la página que nos dará el código para nuestro formulario.Allí nos encontramos con esto:
Bueno pues os lo cuento.Lo primero de todo será ir a Foxyform que es la página que nos dará el código para nuestro formulario.Allí nos encontramos con esto:
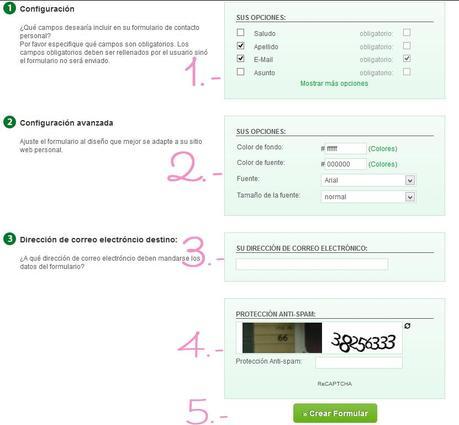
Como podéis ver esta todo en castellano, la única dificultad sería en los colores que son hexadecimales. No es la primera vez que los veis así que seguro que tampoco os resultara un problema.
En el punto 1.- seleccionáis lo que vosotras queráis, esos datos son los que se piden al rellenar vuestro formulario, podéis hacer que sean obligatorios o no.En el punto 2.- escogéis los colores que va a tener vuestro formulario. Al final de la página, a bajo de todo, podéis ver una previsualización.En el punto 3.- pondréis el correo a donde irán a parar las consultas hechas en ese formulario.En el punto 4.- es un capcha para asegurarse de que no sois un robotito.El punto 5.- es para obtener el código que necesitaremos.
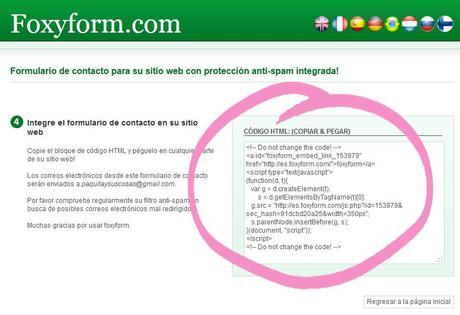
Al darle al botoncito verde, nos lleva a esta página y nos da el código.

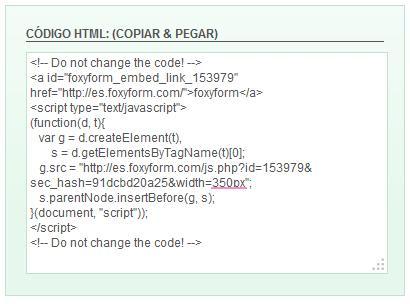
Cómo siempre lo copiaremos y nos iremos a nuestra entrada, allí donde queramos que aparezca el formulario.Fijaros en el código, ahora ya sabéis muchas más cosas sobre código que antes y como veis tiene unas medidas mirad:
 Ese tamaño es el que trae por defecto, vosotras podéis modificarlo al gusto. (Es el ancho)
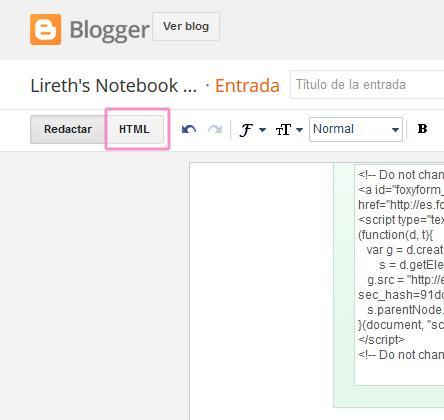
Ese tamaño es el que trae por defecto, vosotras podéis modificarlo al gusto. (Es el ancho)En la entrada haremos Click en el cartelito arriba a la izquierda de HTML y pegaremos el código.
 Al darle a Redactar no veremos el formulario, solo veremos el texto de Foxyform. Cuando lo publiquéis ya sí que se verá.Y ya tenéis el formulario puesto, es facilísimo. Espero que os haya servido.Muah!
Al darle a Redactar no veremos el formulario, solo veremos el texto de Foxyform. Cuando lo publiquéis ya sí que se verá.Y ya tenéis el formulario puesto, es facilísimo. Espero que os haya servido.Muah! ¡Gracias por suscribirte!
Muchos besos.
❀Lireth❀
¡Gracias por suscribirte!
Muchos besos.
❀Lireth❀

