Una de las herramientas menos conocidas de Google es PageSpeed Insights.
PageSpeed Insights es una herramienta de Google para analizar y evaluar la velocidad de carga de una páginas web además de proporcionar sugerencias y herramientas para mejorar esta velocidad de carga.
En función de la plantilla, el JavaScript, las imágenes y demás variables, es probable que tengas una nota muy normal tirando a baja: un 60%, un 70%, quizá menos. Te preguntarás cómo es posible que ocurra si usas una plantilla con el último diseño y muy optimizada, ¿cómo es posible que no alcances un sobresaliente?
En este artículo te vamos a dar algunas claves para mejorar la velocidad y acercarte lo más posible al 100% de puntuación. No hay que olvidar que la velocidad de carga de tu página web es un factor muy importante en el posicionamiento de tu web en Google.
Otros artículos relacionados sobre herramientas esenciales de Google:
Cómo optimizar completamente tu página de Google My Business
Google Analytics para Dummies
Tutorial para principiantes de Google Search Console
Cómo utilizar Google Tag Manager en Prestashop
Cómo usar Google AdWords

La importancia de la velocidad
Piensa que si tu página es perfecta en la información que ofrece y además tiene un diseño bonito para los clientes, puede que no logre situarse entre los primeros cinco puestos por la sencilla razón de que muchos clientes no llegan a clicar en la segunda página.
¿El motivo? La lentitud vence muchas paciencias y según pasan los segundos de carga se van yendo los usuarios.
Sin la velocidad adecuada tu página web no tendrá grandes conversiones y sufrirá un alto porcentaje de rebote.
Te animamos a que pienses en una gran compañía, de esas que aparecen siempre entre los primeros puestos en el sector que te interesa, y que pruebes con su dirección en PageSpeed Insights. Seguramente será más rápida que la tuya.

A nivel estadístico, se calcula que una página que no logra cargarse en 10 segundos pierde en el camino más del doble de usuarios que otra que sí lo consigue. ¿Por qué debe quedarse el usuario en una página que tarda tanto cuando las hay que consiguen cargar en menos de cinco?
Uno de los principales errores de SEO es descuidar estos factores de configuración que pueden echar abajo cualquier estrategia.
Pero tampoco te asustes, lo habitual es que una página tarde más de cinco segundos, que sea muy lenta.
En la velocidad influyen tanto el peso de la página como la configuración que tenga.
Vamos a intentar indagar más en esto.
Diagnosticar nuestro espacio web

Como bien puedes imaginar, un alto número de páginas son bastante lentas por las imágenes que utilizan, en su mayoría con resoluciones demasiado grandes.
Pero éste sólo es uno de los muchos problemas existentes. Por ejemplo, sabemos que los sitios web sencillos son mejores y aun así decidimos recargarlos. Vamos a poner solución a todo esto.
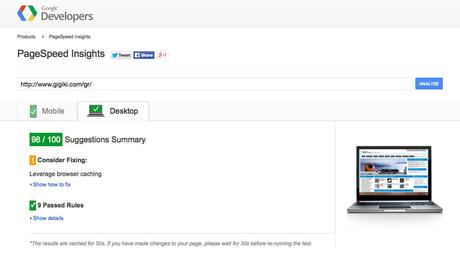
Lo primero que debes hacer es escribir tu dirección web en PageSpeed Insights y hacer click en analizar.
El informe te dará una puntuación sobre tu velocidad y el rendimiento general en lo que respecta a ella.
Si has conseguido un 50% será complicado que la dupliques para alcanzar la perfección, pero hay un amplio camino de mejora. Si tu velocidad es superior al 85%, debes intentar aproximarte al 100%.
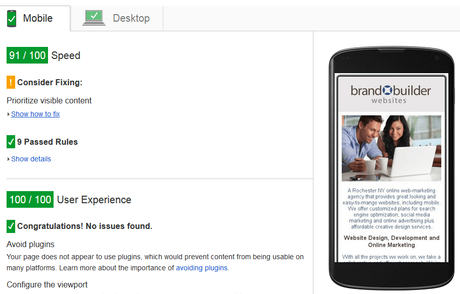
No te olvides de comprobar también el resultado que te ofrece en Móvil, normalmente una velocidad algo inferior a la de Ordenador.
En Optimizaciones posibles comprobarás que hay una lista con posibles mejoras a realizar en muchos aspectos.
Consejos para mejorar la puntuación
Comprimir las imágenes
El gran problema de muchas páginas, sobre todo antiguas, es el peso de las imágenes.
En una actualidad donde las visitas a través del teléfono móvil han aumentado tanto, tener que esperar a que se carguen las imágenes más pesadas, que encima no aportan información, es una de las principales causas de rebote.
Para comprimir más de un 50% las imágenes se pueden usar multitud de técnicas distintas.
WordPress tiene algunos plugins que sirven para comprimir automáticamente todas las imágenes que tengas en el blog, al igual que otras plataformas como Prestashop o Shopify.

Todas ellas son herramientas gratuitas que nada más instalarlas te avisan del número de imágenes que se pueden comprimir y te piden permiso para hacerlo.
Deja que estos plugins actúen y después vuelve a probar la velocidad. ¿Has notado cambios?
También puedes optimizar las imágenes individualmente utilizando servicios como TinyJPG o programas clásicos del estilo de Photoshop.
Sea como sea, si hasta hoy estabas subiendo las imágenes sin optimizar su peso, es hora de que cambies.
Pensar que no es necesario optimizar las imágenes porque internet es suficientemente rápido hoy en día, no es más que un mito sobre SEO
Cómo optimizar la velocidad de tu web:
- Trucos para mejorar la velocidad de tu tienda Prestashop
- Mejora la velocidad de tu web con CloudFlare
- Mejora la velocidad de tu web con Google Hosted Libraries
AMP
Esta siglas hacen referencia al Accelerated Mobile Pages y como su nombre indica, tiene la función de buscar la carga más rápida en dispositivos móviles.
Lo primero a lo que dedica es a la eliminación de código sobrante que los móviles no necesitan para cargar la página y trata de que muchas de las funciones más molestas de las webs no aparezcan en las pantallas de los teléfonos.
Se podría decir que lo que ven las teléfonos es una versión simplificada de la página, pero que a la vez permite la perfecta navegación a través de ella y poder disfrutar de todos los contenidos importantes.
Recuerda que tener una página mobile first mejora tu posicionamiento SEO.

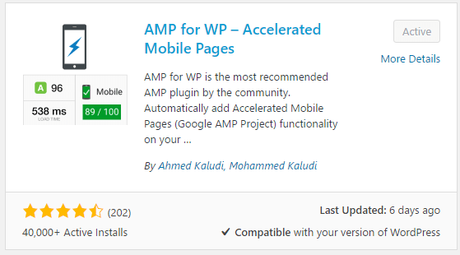
En WordPress tienes un popular plugin llamado AMP forWP, que también es gratuito y tiene miles de descargas.
Tras instalarlo te llevará a un menú en el que podrás ir eligiendo los detalles que quieres cambiar en cinco sencillos pasos.
Una vez instalado los efectos serán inmediatos en la navegación a través de teléfono móvil y podrás comprobar con tu mismo teléfono cómo se ve la página.
Si algo no te convence, siempre puedes borrar el plugin o cambiar las características activadas, así como el diseño con el que se verá en tu teléfono.
Almacenamiento en caché
El almacenamiento del navegador en caché es otra herramienta muy útil y que mejora considerablemente los resultados con poco trabajo.
Cada vez que alguien entra en tu página web es probable que tenga que volver a cargar y descodificar cada elemento que contiene. Descomprimir el HTML, cargar códigos e imágenes, ajustar el diseño, etc.
Un buen número de procesos enemigos de la tasa de conversión que obstaculizan a las visitas.
Al activar el almacenamiento en caché facilitas que los navegadores recuerden algunas de las características de sus visitas anteriores y tarden menos en cargar la web, y el usuario en estar navegando por ella.
Piensa que de este modo cuando esté navegando no tendrá que volver a cargar los menús y logotipos que aparecen en cada página. Como puedes imaginar, habrá un ligero ahorro en la velocidad.

En WordPress existe el W3 Total Cache que activa las funciones necesarias. Además de aprovechar este almacenamiento, minimiza los códigos HTML y CSS.
Sus creadores afirman que está especialmente enfocado para mejorar los resultados en PageSpeed Insights y tras instalarlo podrás comprobar que es cierto, que mejora esta velocidad.
Reduce tu HTML
Con reducir nos referimos a la eliminación de datos innecesarios, defectuosos o duplicados que dificultan el proceso de carga de tu página en los navegadores. Uno de los principales trucos para mejorar la velocidad está en la simplificación del código.
Intentar esto de forma manual puede ser un proceso inasumible para muchos usuarios con pocos conocimientos de programación y una tarea titánica de corrección, borrado y acortamiento para los que sí saben programar.
Como en otros puntos, contamos con la suerte de tener plugins que realizan esto con un par de clics.

En WordPress cuentas con la herramienta Minify HTML, que también es gratuita y de sencilla instalación, como casi todos los elementos de WordPress.
Cuando lo instales tienes la opción de reducir el HTML, JavaScript y CSS. Es un programa muy interesante porque te diagnostica en qué debes mejorar exactamente y tiene un efecto casi inmediato en las estadísticas de PageSpeed Insights.
Nota aclaratoria
Si has instalado alguno de estos plugins que recomendamos, es probable que el efecto en la tabla de medición de Google no sea inmediato. Dentro de la gran capacidad de la compañía, hay ocasiones en los que tarda en leer nuevos factores o en pasar el GoogleBot, pero acabarás por ver un aumento bastante llamativo en la puntuación obtenida y el algoritmo de Google premiará tus avances.
Conclusión
Estos trucos para mejora la velocidad de tu página tendrán más efecto en la navegación real que en los resultados de PageSpeed Insights, pero a ésta también le ayudarán.
Hay consejos como los enumerados que te podemos ofrecer a través de nuestro blog, pero cuando tienes una velocidad lenta y no sabes cómo solucionarlo es probable que sea por problemas en el diseño, en la plantilla que utilizas o el servidor.
Si quieres mejorarlo, te recomendamos que consultes con un profesional de diseño web y SEO para que diagnostique tus problemas y te ayude a solucionarlos.
Esperamos que este artículo te haya servido de ayuda.
Ahora es tu turno. ¿Conocías estos plugins? ¿Cómo lograste mejorar la velocidad de tu página?
También te puede interesar:
Datos estructurados. Microdatos y microformatos para SEO
Plantillas Prestashop gratuitas
SEO Local. SEO para negocios locales

